
а потім — Iнші продукти від Google.

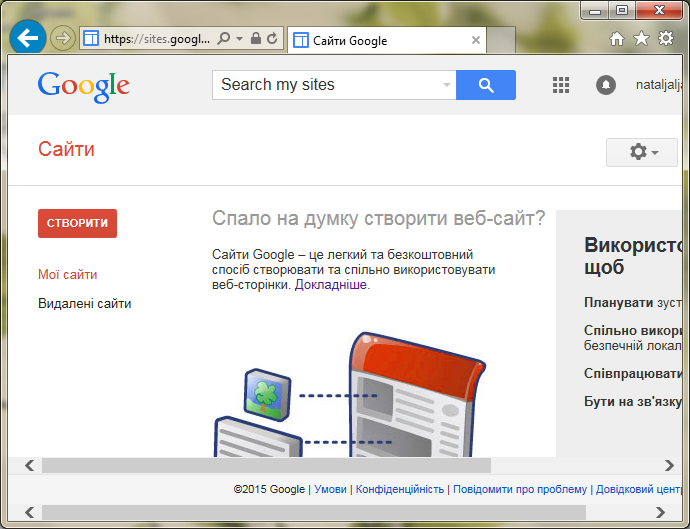
У переліку послуг виберіть Сайти.

Підтвердити намір створити сайт, натиснувши кнопку Створити.

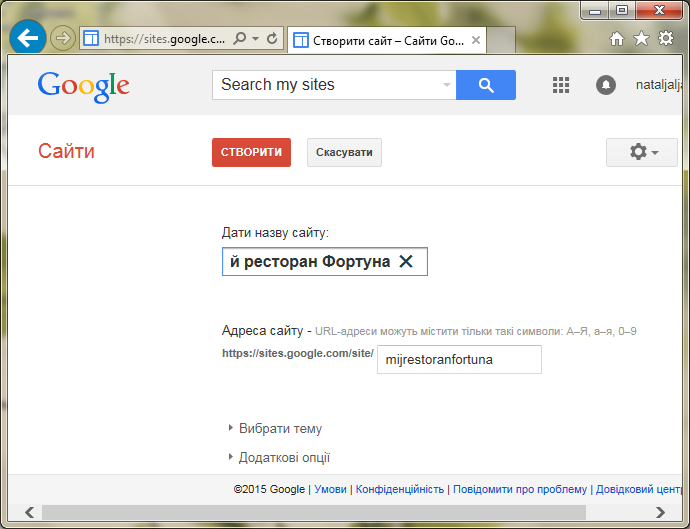
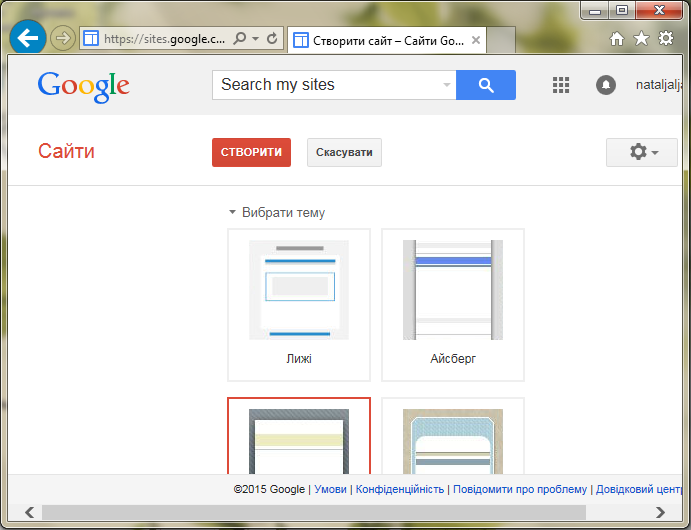
Обрати Порожній шаблон для створення сайту, ввеcти назву веб-сайту та перевірити ім’я, яке запропонує система як частину URL-адреси. Розгорнути список тем, які можна застосувати для оформлення сторінок сайту із зображенням інтер’єру ресторану.

Вибрати тему для оформлення сайту

Налаштувати додаткові параметри: опис сайту, який потрібен для розміщення його в певній категорії, параметри доступу чи тип контенту.
Для завершення процесу створення макета сайту натиснути кнопку Створити.
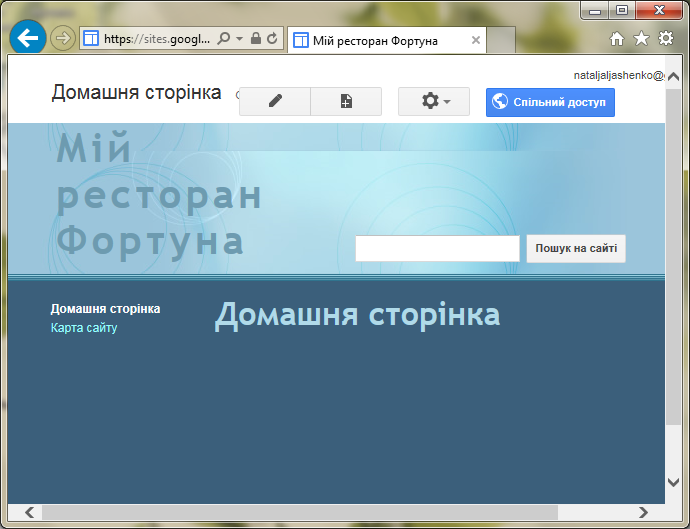
Перейти у режим редагування головної сторінки, натиснувши на кнопку  Змінити сторінку.
Змінити сторінку.

