Розробка уроку
Тема: канали новин, етапи створення веб-сайтів, використання онлайн-систем конструювання сайтів.
Мета: сформувати в учнів основні поняття про канали новин, уявлення про основні етапи створення та конструюювання сайтів.
Навчити користуватися однією онлайн-систем конструювання сайтів. Розвивати в учнів логічне мислення, науковий світогляд на основі знань про глобальну мережу Інтернет. Після вивчення матеріалу учень
-
описує поняття:
-
канал новин;
-
онлайн-система конструювання сайтів;
-
має уявлення про: технологію використання каналів новин;
-
описує: етапи створення веб-сайтів;
-
наводить та класифікує приклади: онлайн систем для конструювання веб-сайтів.
Обладнання: під'єднані до мережі Інтернет ПК з встановленими ОС і браузером.
Структура уроку
-
Організаційний частина
-
Актуалізація опорних знань
-
Інструктаж з ТБ
-
Виклад нового матеріалу
-
Закріплення вивченого матеріалу
-
Підбиття підсумків уроку
-
Домашнє завдання
Хід уроку
1. Організаційна частина
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
-
Що таке Internet?
-
Що таке веб-сторінка, веб-сайт, веб-портал?
-
Що таке гіперпосилання? Для чого його використовують?
-
Що таке браузер? Яке його призначення?
3. Інструктаж з ТБ
4. Виклад нового матеріалу
Канали новин
З кожним днем все актуальнішою і гострішою постає проблема якісного відбору інформації. Існують різні джерела інформації, але з кожним роком все більше набирає популярність Інтернет, користування яким вже давно стало нормою. Інтернет зосередив у собі величезну кількість інформації, і щоб відібрати необхідні відомості інколи доводиться затратити велику кількість часу. Одним із спсобів отримання та донесення актуальної інформації, є використання так званих «RSS каналів новин».
RSS (англійською Rich Site Summary (RSS 0.9x) — збагачене зведення сайту, RDF Site Summary (RSS 0.9 и 1.0) — зведення сайту із застосуванням інфраструктури опису ресурсів, Really Simple Syndication (RSS 2.x) — дуже просте поширення) — це родина XML-форматів, яку використовують для публікації та постачання інформації, що часто змінюється.
Наприклад, нових записів у блозі, заголовків новин, анонсів статей, зображень, аудіо і відео матеріалів у стандартизованому форматі. Документ у стандарті RSS (який також інколи називають «стрічкою», «веб-стрічкою» або «каналом») складається з повного або часткового тексту і метаданих (дата і авторство).
Розробка того, що згодом стало відомо як RSS, почалася ще в 1997 році. Першу популярність ця технологія одержала, коли компанія Netscape використала її для наповнення каналів свого порталу Netcenter. Незабаром цю технологію вже використовували для трансляції контенту на багатьох сайтах новин, у тому числі таких, як BBC, CNET, CNN, Disney, Forbes, Wired, Red Herring, Slashdot, ZDNet і багатьох інших.
Першою відкритою офіційною версією RSS стала версія 0.90. Формат був заснований на RDF (Resource Description Framework — стандарт схеми опису джерел) і багатьом здався занадто складним. Тоді Netscape представила його спрощену версію — 0.91. У 2000 році відбувся поділ формату: група розробників зі списку розсилки «RSS-DEV» запропонувала формат RSS 1.0 на основі стандартів XML і RDF організації W3C. Розширення формату пропонували робити через модулі розширень, описувані у своїх просторах імен. Проект використовує вже наявні стандарти, розглядають його використання в рамках технології Semantic Web.
Дейв Вайнер, співробітник компанії «UserLand Software», опублікував специфікацію RSS 0.92, яка є розвитком версії 0.91 і орієнтована на тих користувачів, яким RDF-опис здався занадто складним. Вайнер зміг популяризувати свою розробку серед багатьох видань (у тому числі «The New York Times») і придумав свою розшифровку абревіатури Really Simple Syndication — дуже просте отримання інформації. Подальшим розвитком цієї гілки став формат RSS 2.0, який теж підтримує розширення за допомогою модулів, що лежать у своїх просторах імен.
У червні 2006 року з'явився конкурент RSS — формат Atom. 5 січня 2006 року з сайту my.netscape.com був видалений файл RSS-0.91.dtd, посилання на який були розміщені у великій кількості
трансляцій формату RSS версії 0.91. Ця подія призвела до збою деяких онлайнових і офлайнових агрегаторів (див. далі) — програм клієнтів или веб-застосунків
Як правило за допомогою RSS 2.0 подають короткий опис нової інформації, що з'явилася на сайті, і посилання на її повну версію. Багато сучасних браузерів, поштових клієнтів і програм миттєвого обміну повідомленнями вміють працювати з RSS-стрічками. Крім того, існують спеціалізовані програми RSS-агрегатори для автоматического збору повідомлень, що експортують у формати RSS. Також дуже популярні веб-агрегатори, що являють собою сайти для збирання та відображення RSS-каналів.
Переваги використання
Стрічки RSS дозволяють швидко ознайомитися зі змінами змісту сайту, безпосередньо не заходячи на нього браузером. Стандартизація RSS дозволяє використання одного агрегатора для підписки на безліч стрічок різних сайтів. Для розповсюджувача інформації використання формату RSS дозволяє моментально розповсюджувати новини серед тих, хто підписався на стрічку RSS, без анонсів електронною поштою або в інший спосіб. Провідні українські сайти підключилися до цієї тенденції, і все більше з них також стали надавати доступ до останніх новин у вигляді стрічок RSS.
За висловлюванням популярного блогера Даррена Ровза (Darren Rowse), RSS — це технологія, яку використовують мільйони користувачів Інтернету з усього світу щоб отримувати поновлення на своїх улюблених веб-сторінках.
Етапи створення веб-сторінок
Створення веб-сторінок — це складний процес, у якому немає другорядних елементів. Тут важливе все, починаючи від загального призначення сайту і закінчуючи останнім графічним елементом на сторінці зі зворотнім зв’язком. Адже користувач оцінює як загальну використовуваність сайту, так і його окремі деталі: навігацію, тип відкриття зображень чи переходу між сторінками із розділу в розділ.
Зазвичай сайти створюють за допомогою спеціальних програм веб-редакторів. За допомогою них на сторінках сайту можна задати:
-
форматування тексту;
-
вигляд і структуру таблиць і списків даних;
-
посилання на інші документи;
-
доступ до мультимедійних матеріалів.
Етапи створення веб-сторінок
Моніторинг та планування роботи. Перш за все потрібно визначити призначення майбутнього сайта: це буде персональний сайт або сайт організації, електронна енциклопедія чи сайт бібліотеки, сайт для дистанційного навчання чи щось інше. Доцільно визначити, буде сайт тематичним чи різні його сторінки будуть присвячені різнім темам і яким саме. Саме на цьому етапі необхідно окреслити коло робіт, які треба виконати, щоб досягти кінцевої мети.
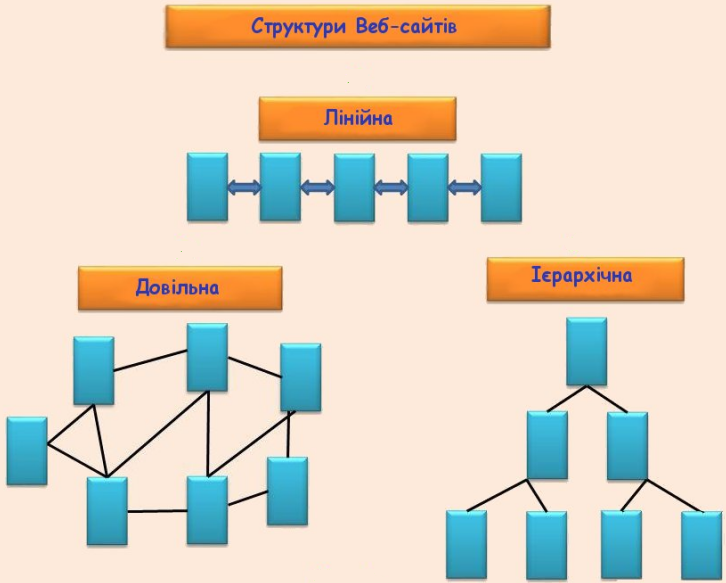
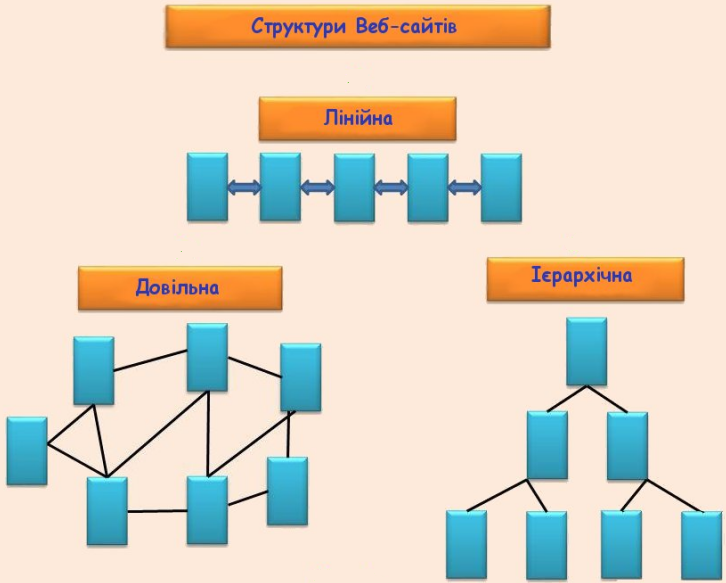
Розробка. Потрібно визначитися з необхідною кількістю сторінок і встановити зв'язки між ними. Розрізняють лінійну, ієрархічну та довільну структури сайтів.

