
Тема: глобальна комп’ютерна мережа.
Мета: сформувати в учнів основні поняття глобальної мережі (Інтернет), уявлення про основні етапи історії її розвитку. Навчити користуватися веб-браузером та розглянути основні послуги глобальної мережі. Продовжувати розвивати в учнів логічне мислення, науковий світогляд на основі знань про глобальну мережу Інтернет. Після вивчення матеріалу учень
описує поняття:
Обладнання: ПК з встановленими ОС і браузером та під'єднаним до мережі Інтернет.
Структура уроку
Хід уроку
1. Організаційна частина
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
3. Виклад нового матеріалу
Глоба́льна мере́жа (англійською Wide Area Network, WAN) — комп'ютерна мережа, що охоплює величезні території.
Інакше кажучи, будь-яка мережа, чиї комунікації поєднують мегаполіси, області або навіть держави і включають в себе десятки, сотні а то й мільйони комп'ютерів).
Internet — найбільша сучасна глобальна комп'ютерна мережа.
Internet зв'язує десятки мільйонів абонентів у більш як 150 країнах світу. Щомісяця її поширеність зростає на 7–10%.
Internet утворює ядро, яке забезпечує взаємодію інформаційних мереж, що належать різним установам у всьому світі. Раніше її використовували виключно як середовище для передачі файлів і повідомлень електронної пошти. Сьогодні ж вирішують більш складні завдання, які підтримують функції мережного пошуку та доступу до розподілених інформаційних ресурсів й електронних архівів. Таким чином, Internet можна розглядати як деякий глобальний інформаційний простір. Це фізична основа для розташування великої кількості інформаційних ресурсів і послуг: взаємопов'язаних гіпертекстових документів Всесвітньої павутини (World Wide Web — WWW) та електронної пошти.
В повсякденній мові слово Інтернет найчастіше вживають у розумінні Всесвітньої павутини і доступної в ній інформації, а не у значенні власне фізичної мережі. Також вживають терміни Всесвітня мережа, Глобальна мережа чи навіть одне слово Мережа, Іне́т, Тенета, Міжмережжя, Інтерне́трі або Не́трі. Все частіше Інтернет пишуть з малої літери, що можна пояснити паралелями зі словами «радіо» й «телебачення».

Історична довідка
Історія Інтернету сягає досліджень 1960-х років, які проводили на замовлення уряду США
з метою створення надійних розподілених комп'ютерних мереж, стійких до пошкоджень.
Попередницею Інтернету стала мережа ARPANET (англійською Advanced Research Projects Agency
Network). Вона почала працювати в кінці 1960-х років, а в кінці 1970-х об'єднувала близько
200 вузлів.

У 1984 році була розроблена система доменних назв (англійською Domain Name System, DNS). Саме тоді у мережі ARPANET з'явився серйозний суперник. Національний науковий фонд США (NSF) заснував міжуніверситетську мережу NSFNet
(англійською National Science Foundation Network). Її було сформовано з дрібніших мереж, включаючи відомі на той час Usenet та Bitnet. Вона мала значно більшу пропускну здатність, аніж ARPANET. Тому до цієї мережі за рік під'єдналось близько 10 тисяч комп'ютерів, а звання «Інтернет» почало переходити до NSFNet.
У 1988 році було винайдено протокол Internet Relay Chat (IRC), завдяки якому в Інтернеті стало можливим спілкування в реальному часі (чат).
У 1989 році у Європейському центрі ядерних досліджень (французькою Conseil Européen pour la Recherche Nucléaire, CERN) народилась концепція тенет. Її запропонував британський вчений Тім Бернерс-Лі (народився 8 червня 1955 року).

Саме він протягом двох років розробляв протокол HTTP, мову гіпертекстової розмітки HTML та ідентифікатори URI.
У 1990 році мережа ARPANET припинила своє існування, поступившись NSFNet. Тоді ж було зафіксовано перше підключення до Інтернету телефонною лінією — так зване «дозво́нювання», англійською Dial-up access. У 1991 році тенета стали доступні
в Інтернеті (p тих пір вони стали доступним кожному засобом поширення знань, на противагу друкарням та потужним хвилевим передавачам), а в 1993 році з'явився знаменитий Веб-браузер (англійською web-browser) NCSA Mosaic. Всесвітня павутина ставала дедалі популярнішою.
Комерціалізація в 1990-х міжнародної мережі привела до її популяризації та впровадження у майже кожну сторону сучасного життя людини. З 2011 року понад 2,1 мільярда людей використовують послуги Інтернету.
У 1998 році Папа Римський Іоанн Павло II запровадив Міжнародний день інтернету, який щорічно святкують 4 квітня. В Україні з 2001 року «День Інтернету» відзначають щорічно 14 грудня
Необхідні умови роботи у глобальній мережі:
фізично приєднати комп'ютер до одного з вузлів мережі;
отримати ІР-адресу (сталу або динамічно розподілювану);
встановити й налаштувати програмне забезпечення — програми-клієнти тих серверів, послуги яки буде вискористано.

