
Тема: cтворення різнорівневого списку засобами мови НТМL.
Мета: навчити подавати текст всередині HTML-документа у вигляді списків.
Учень повинен пояснювати:
Обладнання: комп’ютери IBM PC з встановленими ОС, (дана) інструкція.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
У мові HTML передбачений спеціальний набір тегів для подання інформації у вигляді списків.

На попередніх заняттях ми дізналися, що у HTML є три типи списків. Назвіть їх.
Вибір типу списку здійснюють, відповідаючи на два запитання:
Атрибут type тегу <ul> визначає вид маркера на всі елементи списку. Атрибут тегу <li> визначає вид маркера для відповідного елемента списку, що може відрізнятися маркера для решти елементів списку.
Якщо жоден із запропонованих маркерів не влаштовує розробника веб-сторіки, CSS надає можливість замінити їх у списках на зображення за допомогою властивості list-style-image, в значенні якого потрібно прописати шлях до вибраного зображення — див. приклад.
Зображення не буде автоматично змасштабовано під список, а буде відображено «у натуральну величину». Тому потрібно завчасно підібрати зображення за розміром або редагувати наявне, зменшивши або збільшивши його до потрібного.
Керований нумерований список
Нумерований список — це набір елементів зі своїми порядковими номерами, записаними перед цими елементами.
Вид і тип нумерації залежить від значення атрибута type тега <ol>:
Списки активно використовують для автоматичної нумерації блоків контенту. Однак при використанні вкладених списків ми не можемо виключно засобами HTML отримати нумерацію підпунктів типу 1.1, 1.2, 1.3, бо кожен список буде незалежним. Але це можна зробити за допомогою стилів — див. приклад нумерованого списку з підпунктами.
4. Інструктаж з ТБ
5. Закріплення вивченого матеріалу
За допомогою редактора текстів без засобів форматування (наприклад, Notepad або Kate) створити HTML-файли, назви яких збігаються з відповідними номерами завдання і які містять списки, зображені одразу після номера завдання. Файли записати у теку, вказану вчителем.
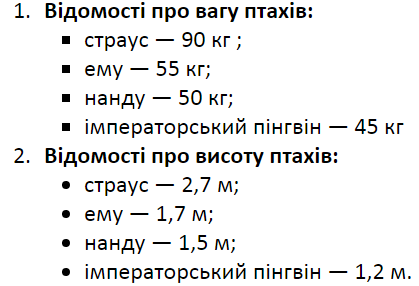
Завдання 1.
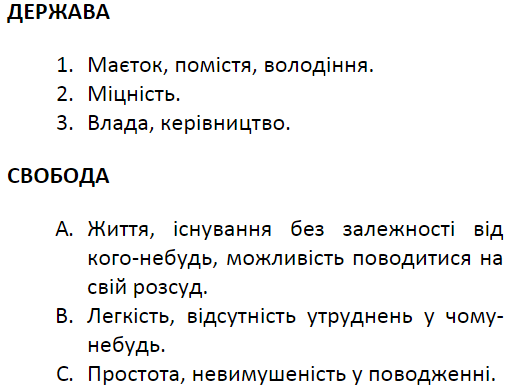
Завдання 2.
Завдання 3.
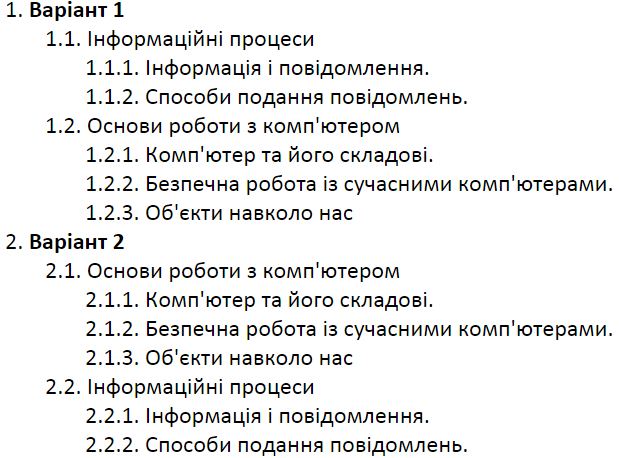
Завдання 4.
6. Підбиття підсумків уроку
Обговорення проблем та їх вирішення, що виникли під час виконання практичного завдання. Виставлення оцінок за роботу на уроці.
7. Домашнє завдання
Повторити матеріал уроку. Створити HTML-документ my_plan.html, який буде містити вкладений список ваших планів на майбутнє.
Текст упорядкувала Добряк Лариса Михайлівна, вчитель СЗШ № 78 Печерського району міста Києва,під час виконання випускної роботи на курсах підвищення кваліфікації з 24 листопада по 12 грудня 2014 року.