Лінійна структура веб-сайту доцільна у разі послідовного представлення інформації. Наприклад, каталог товарів чи послуг або матеріали навчального посібника. Перегляд таких сайтів здійснюють послідовоно: від початкової (головної) до останньої сторінки. Кожна сторінка зазвичай має посилання лише на наступну й попередні сторінки сайту.
Довільна структура передбачає відсутність обмежень на гіперпосилання між сторінками сайту. Інколи у таких сайтах можна виділити фрагменти, які є лінійними або ієрархічними. Прикладом довільної структури сайту може бути Інтернет-енциклопедія Вікіпедія.
Ієрархічна структура передбачає використання сторінок різних рівнів. Кожна така сторінка має посилання на сторінки нижчого рівня (кілька, одну або жодної) і на одну сторінку вищого рівня. Головна сторінка містить посилання лише на сторінки нижчого рівня. Така структура найкраще підходить для каталогів, зібрань статей з різних тем або добірок послань.
На етапі розробки необхідно також здійснити добір матеріалів і вибрати програмні засоби для створення сайту.
Тестування — це етап, який неможливо пропустити, але можна пройти із різною швидкістю. Чим досконалішим є ресурс, тим менше часу знадобиться для того, щоб виправити можливі недоліки. На цьому етапі тестують усі можливості сайту.
Розміщення сайту в Iнтернеті передбачає вибір та реєстрацію доменного імені, вибір хостинг провайдера, завантаження усіх файлів на сервер. Після цього сайт починає працювати у мережі.
Хостинг — це віддалений комп’ютер-cервер (чи декілька таких комп’ютерів), на якому розташовано файли сайту.
Для ефективної роботи сайту потрібно забезпечити цілодобовий і безперебійний доступ до нього. Самотужки це зробити дуже складно: крім цілодобового підключення потрібно використати відповідне програмне забезпечення, яке вимагає налаштування й постійного нагляду. Питання з розташуванням сайту вирішують хостинг-провайдери, які здають в оренду певний дисковий простір на своїх серверах. Інколи таке розташування можна здійснити безкоштовно в обмін за розташування реклами. Для соціально значимих сайтів (наприклад, освітніх) хостинг-провайдер може погодитися на розташування сайту без такої реклами.
Технічний супровід та підтримка. Все залежить від типу сайту. Наприклад, сайт візитка не вимагає особливої підтримки, бо інформація на ньому оновлюється не дуже часто. Навпаки, Інтернет магазин потребує щоденного супроводу. Підтримку іноді тлумачать як неістотне вдосконалення дизайну чи технічної частини сайту. Насправді до підтримки належать і питання щодо змісту сайту після його розробки та первинного налаштування.
Просування (розкрутка) сайту — сукупність заходів, спрямованих на підвищення відвідуваності й цитованості веб-сайту за допомогою:
контекстної реклами, тобто розміщення рекламної інформації, при якому рекламна інформація відповідає змісту сторінки, на якій він розташований. Рекламним матеріалом для контекстної реклами може бути і звичайне текстове оголошення, і банер — графічне зображення рекламного характеру. Найпопулярнішим різновидом контекстної реклами є пошукова реклама, розташована у пошукових системах на сторінках видачі результатів пошуку;
медійної реклами (з використанням різних медійних засобів).
Як згадано, банери можна використовувати і в контекстній рекламі. Але цілі контекстної реклами з використанням текстового оголошення й медійної реклами різні:
оптимізації контенту:
доборі ключових слів;
насиченні змісту сайту заданими пошуковими запитами і легким для сприйняття текстом без спотворення змісту;
форматуванні сторінок відповідно до стандартів WWW. Одну й ту саму сторінку можна оформити різними способами, при цьому вона може виглядати однаково при використанні певних браузерів. Але неграмотне використання засобів розмітки сторінки зазвичай веде до неправильних результатів. Правильна розмітка сторінки дозволяє пошуковій системі виділити зі сторінки найважливіші моменти, що надалі позитивно відіб'ється на рейтингу даної сторінки у видачі пошукових систем;
додаванні перехресних посилань на сторінки сайту, які допоможуть пошуковим системам знайти і проіндексувати всі сторінки веб-сайту. Перехресні посилання є одним із чинників виділення ключових слів;
посилальному ранжируванні — додавання зовнішніх посилань на сайт для підвищення індексів цитованості. Наприклад, за допомогою PageRank (алгоритм розрахунку авторитетності сторінки, що використовує пошукова система Google) і ТІЦ (Тематичний Індекс Цитування — засіб визначення авторитетності ресурсів, покликаний забезпечити релевантність розташування ресурсів у рубриках каталогу пошукової системи Яндекс). Кількість посилань на веб-сайт також впливає на його позицію у видачі пошукових систем.
Конструювання веб-сайтів за ступенем автоматизації поділяють на два основні методи: візуальний і програмований.
Візуальний метод дозволяє конструювати веб-сайт з високим ступенем автоматизації. Метод виник з необхідності зменшити трудомісткість створення сайту і скоротити терміни виконання робіт. Головним принципом візуального методу є принцип WYSIWYG (англійською "What you see is what you get" — «Що бачу, те й отримую»).
При створенні сайтів з використанням візуального методу необхідно вибрати інструмент — редактор візуального конструювання: Microsoft FrontPage, DreamWeaver (Macromedia), NamoWEbEditor, Adobe GoLive чи інший. Під час створення
веб-сайту такий редактор забезпечує можливість працювати без безпосереднього підключення до мережі Інтернет.
Для конструювання веб-сайту можна використати систему управління вмістом (CMS, Content Management System), надану платними або безкоштовними сервісними службами. Це конструктор що дозволяє створювати сайт і супроводжувати його у подальшому. При створенні структури і навігації по сайту в системі CMS зазвичай не потрібно глибоких знань мови розмітки гіпертексту HTML.
Але для професійної роботи необхідно опанувати мовою HTML. Створення сайту виключно написанням коду називають програмованим або ручним методом конструювання. Для написання HTML-коду використовують текстовий редактор з підсвіткою і підказкою щодо службових слів. Такий редактор (наприклад, Sublime Text) істотно полегшує розробнику веб-сайту введення і редагування основних конструкцій мови HTML. Хоча все це можна зробити і напростішими текстовими редакторами без підсвітки і підказки щодо службових слів.
При потребі (наприклад, для програмування інтерактивності) крім HTML використовують інші мови програмування. Наприклад Java Script чи PHP.
Онлайн-система конструювання сайтів (конструктор сайтів) — це сервіс, розташований безпосередньо в мережі Internet, який надає можливість з готових шаблонів створити сайт.
Популярність таких програм обумовлена такими їхніми перевагами:
-
немає необхідності опановувати мовою програмування веб-ресурсів;
-
наявність безкоштовних конструкторів сайтів;
-
наявність вже готових шаблонів;
-
оперативна публікація сторінок;
-
висока швидкість виконання проєкту;
-
можливість редагування в режимі он-лайн;
-
зручний інтерфейс.
Досвідчені фахівці знають і про недоліки таких програм:
-
нерозв'язність проблеми відсутності потрібного шаблону;
-
залежність сайту від сервісу: сервіс закрили — сайт зник;
-
громіздка назва.
Приклади онлайн сервісів для конструювання сайтів:
A5,
Fo,
Nethouse,
Wix,
uCoz,
Umi — спеціалізований під інтернет-магазин.
Конструктори сайтів поділяють на три групи: конструктори початкового рівня, середнього і високого.
Конструктори початкового рівня. До цієї групи відносять програми, які поширюють безкоштовно. З їх допомогою у клієнтів є можливість вибрати один з декількох шаблонів дизайну та структури сайту та зареєструвати ресурс з доменом третього рівня. Серед додаткових функціональних можливостей такий конструктор сайтів має модулі для налаштування гостьової книги, а також шаблон для створення прайс-листів.
Конструктори середнього рівня. До цієї групи відносять комерційні продукти, орієнтовані на певні групи користувачів. Наприклад, з їхньою допомогою можна створювати сайти лише автомобільної або спортивної тематики, а от для інших проектів їх структура може вже не підійти. До основних ознак таких конструкторів відносять можливість детальної розробки ядра сайту, а також використання різних функціональних модулів для створення і редагування різних розділів.
Конструктори високого рівня. Такі конструктори є самими багатофункціональними, а їх розробка потребує постійного фінансування, щоб удосконалювати можливості. В них є модулі для роботи з каталогами, формами зворотного зв'язку, картою сайту, архівом статей і новин, гостьовою книгою, бібліотекою зображень, інтернет-магазином, рекламними панелями і багато іншого.
Розглянемо приклад використання безкоштовного сервісу Google sites для створення сайту Інтернет-магазину комп'ютерних комплектуючих. При вивченні матеріалу бажано виконувати всі описані дії, використовуючи архів даних, з такими відмінностями від опису:
текст не набирати, а копіювати;
використовувати завантажені зображення, а не гіперпосилання на ресурси мережі.
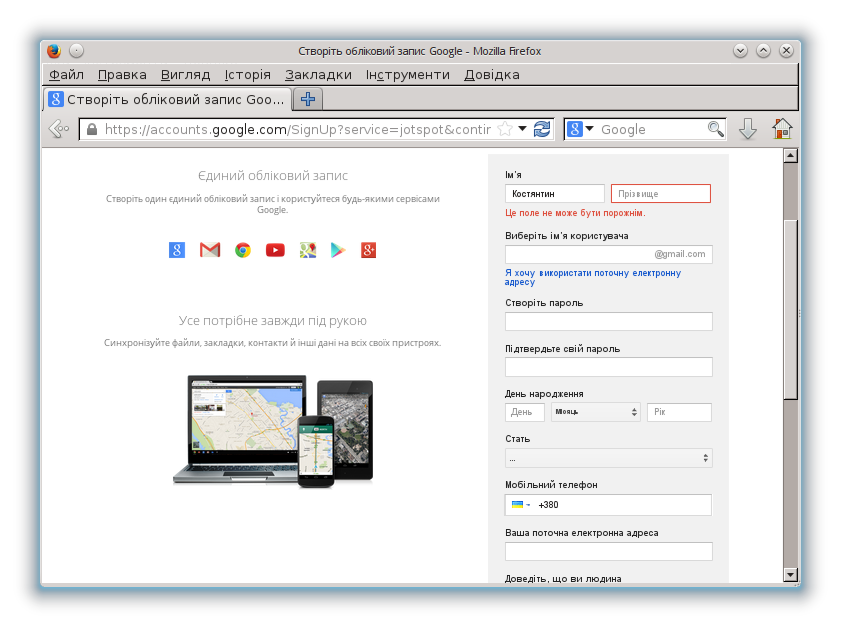
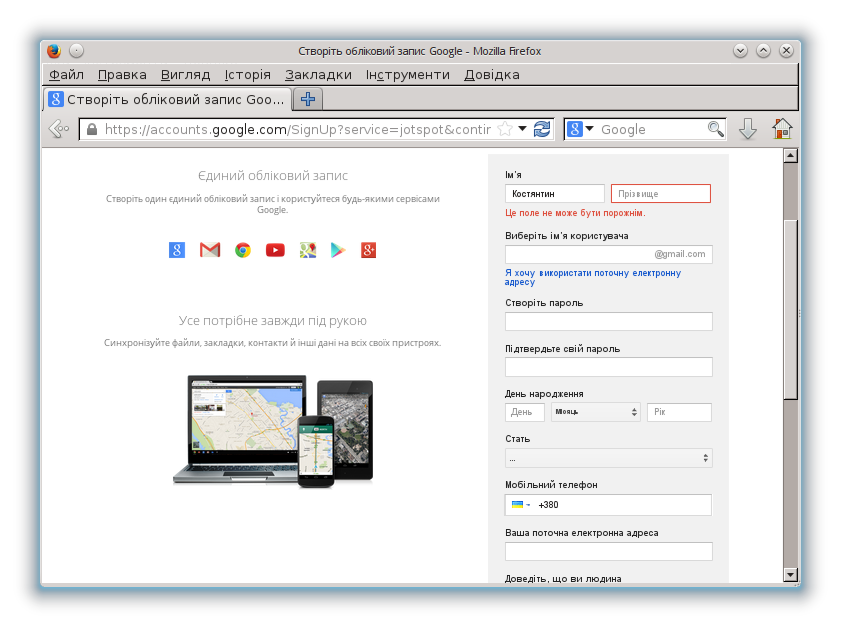
Створити обліковий запис Google, заповнивши реєстраційну форму (для тих, хто такого запису немає). Цей крок можна і бажано зробити до проведення уроку.

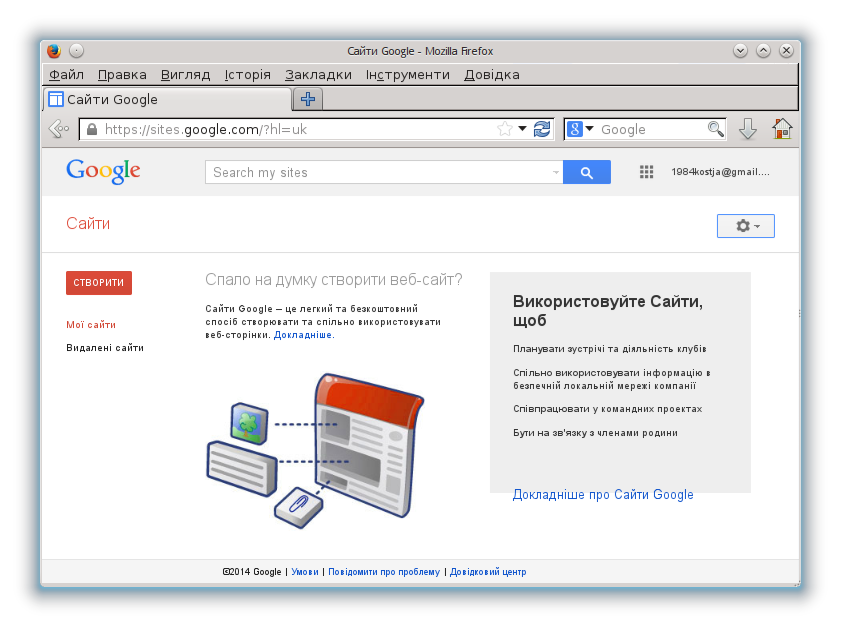
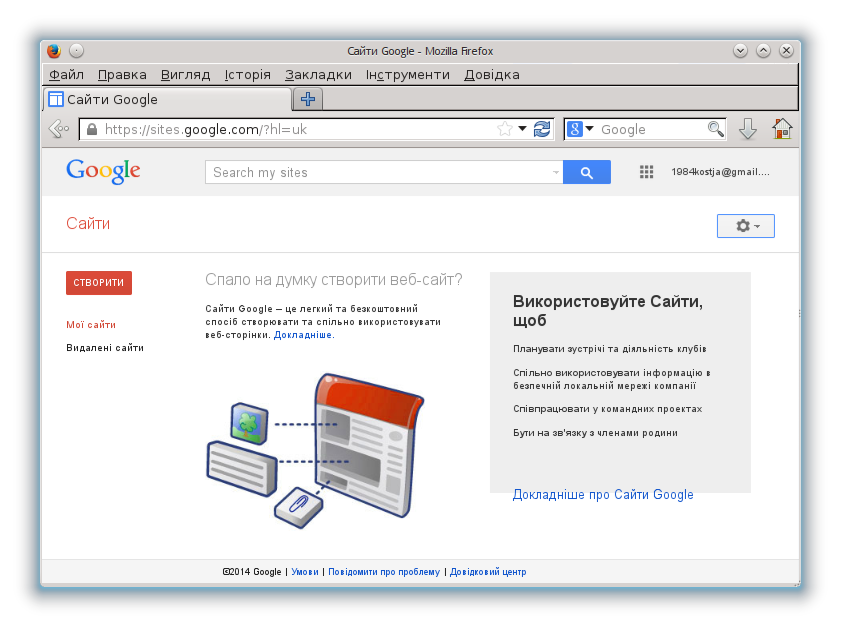
Після вдалої реєстрації серед продуктів Google потрібно вибрати Сайти, що призведе до переходу до сторінки з пропозицією перейти до створення сайту.

