




Тема: cтворення таблиці засобами мови НТМL.
Мета:
Обладнання: ПК (вчителя), екран, проектор.
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
Контейнери для створення таблиці мовою HTML:
<TABLE>…</TABLE> — таблиці;
<CAPTION>…</CAPTION> — заголовок таблиці;
<TR>…</TR> — рядок;
<TD>…</TD> — клітинка;
<ТН>…</ТН> — клітинка заголовку, в якій текст буде подано жирним шрифтом.
Товщина рамки (у пікселях) — значення атрибута BORDER контейнера TABLE:
<TABLE BORDER="товщина рамки">…</TABLE>
Якщо його значенням є нуль або його не задано, то рамка буде невидимою.
Колір рамки таблиці задають як атрибут BORDERCOLOR контейнера TABLE:
<TABLE BORDERCOLOR="колір рамки">…</TABLE>
Колір тла задають як атрибут BGCOLOR контейнерів TABLE, TR, TD, TH.
Примітка. Для перегляду коду сторінки у прикладах 1, 2, 3 вибрати у контексному меню сторінки Переглянути джерело сторінки, Переглянути код сторінки, Джерело — залежно від програми браузера.
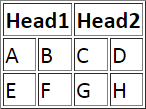
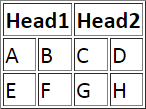
Приклад 1. Проаналізувати код 1 витягу з табеля успішності за три перші чверті з трьох предметів: інформатики, геометрії та алгебри.
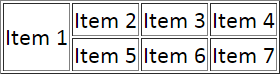
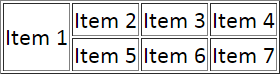
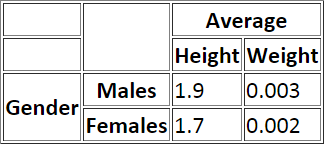
Об'єднання клітинок у таблиці здійснюють заданням атрибутів у контейнерах <ТН> чи <TD>:
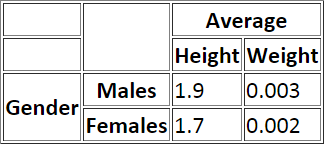
Завдання 2. Проаналізувати код 2, звернувши увагу на об'єднання клітинок.
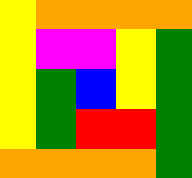
Завдання 3. Проаналізувати код 3, звернувши увагу і на об'єднання клітин, і на зафарбування тла.
Вирівнювання тексту у клітинках таблиці здійснюють таким чином:
Останні три значення може мати також параметр VALIGN який забезпечує вирівнювання у вертикальному напрямку.
Як усталено текст у клітинах таблиці вирівняно до лівого краю.
Для вдалого розташування таблиць чи рисунків варто поекспериментувати з параметрами WIDTH і HEIGHT, які задають ширину і висоту елемента у пікселях або відсотках до розмірів усього екрана:
Заголовок таблиці задають контейнером CAPTION. Наприклад, таким чином:
<CAPTION ALLIGN="bottom">Заголовок знизу</CAPTION>
3. Інструктаж з ТБ
4. Вироблення практичних навичок
Завдання. Використовуючи подані приклади 1–3, створити на html-сторінку з такими таблицями.





5. Підведення підсумків уроку
Текст упорядкувала Назарук Тетяна Миколаївна, вчитель інформатики школи № 286 Голосіївського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 24.11.2014 по 12.12.2014.