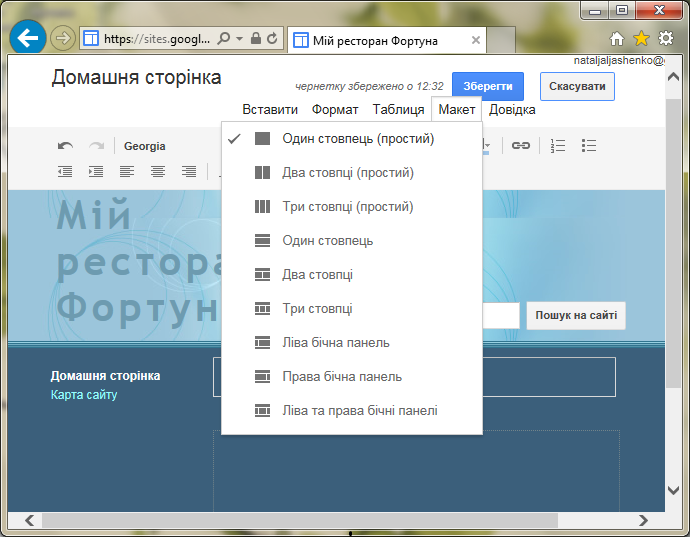
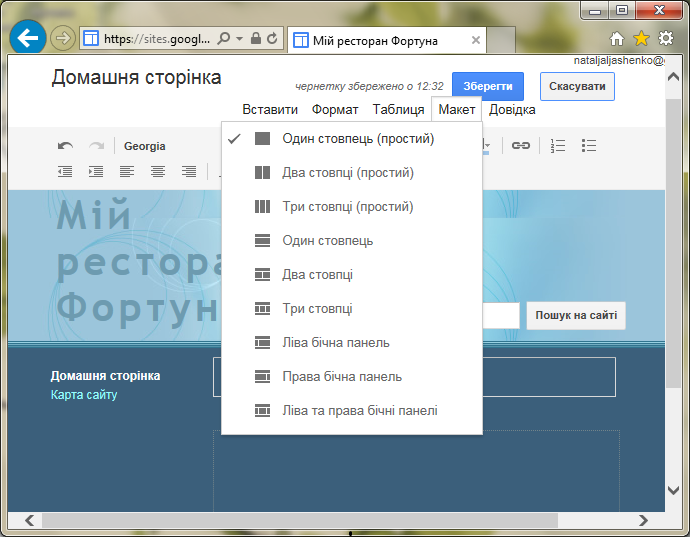
Вибрати макет сторінки.

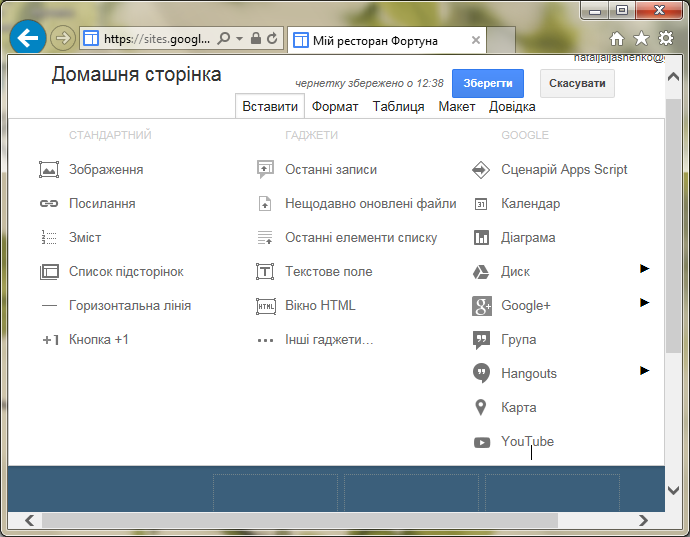
Використавши тексти і зображення з архіву, заповнити текстове поле сторінки описом загальних характеристик ресторану: опис інтер’єру, кількість залів, страви якої кухні представлено у меню ресторану. Для завантаження тексту, відкрити відповідний документ з архіву, скопіювати текст та додати його до стовпця. Завантажити зображення будівлі ресторану й залів ресторану, скориставшись вказівками категорії меню Вставити.