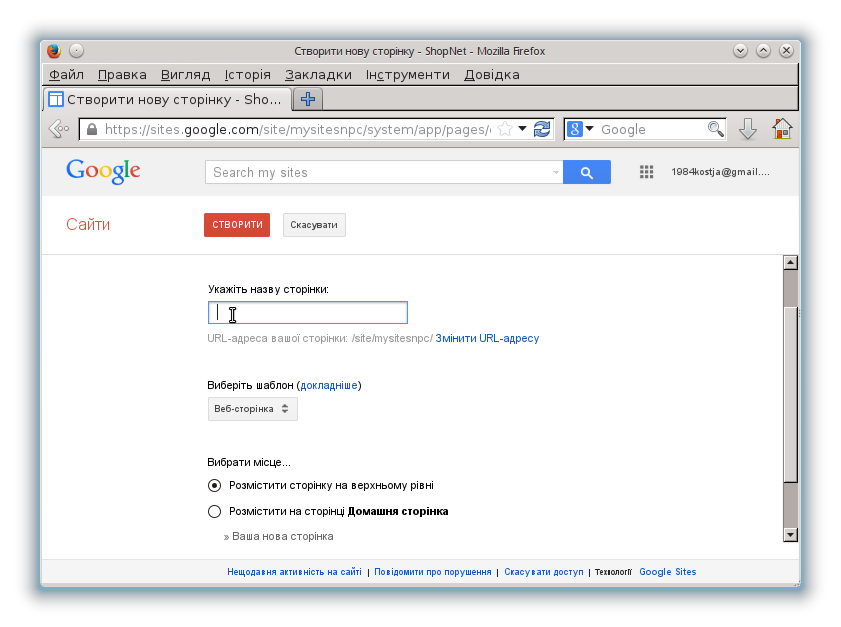
Натиснути на кнопку Створити.
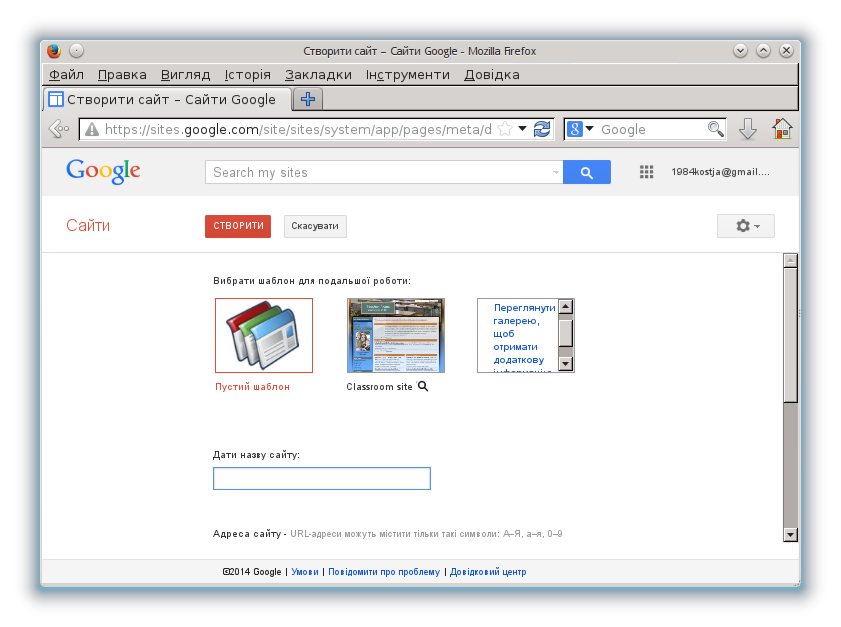
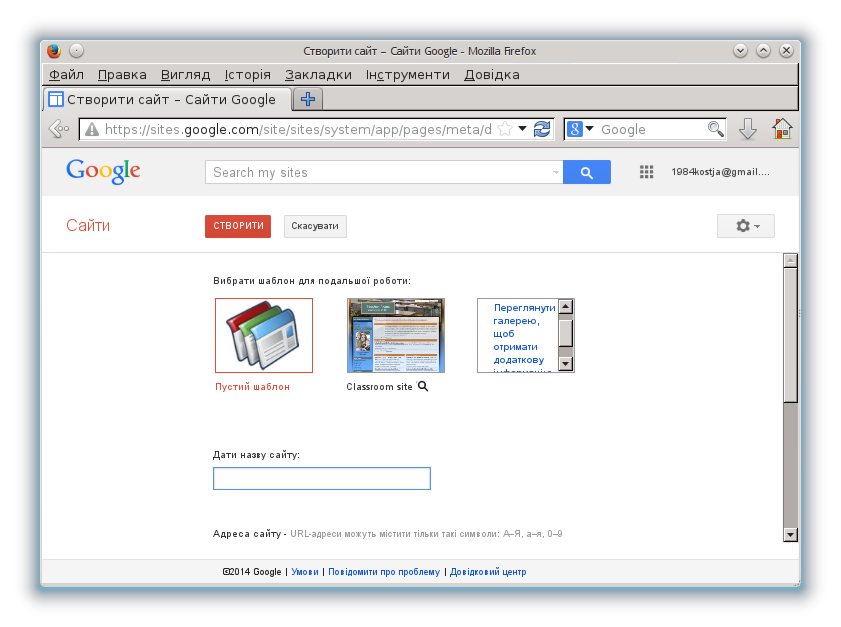
Вказати назву й адресу сайту, шаблон оформлення Пустий шаблон і натиснути на кнопку Створити.

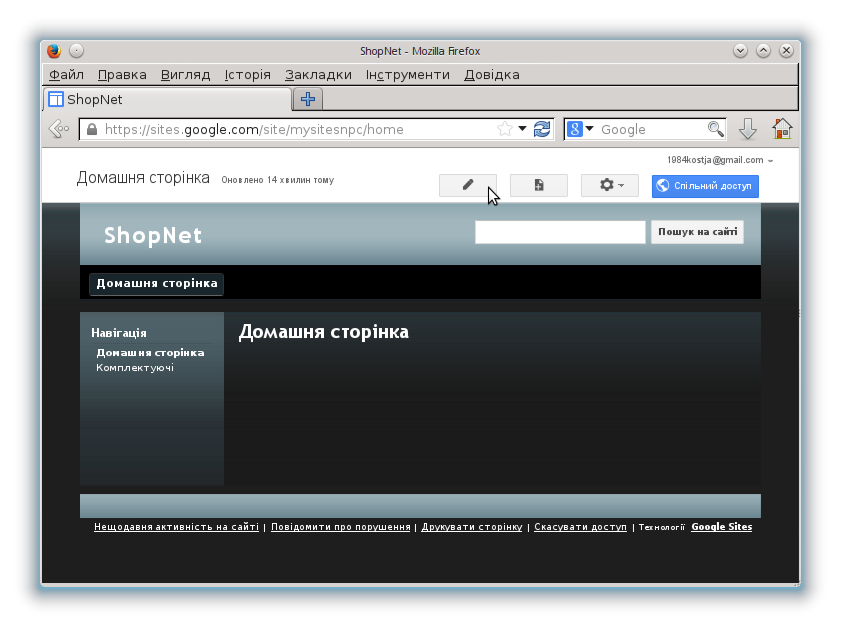
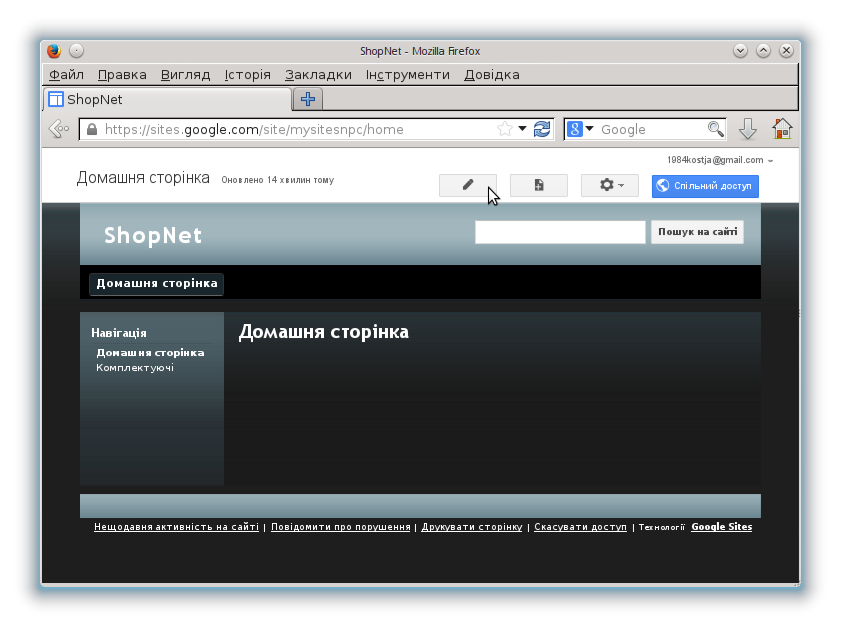
Буде відкрито Домашню сторінку, на якій можна формувати структуру сайту та редагувати його.

Створити сторінку, натиснувши на кнопку  вгорі праворуч.
вгорі праворуч.

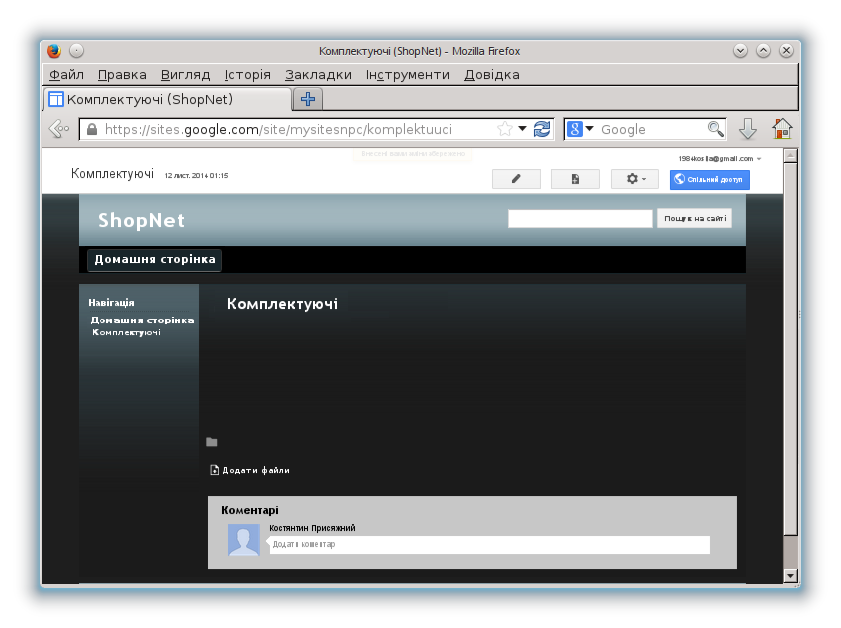
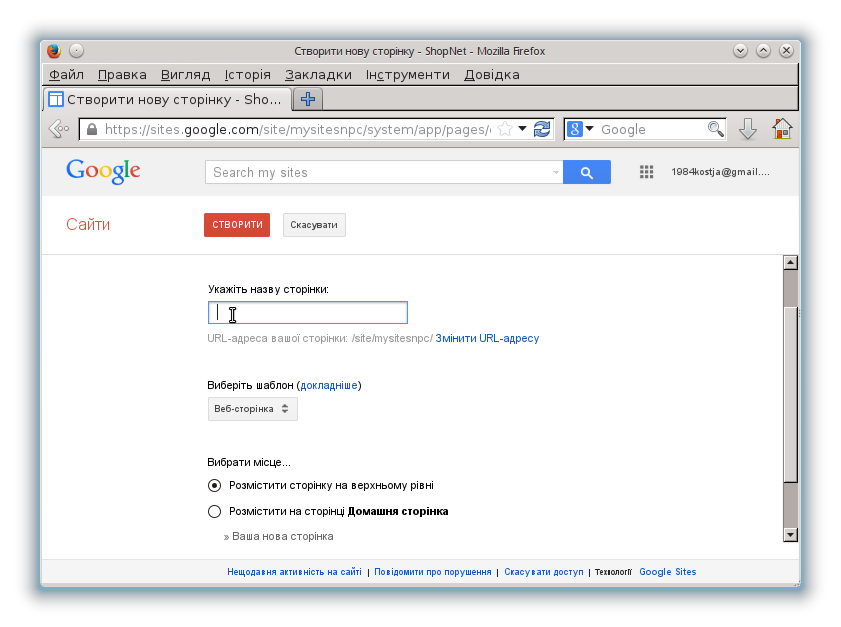
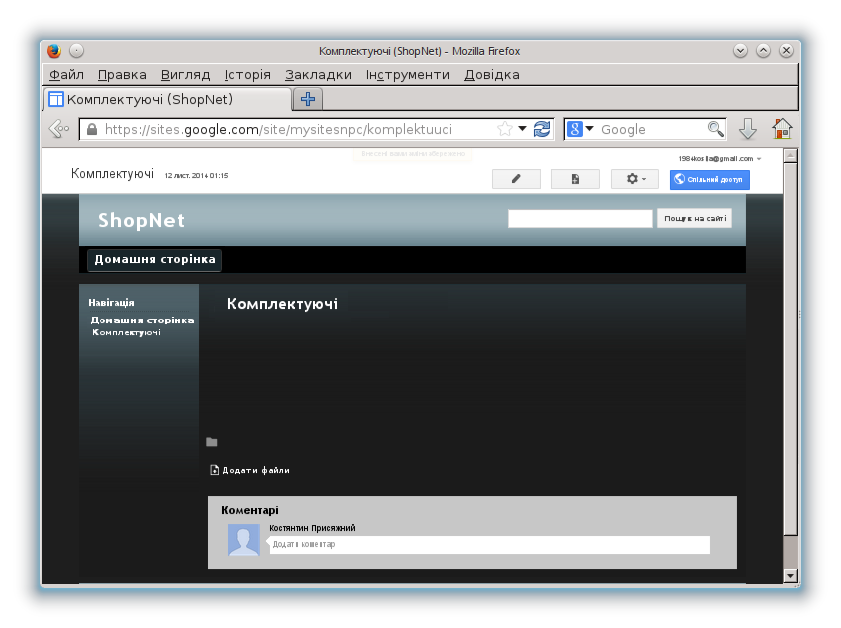
Вказати назву сторінки Комплектуючі і місце її розташування.

Натиснути на кнопку Cтворити.

