1

2

3

4

5

6

Тема: створення фреймової структури і досягнення аналогічних результатів за допомогою таблиць.
Мета: після виконання практичної роботи учень уміє:
Обладнання: комп’ютер з встановленими ОС і браузером.
Матеріали для роботи з учнями: зразки веб-сторінок структурованих фреймами та таблицями.
Структура уроку:
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
3. Інструктаж з ТБ
4. Вироблення практичних навичок
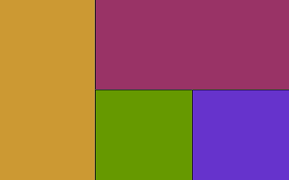
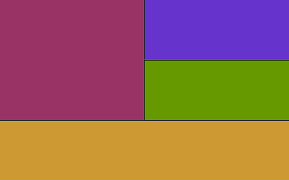
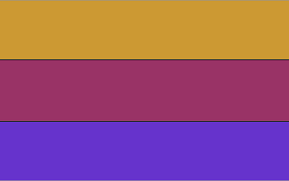
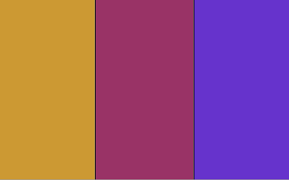
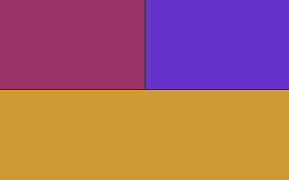
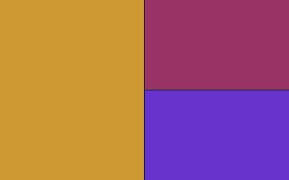
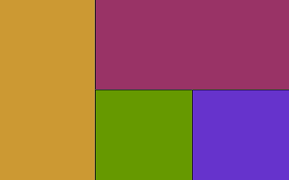
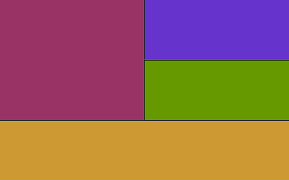
Створити HTML–коди веб-сторінок згідно з поданими зразками розташування фреймів (завдання 1–6) та комірок таблиці (завдання 7–13). Назви файлів мають збігатися з номерами завдань. Всі файли завдань 1–13 записати у теку, вказану вчителем.
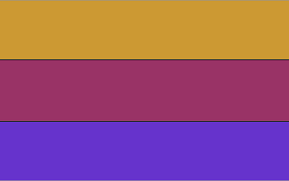
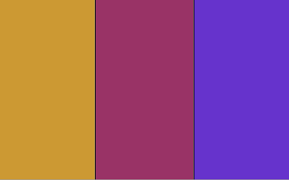
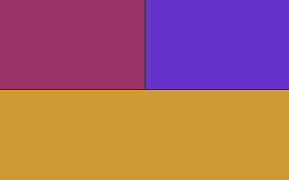
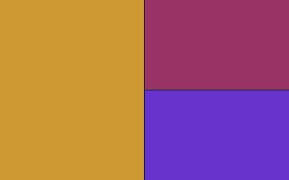
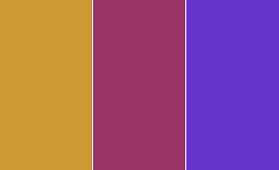
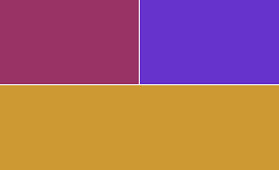
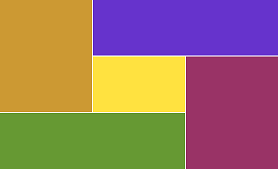
Фрейми
1 
2 
3 
4 
5 
6 
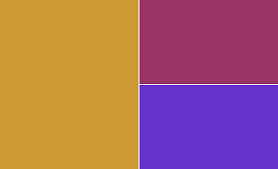
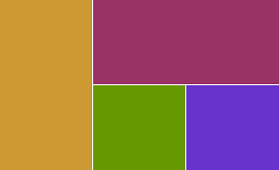
Таблиці
7 
8 
9 
10 
11 
12 
13 
5. Підбиття підсумків уроку
Обговорення питання: чому завдання 13 неможливо описати за допомогою фреймів?
Виставлення оцінок.
6. Домашнє завдання
Доробити завдання практичної роботи, якщо залишилися невиконані.
Текст упорядкувала Самоцвєтова Лариса Іванівна, вчитель НВК № 30 «ЕкоНад» Дніпровського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 24 листопада по 12 грудня 2014 року.