Вибравши відповідну складову, завантажити потрібний документ. Процес завантаження буде відображено в інформаційному вікні.

Зберегти сторінку, натиснувши кнопку з назвою Зберегти.
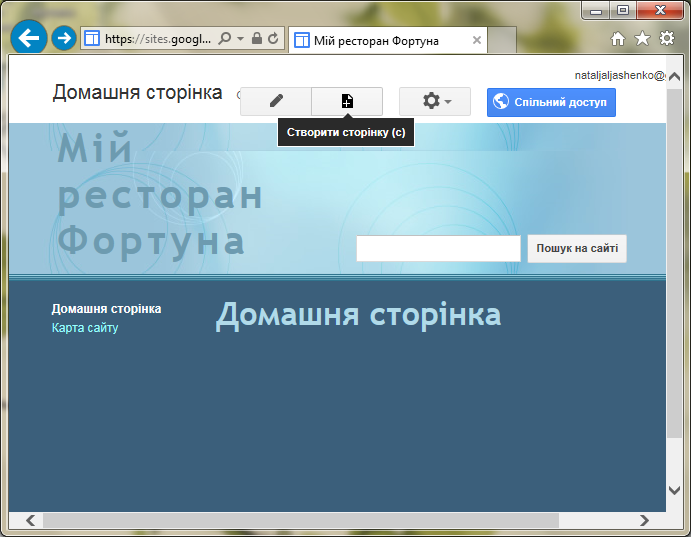
Створити сторінку з назвою Меню, натиснувши на кнопку  Створити сторінку.
Створити сторінку.

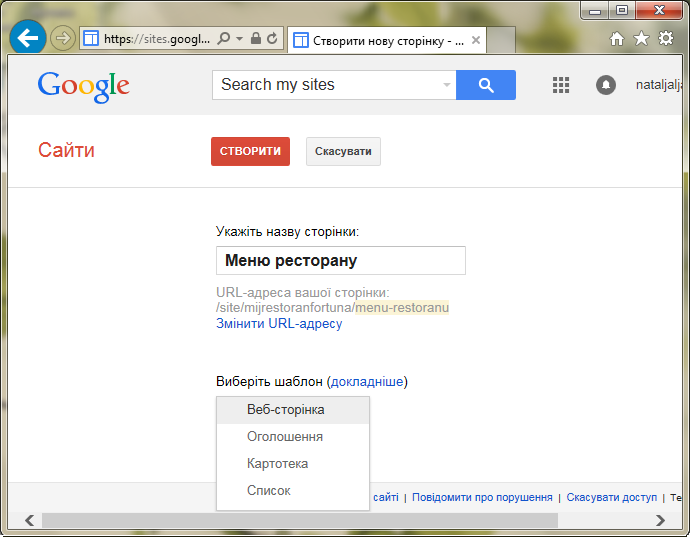
Після цього — вказати назву сторінки, вибрати шаблон (веб-сторінка), місце розташування (під сторінкою Головна сторінка) й натистути кнопку Створити.

Перейти на сторінку Меню, вибрати макет сторінки — Три стовці (простий) — та заповнити їх, використавши дані зі згаданого вже архіву.

Зберегти зміни на сторінці, натиснувши конпку Зберегти.
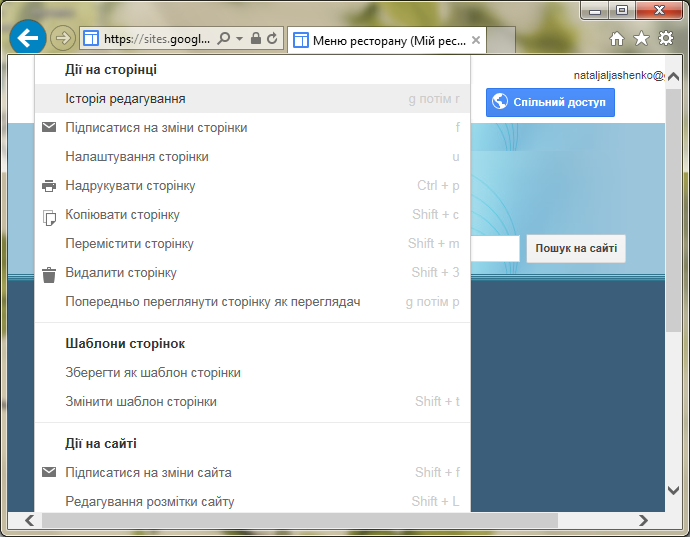
Переглянути створений сайт, використавши вказівку Попередньо переглянути сторінку як переглядач з категорії меню Додаткові дії.

При необхідності внести і зберегти зміни. До режиму редагування переходити натисканням на кнопку  Змінити сторінку.
Змінити сторінку.
Надіслати електронною поштою на адресу вчителя адресу створеного Вами сайту.
Вийти зі свого облікового запису.