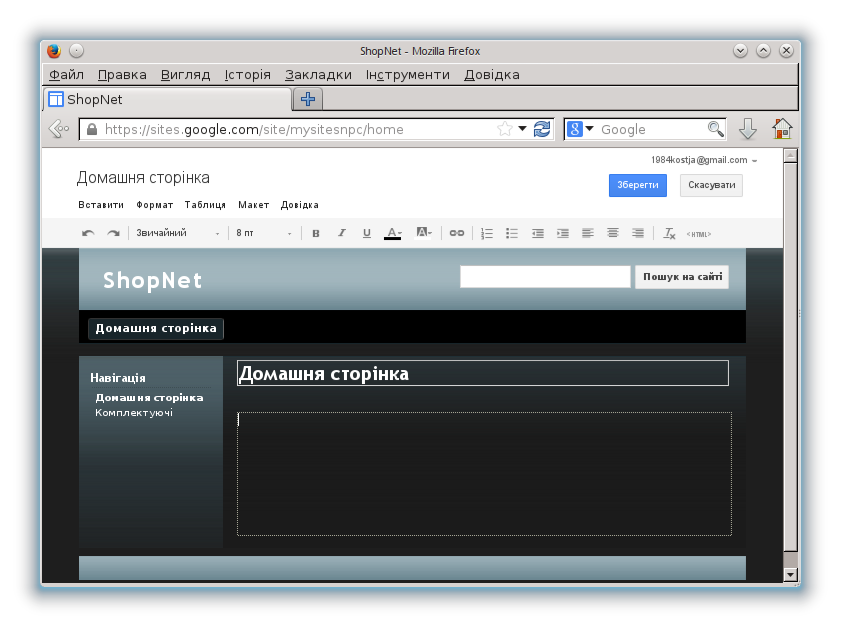
Повернутися на Домашню сторінку і змінити її назву на Головна. Для цього натиснути на кнопку  Pедагування, розташовану над сторінкою.
Pедагування, розташовану над сторінкою.

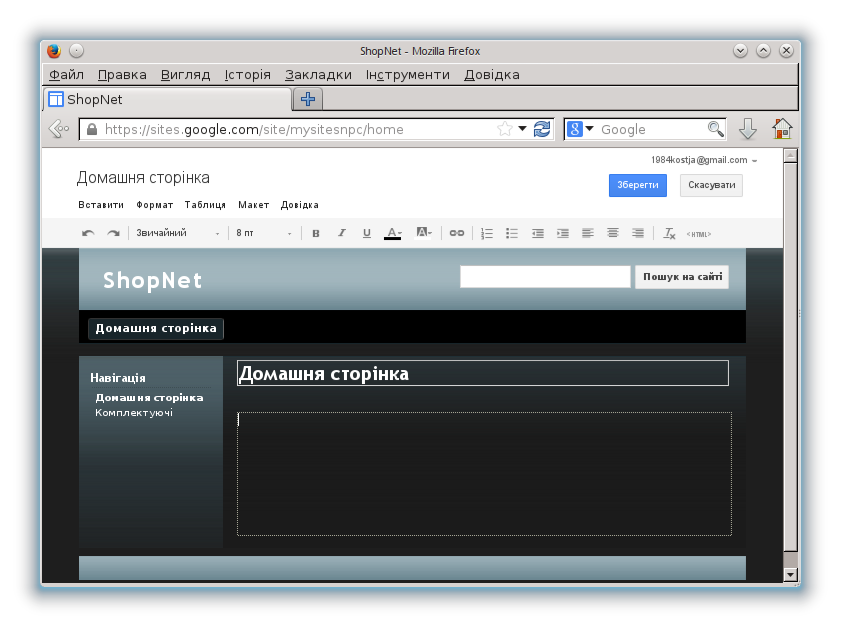
Це призведе по появи Панелі редагування.

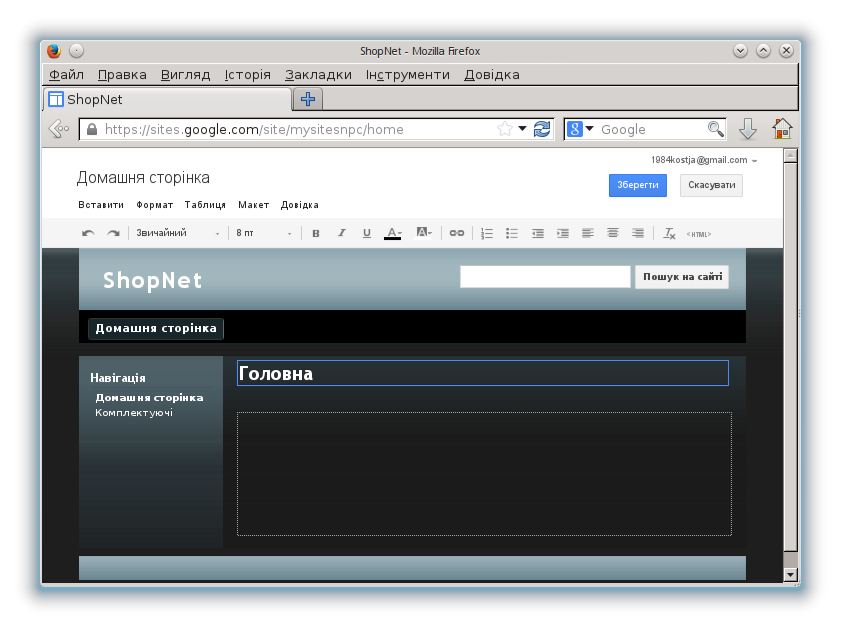
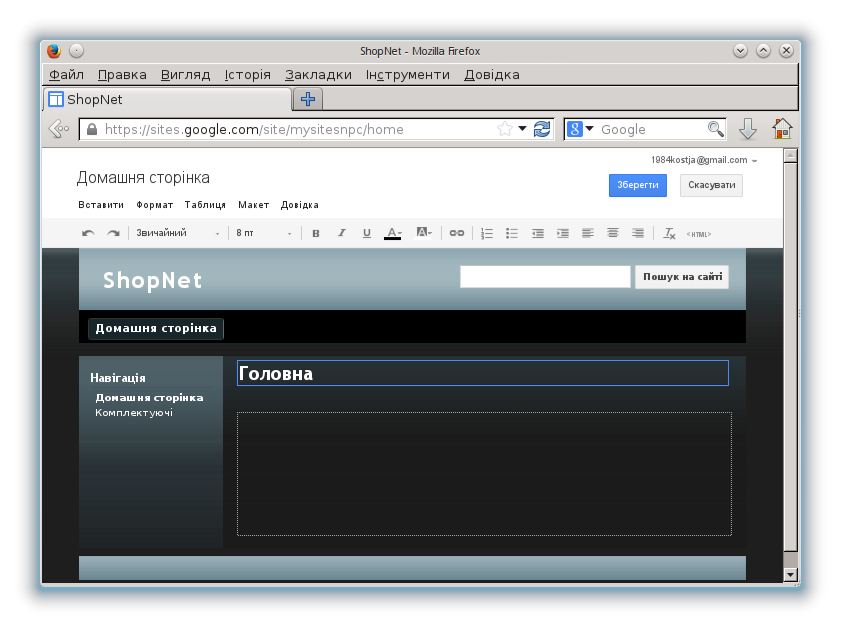
У поле назви сторіки внести нову назву сторінки, розмір і стиль шрифта залишити без змін.

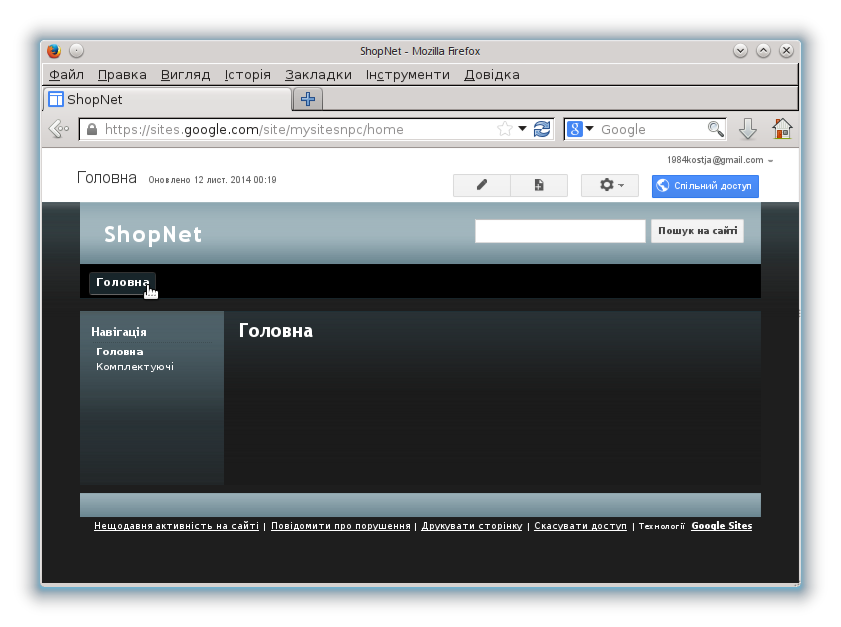
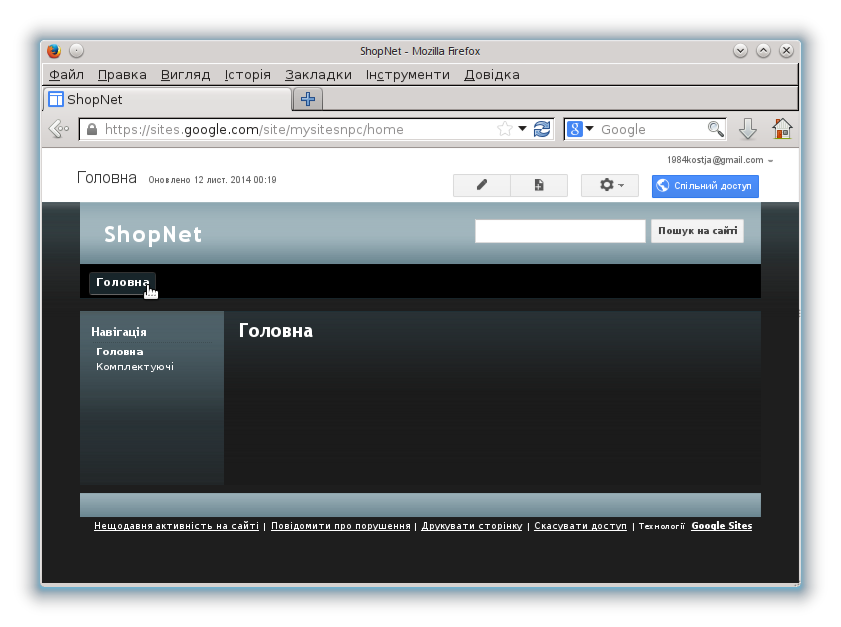
Зберегти зміни, натиснувши на кнопку Зберегти вгорі сторінки й отримати таку сторінку.

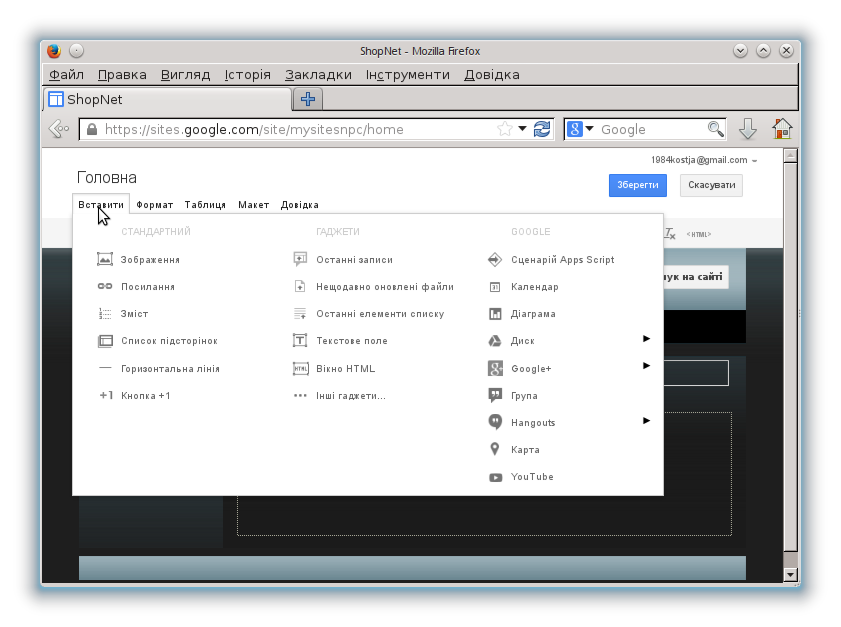
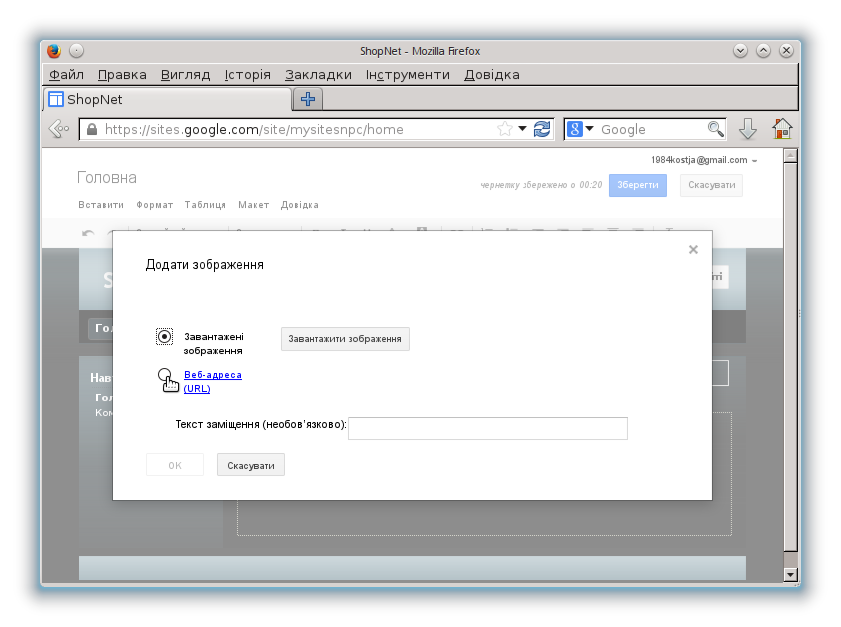
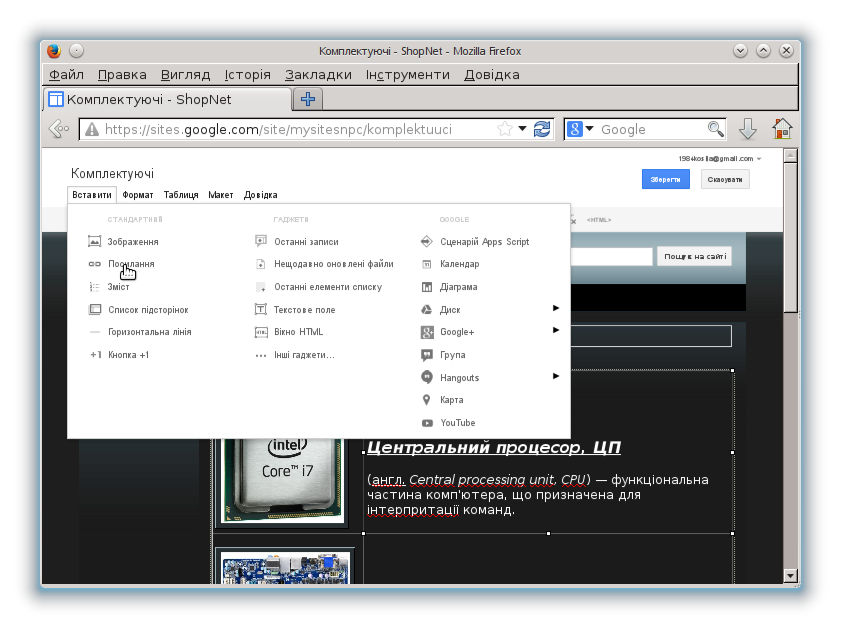
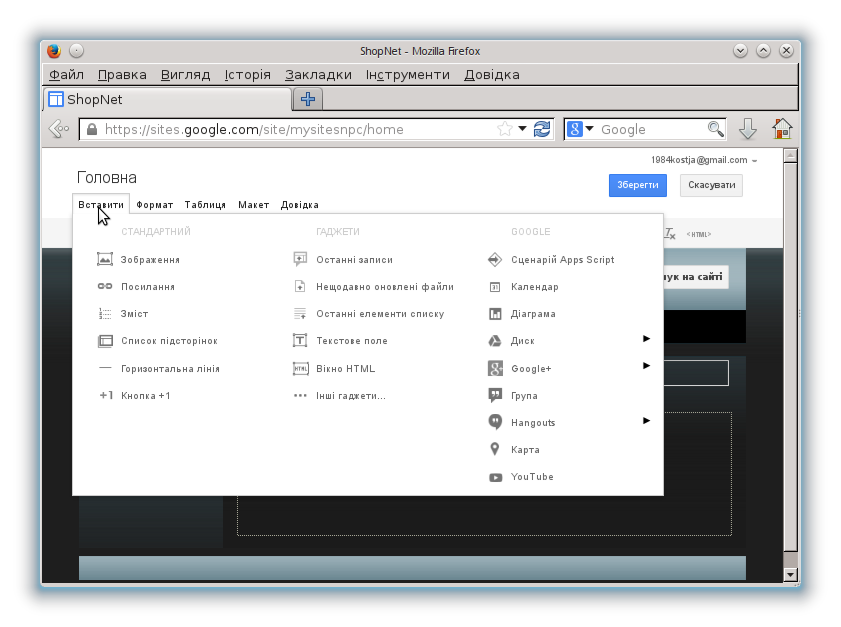
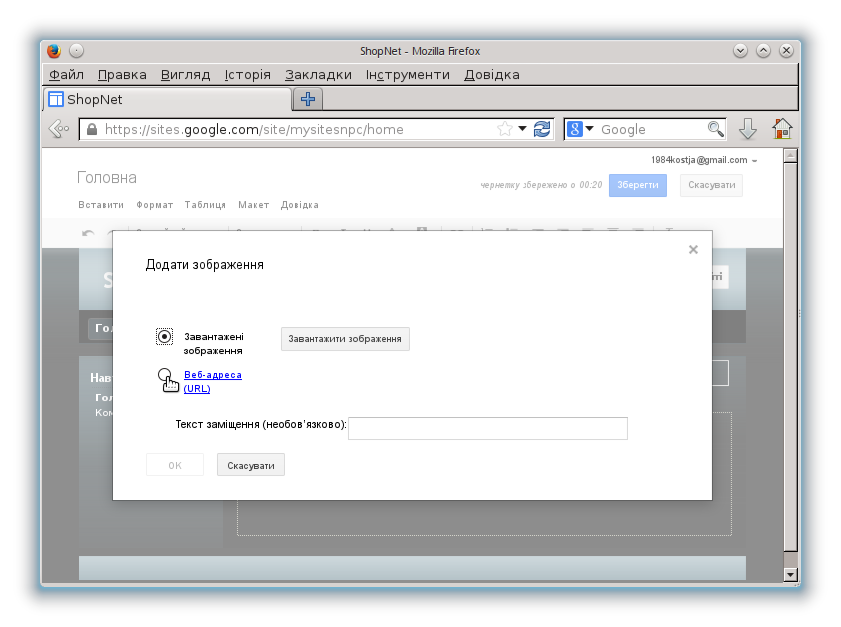
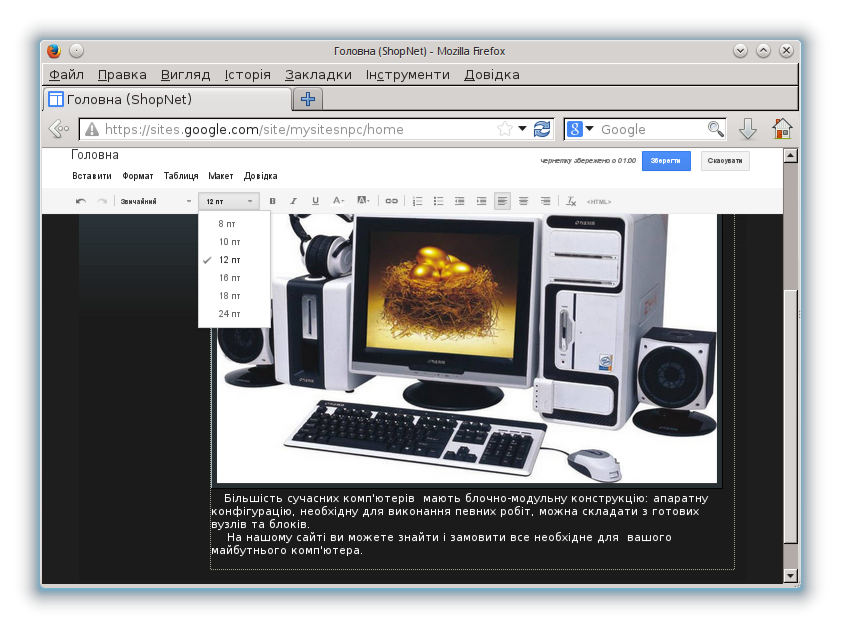
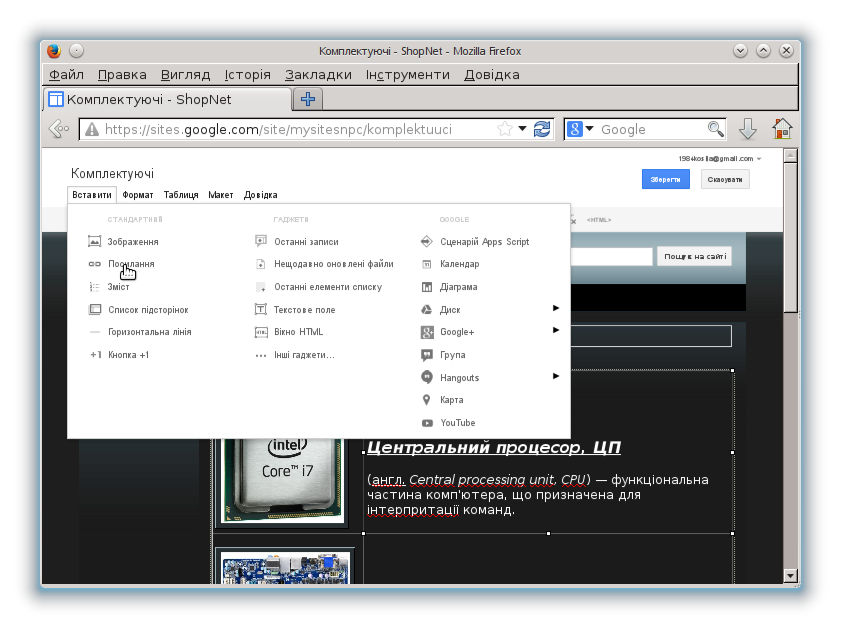
Додати зображення на сторінку. Для цього викликати Панель редагування і перейти на закладку Вставити. Потім вибирати в розділі Стандартний пункт Зображення,

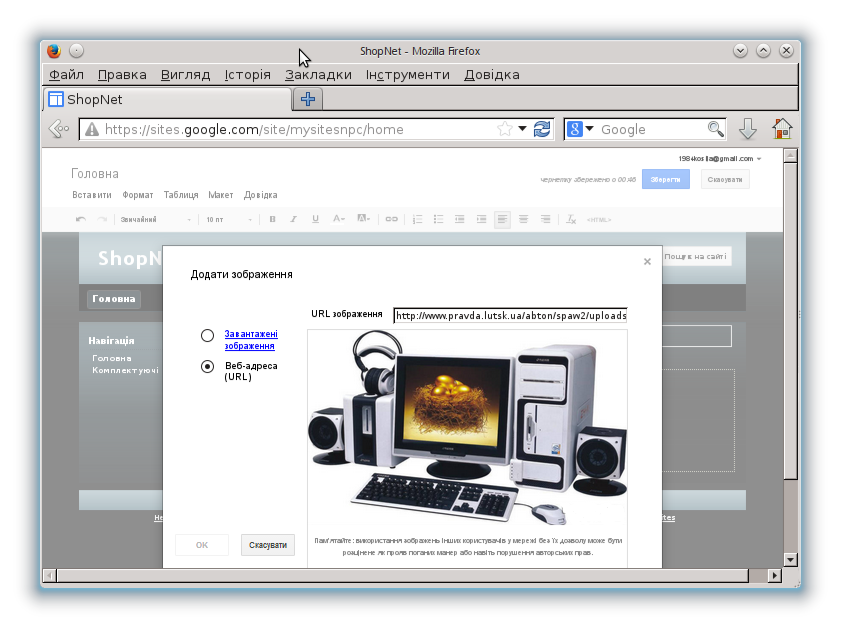
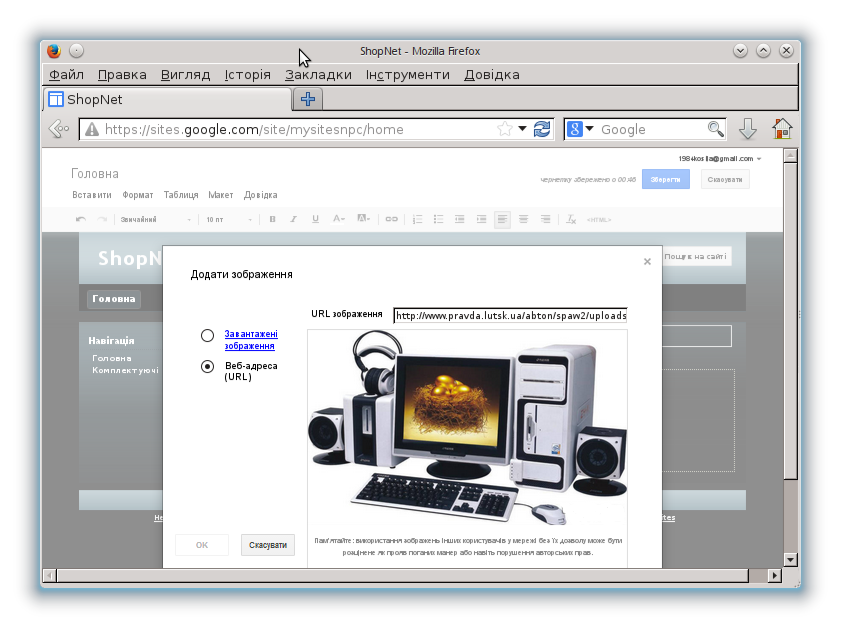
щоб відкрити вікно додавання зображень. Натиснути на перемикач Веб-адреса, щоб додати зображення з мережі Інтернет, вказавши його URL-адресу. Інакше (при виборі пункту Завантажені зображення) можна вставити зображення, вже завантажене у ПК.

У вікні діалогу у поле для посилання скопіювати URL адресу вибраного зображення та натиснути на кнопку ОК.

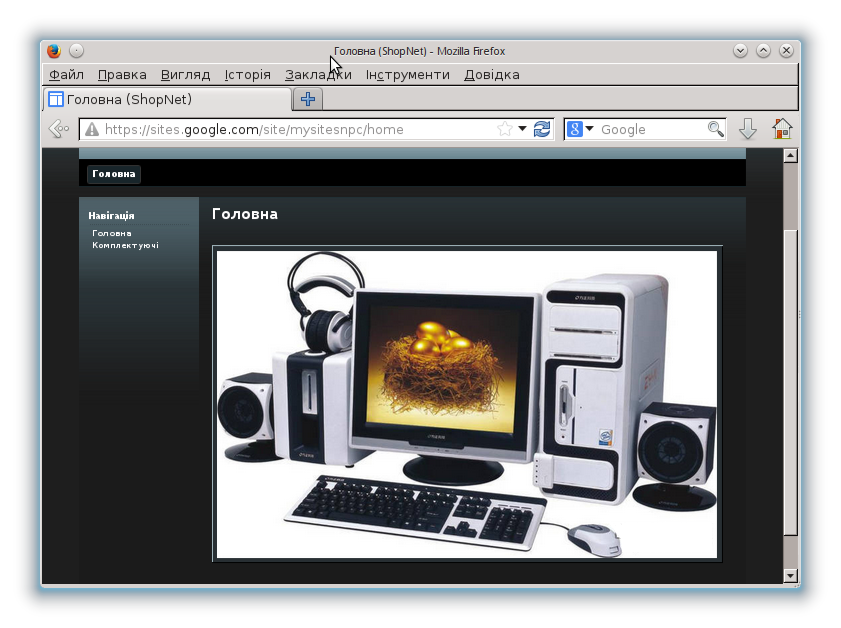
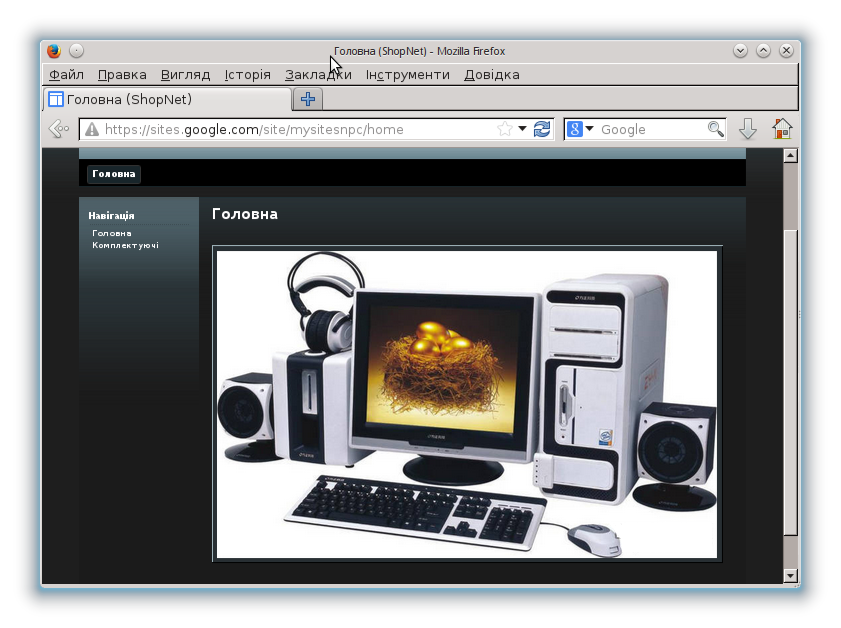
Натиснути на кнопку Зберегти й отримати результат.

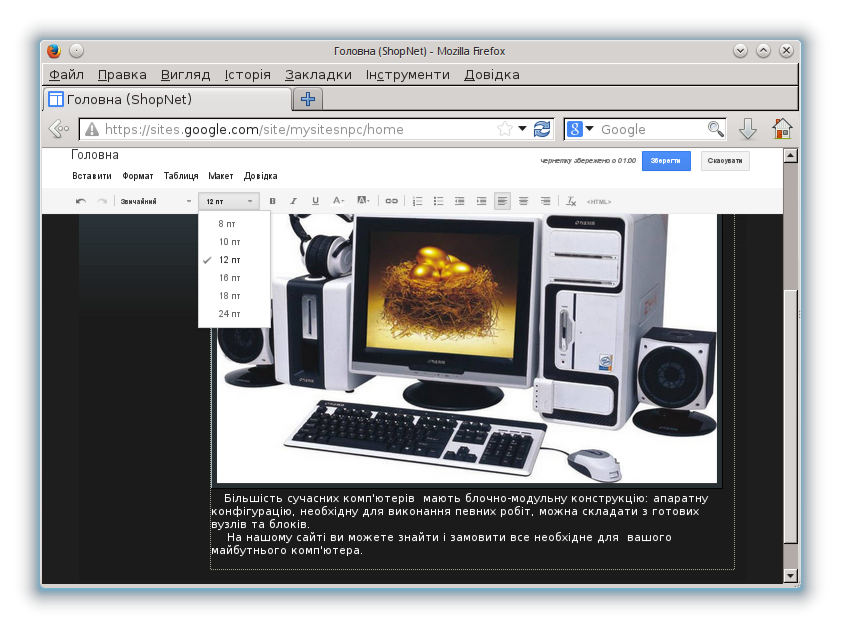
Додати текст. Для цього відкрити панель редактора, навести вказівник у те місце, де бажано розташувати текст, клацнути лівою кнопкою миші, і нарукувати текст. Змінити розмір введеного тексту з 10 pt (як усталено) на 12 pt. Зберегти зміни.

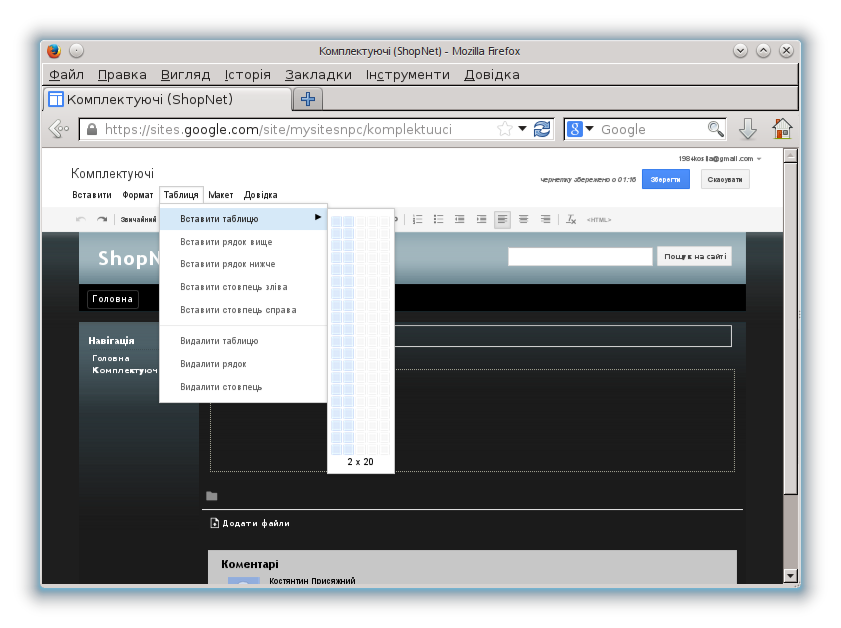
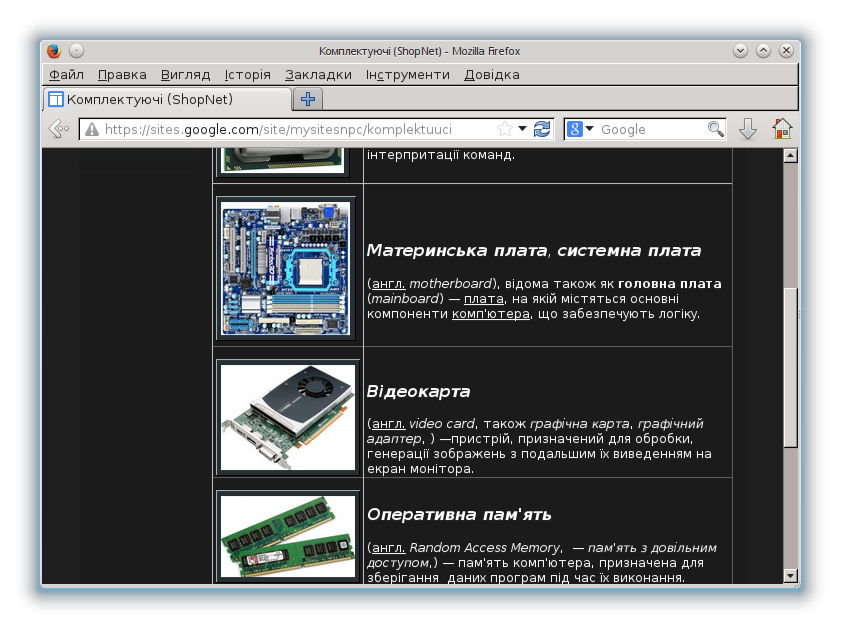
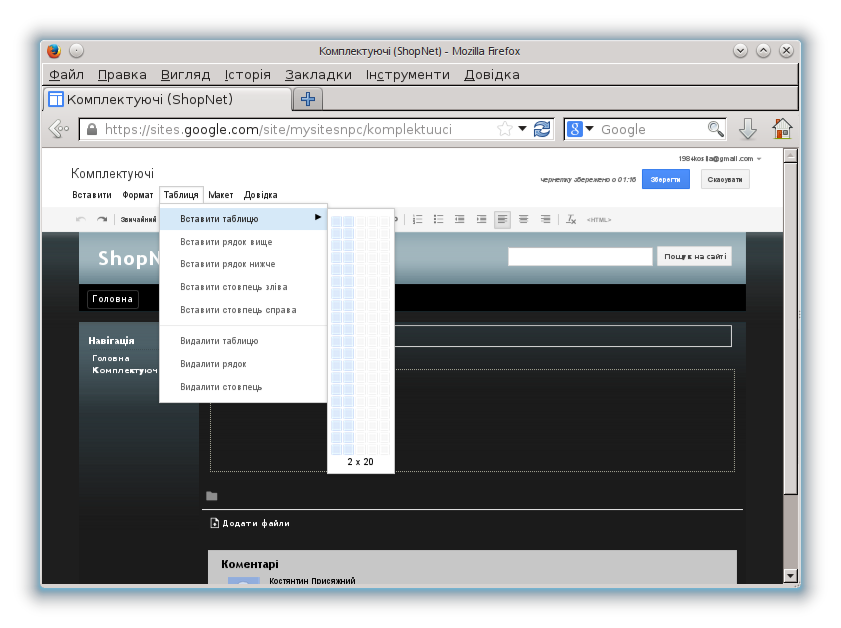
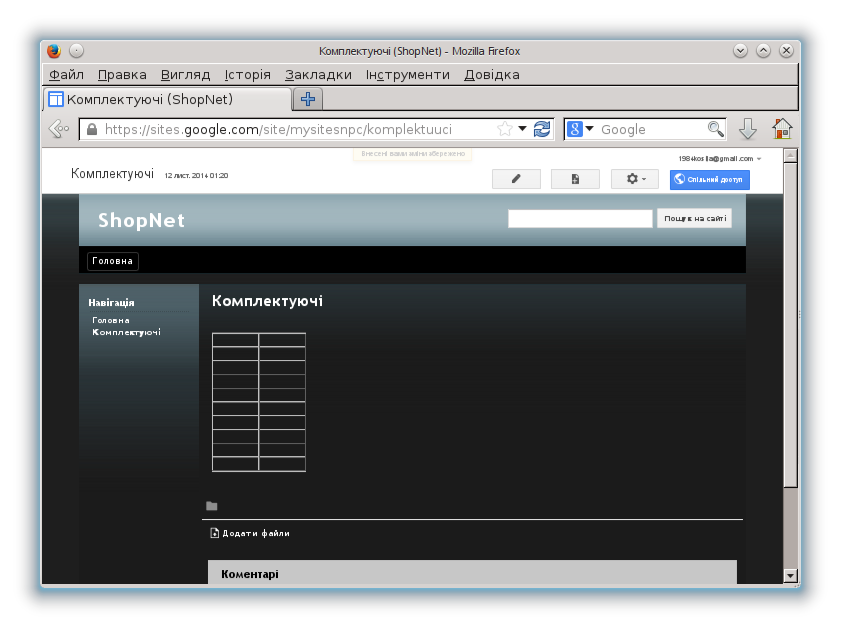
Перейти на сторінку Комплектуючі і наповнити сайт даними у вигляді таблиці з даними. Для цього відкрити панель редактора. Обрати закладку Таблиця, а в ній обрати пункт Вставити таблицю. Задати кількості
рядків і стовпчиків таблиці. У майбутньому ці кількості рядків або стовпчиків можна змінити з цієї самої закладки.

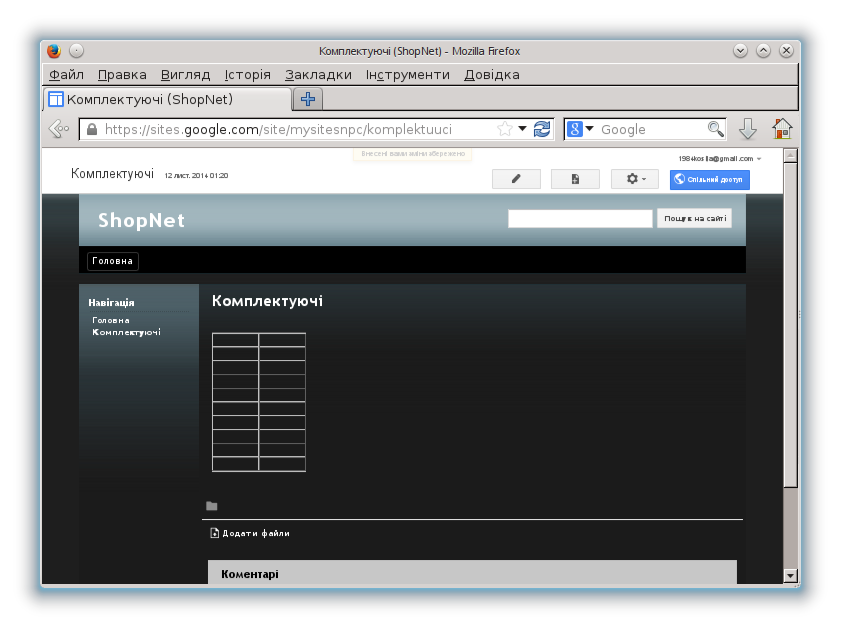
Зберегти зміни.

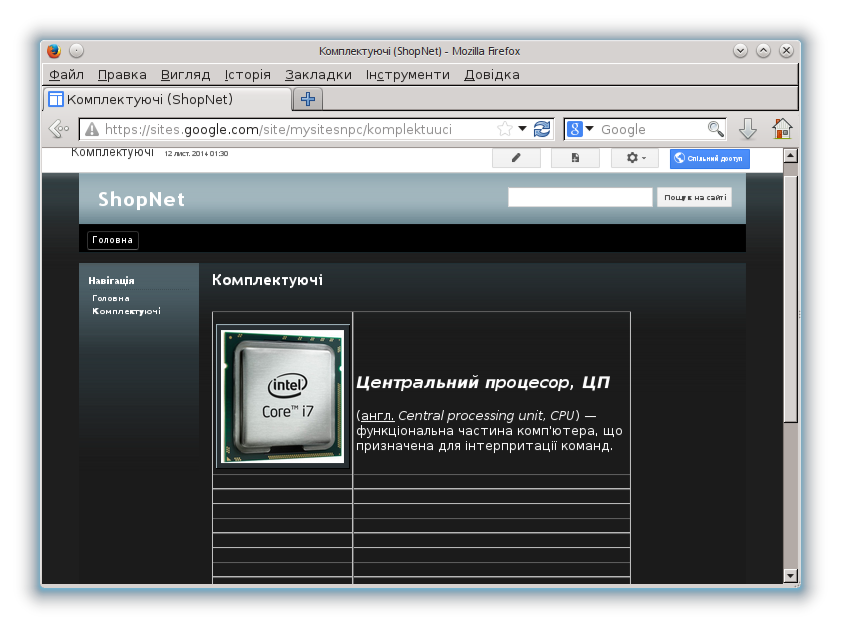
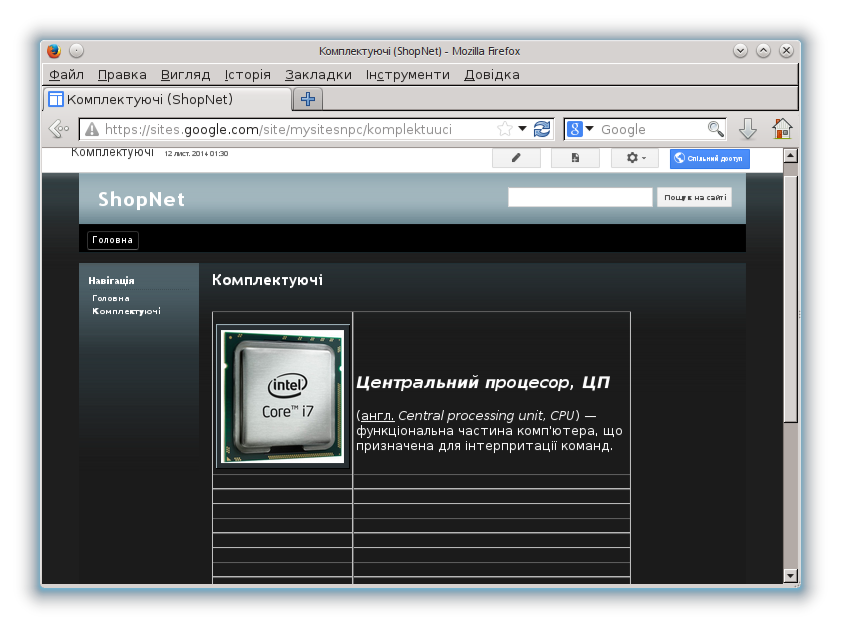
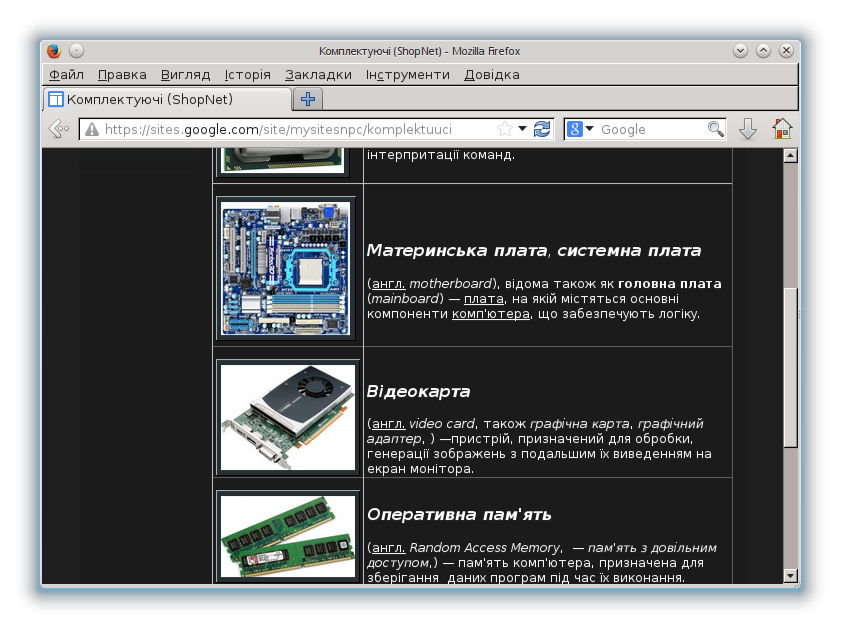
За допомогою закладки Вставити з Панелі редагування заповнити таблицю даними.


-
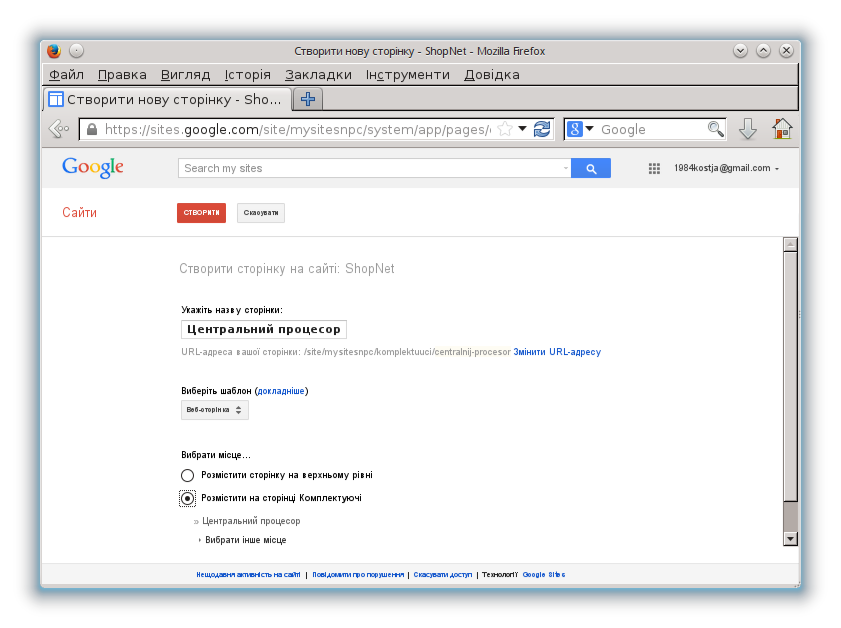
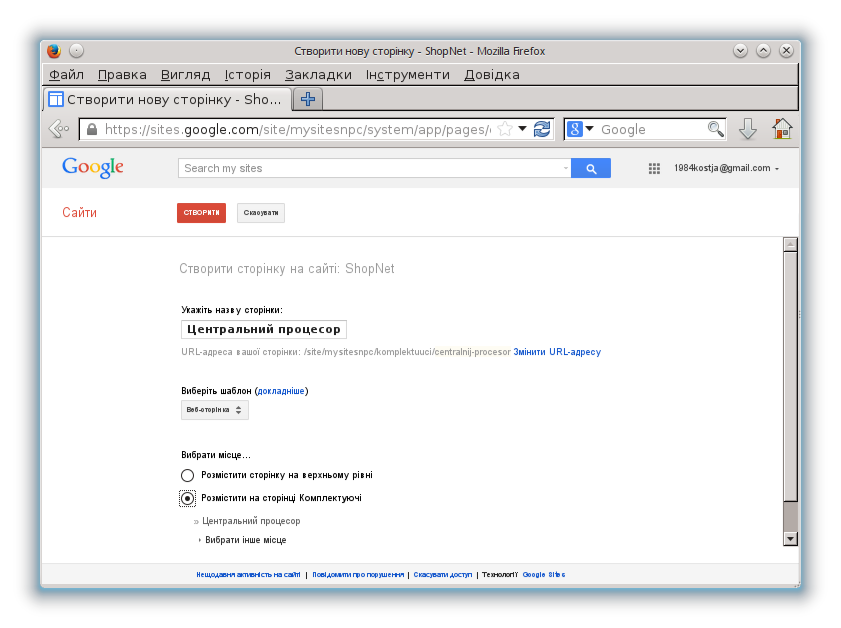
Створити посилання між сторінками сайту. Для цього створити ще одну сторінку Центральний процесор, на яку буде створено посилання. Натиснути на кнопку
 , ввести назву сторінки та вибрати місце — розмістити на сторінці Комплектуючі.
, ввести назву сторінки та вибрати місце — розмістити на сторінці Комплектуючі.

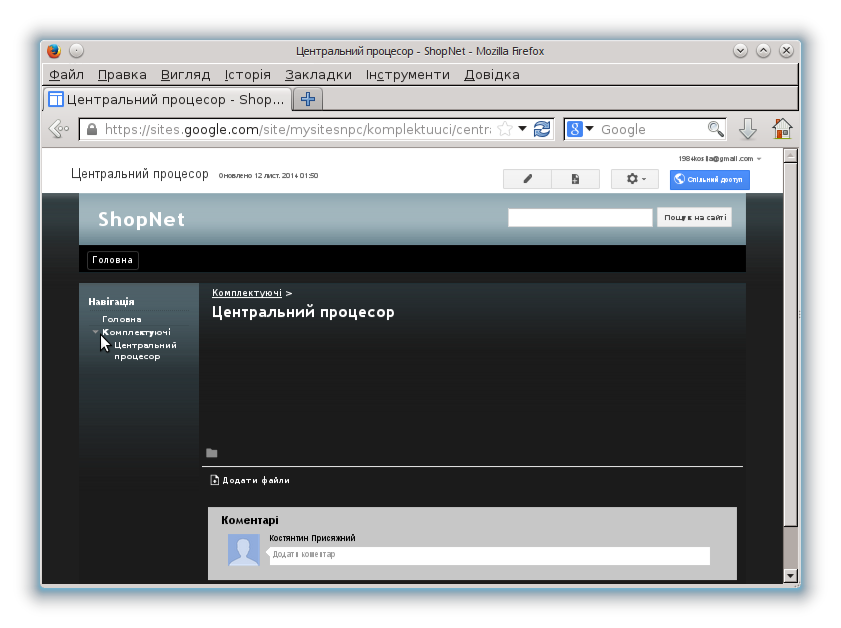
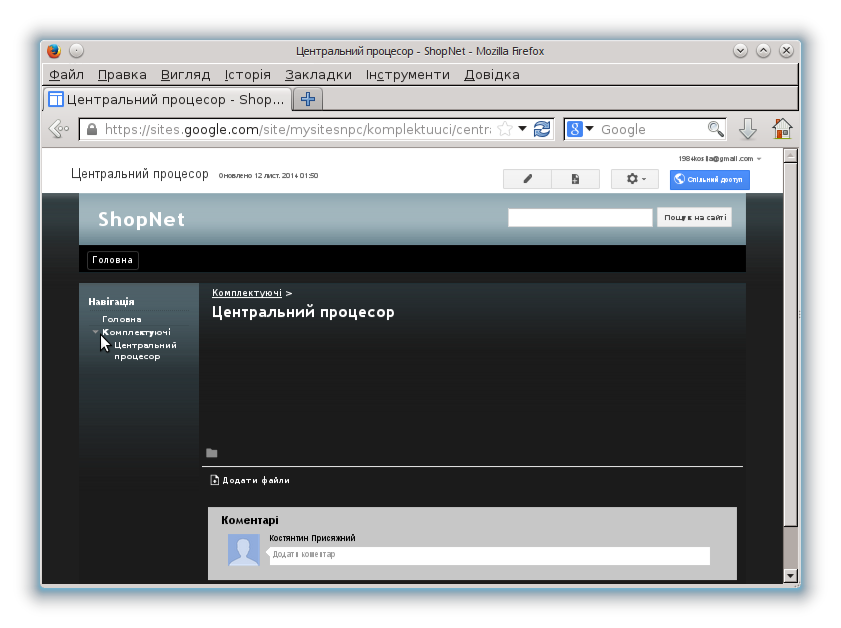
Натиснути на кнопку Створити й отримати такий результат.

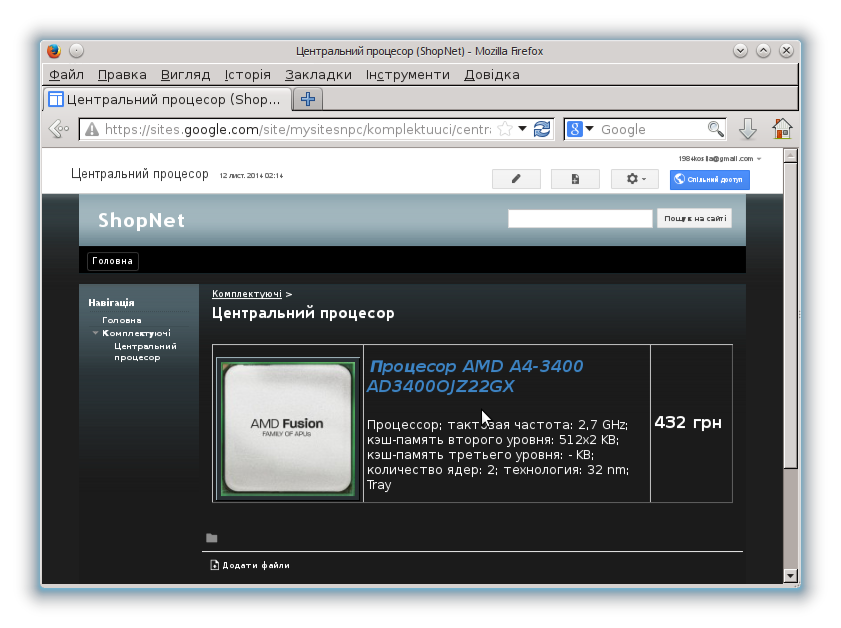
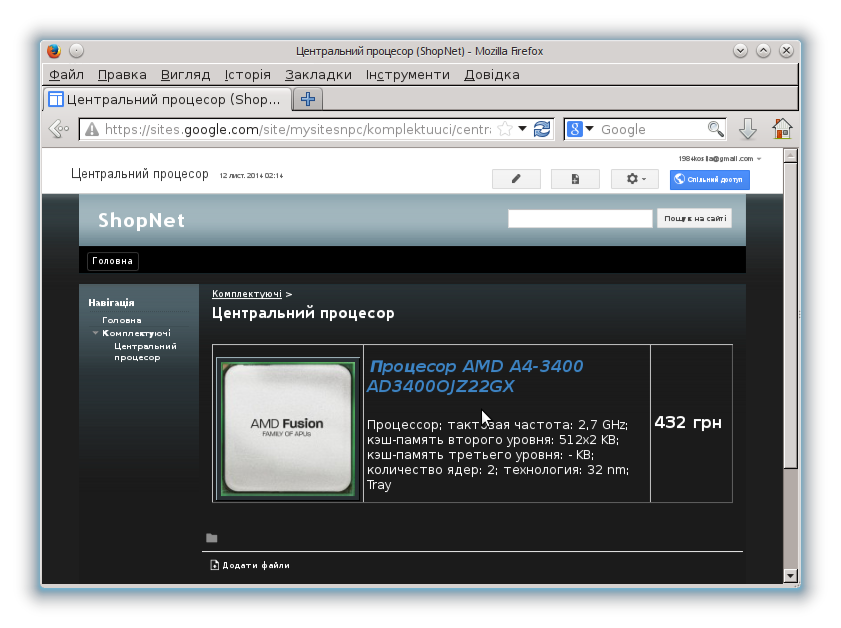
Розмістити на сторінці потрібні дані і зберегти зміни.

Перейти безпосередньо до створення посилання зі сторінки Комплектуючі на сторінку Центральний процесор. Для цього на сторінці Комплектуючі вибрати елемент для посилання і відкрити панель редагування. На закладці Вставити в розділі Стандартний вибрати пункт Посилання.

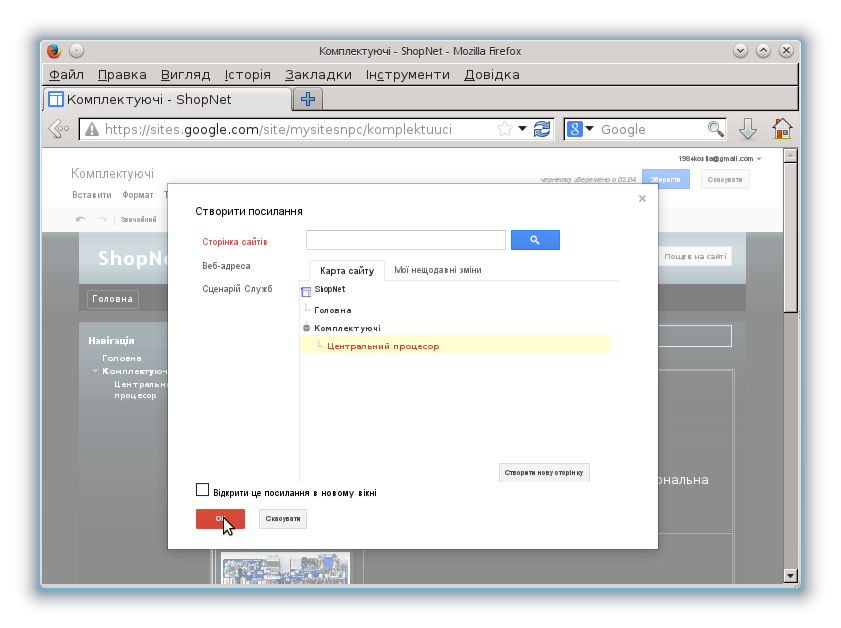
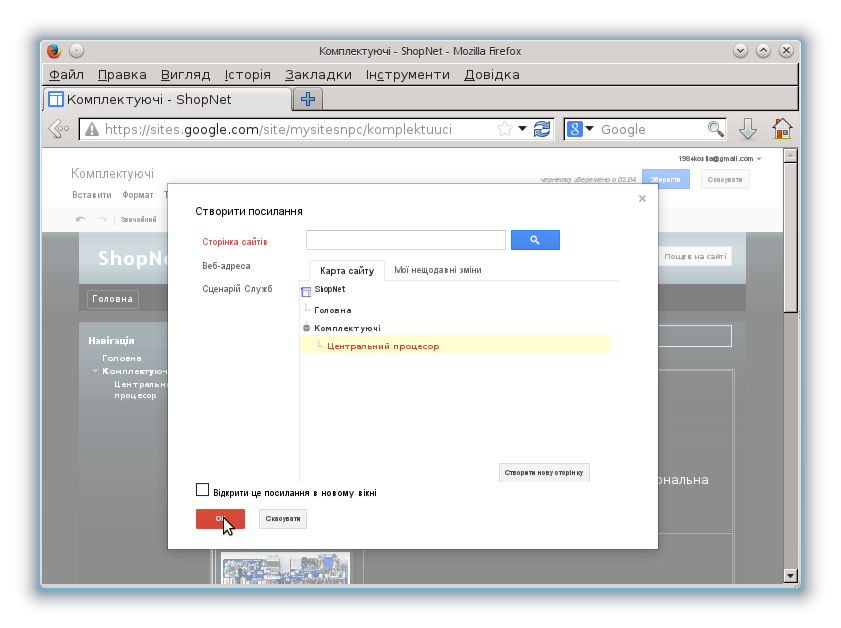
У вікні діалогу вказати, до чого буде прив'язано посилання — до напису Центральний процесор. Обрати сторінку сайту Центральний процесор (для вибору сторінки Інтернету потрібно натиснути на пункт Веб-адреса
і ввести URL-адресу). Натиснути на кнопку ОК і зберегти.

Після цього результатом натискання на напис Центральний процесор на сторінці Комплектуючі буде перехід на сторінку Центральний процесор.
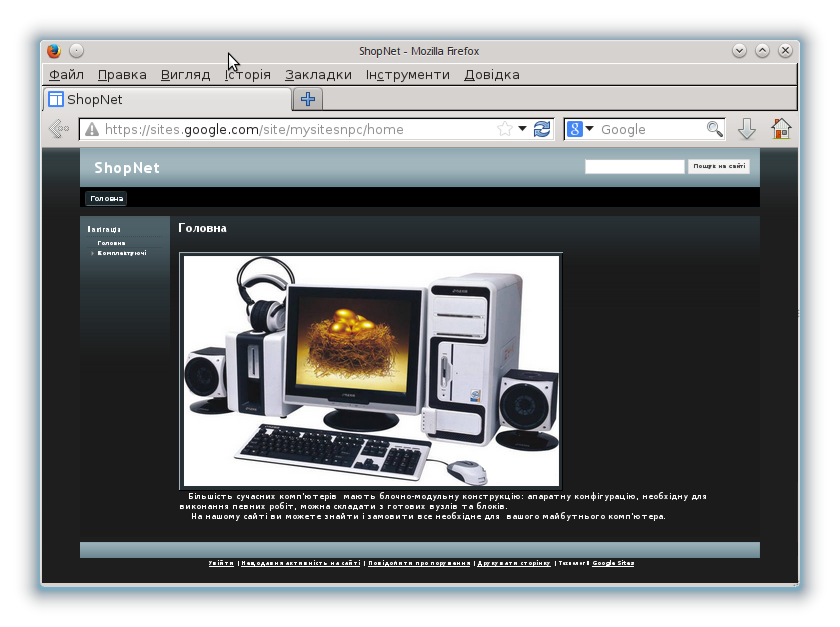
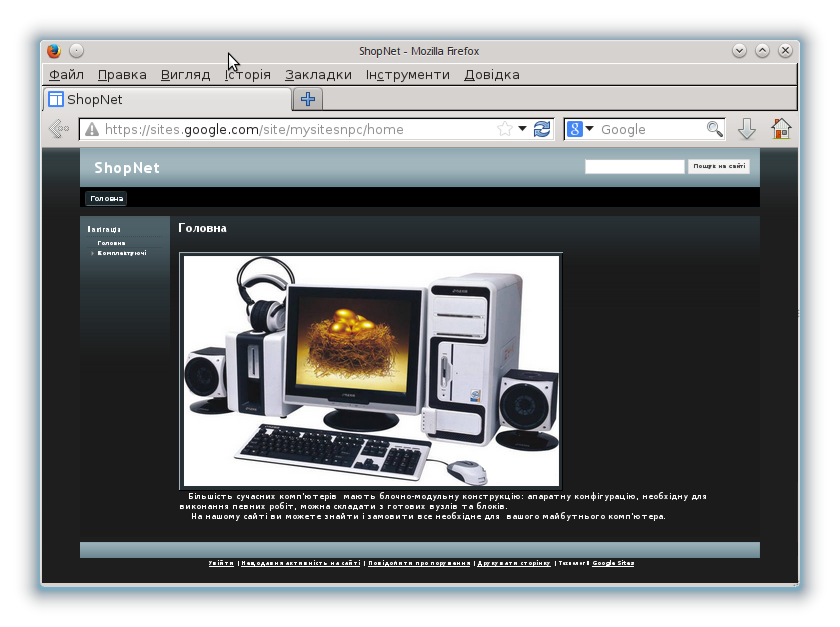
Таким чином можна створити й наповнити сайт. Якщо в рядку адреси браузера вказати адресу сайту (для поданого прикладу sites.google.com/site/mysitesnpc),
 буде здійснено перехід на його головну сторінку.
буде здійснено перехід на його головну сторінку.
Примітка. Вище подано опис побудови сайту з посиланням на адреси зображень у глобальній мережі. Після їхнього вилучення або переміщення сайт може втратити функціональність (повністю чи частково). Це й відбулося з побудованим сайтом. Тому замість гіперпосилань краще мати всі дані завантаженими на сайт.
5. Закріплення вивченого матеріалу
-
Що таке канали новин? Для чого їх використовують?
-
Що таке RSS-агрегатор? Яке його призначення?
-
Назвати й описати основні етапи створення сайту?
-
Описати лінійну, ієрархічну та довільну структури веб-сайтів?
-
Що таке домен?
-
Назвати основні заходи для просування веб-сайту в Інтернеті?
-
Назвати основні методи конструювання веб-сайтів за ступенем автоматизації?
-
Що таке візуальний метод конструювання веб-сайтів?
-
Що таке програмований метод конструювання веб-сайтів?
-
Що називають онлайн системою конструювання веб-сайтів?
-
Назвіть переваги та недоліки онлайн системою конструювання веб-сайтів?
-
Прокласифікуйте онлайн конструктори веб-сайтів.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
-
Вивчити матеріал уроку, знати відповіді на контрольні запитання.
-
Створити власний сайт:
-
тема довільна;
-
щонайменше 2 сторінки;
-
є і зображення, і текст, і посилання.
Текст упорядкував Присяжний Костянтин Володимирович, вчитель СШ № 313 Деснянського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 3.11.2014 по 21.11.2014.





 вгорі праворуч.
вгорі праворуч.


 Pедагування, розташовану над сторінкою.
Pедагування, розташовану над сторінкою.