Служби мережі Internet:
Електронна пошта надає змогу формувати, пересилати, зберігати та читати текстові документи, електронні таблиці у певному форматі, графічні файли, програми тощо. В електронному листі можна застосовувати цифровий підпис та шифрування. Характерна риса е-mail — вона діє в режимі off-line.
Електронні платіжні системи — призначені для здійснення платіжних операцій у Інтернеті. За допомогою платіжної системи можна здійснювати розрахунок за товари та послуги різних проектів і сервісів. Наприклад, оплачувати мобільний зв'язок, комунальні послуги, кабельне або супутникове телебачення, послуги Інтернет-провайдерів, а також різноманітні покупки в інтернет-магазинах.
IP-телефонія — це технологія, що дозволяє використовувати будь-яку IP-мережу як засіб організації та ведення телефонних розмов, передачі відеозображень та факсів у режимі реального часу.
Internet-пейджер — (зазвичай безкоштовна) програма для безпосереднього спілкування у мережі. Може виконувати функції передачі файлів, електронної пошти, голосових повідомлень, новин тощо. Наприклад, ICQ (Аська).
IRC — система «кімнат для розмов», так званих чатів. Це інтерактивна служба, яка дає можливість спілкування користувачів у режимі реального часу за допомогою текстових повідомлень, які набирають на клавіатурі.
Телеконференція (форум) — інтернет-ресурс, популярний вид спілкування в інтернеті. Абонент може залишати своє відкрите повідомлення у мережі. Пізніше його можуть переглянути зацікавлені користувачі і дати так само відкриту відповідь. На форумі створюють теми для спілкування, що робить його кращим за чат. Фактично телеконференція є колективною тематичною електронною поштою. На форумі є адміністратори (власники форуму) та модератори (персонал, який стежить за виконанням установлених правил і порядку).
FTP-послуга — служба прямого доступу до файлів, яка потребує повноцінного підключення до мережі.
WWW, World Wide Web, Всесвітня Павутина — цікавий і популярний сервіс Інтернету, побудований на передаванні гіпертексту. Саме він є основою успішного функціонування Мережі.

Блог — це веб-сайт, головний зміст якого — записи, зображення чи мультимедіа, що регулярно додаються. Для блогів характерні короткі записи тимчасової значущості. Блогерами називають людей, які є авторами блогів. За версією газети «Вашингтон профайл», першим блогом вважають сторінку Тіма Бернса-Лі, де він, починаючи з 1992 року, публікував новини. Широке використання блогів розпочалося з 1996 року. У серпні 1999 року комп'ютерна компанія «Pyra Labs» із Сан-Франциско відкрила сайт Blogger. Це була перша безкоштовна блогова служба. Згодом Blogger було викуплено компанією Google.
Вікі — це веб-сайт (або інша гіпертекстова збірка документів), що дозволяє користувачам змінювати самостійно вміст сторінок через браузер, використовуючи спрощену порівняно з HTML, розмітку тексту. Термін вікі може також стосуватися спільного програмного забезпечення (collaborative software) для створення такого сайту. Терміни Вікі (з великої літери) та ВікіВікіВеб (WikiWikiWeb) часом використовують, щоб сказати конкретно про Portland Pattern Repository — перший вікі в історії. Прихильники такого використання пропонують використовувати слово з малої літери для вікі-сайтів загалом. Слово вікі походить з гавайської мови й означає «хуткий» або «швидкий».
Інтернет-магазин — торгівельна установа та її сайт в інтернеті, де відбувається продаж товарів споживачеві (юридичній або фізичній особі) з можливою доставкою. При цьому розміщення споживацької інформації, замовлення товару і оборудка відбуваються там само, всередині мережі (на сайті інтернет-магазину). Інтернет-магазин перш за все передбачає грошові розрахунки на відміну від (деяких) сайтів, які надають свої послуги безкоштовно. Для безпечного використання сайту передбачені надійні протоколи https та інші системи безпеки. Існують платні та безкоштовні програми для установлення на сервер компанії інтернет-магазину.
Інтернет-аукціон — аукціон, що відбувається у мережі інтернет, учасники якого розташовані у різних місцях. Перевага інтернет-аукціону — легкий доступ до участі у ньому усіх користувачів інтернету.
Служба WWW працює за технологією клієнт-сервер і використовує мільйони веб-серверів мережі Інтернет, розташованих по всьому світу.
Веб-сервер — це програма, яка працює на підключеному до мережі комп'ютері та:
НТТР (скорочено від Hyper Text Transfer Protocol), (англійською протокол передачі гіпертексту) — протокол служби WWW, розроблений Тімом Бернерсом-Лі. Програмне забезпечення відповідно до цього протоколу опрацьовує запит, виконує пошук та передавання документів клієнту.
Гіпертекст — це текстовий документ, який містить посилання на інші документи або інші фрагменти цього самого документу. Такі посилання називають гіпертекстовими.
Термін гіпертекст було запроваджено американським філософом Тедом Нельсоном у 1965 році.

Гіпертекстове посилання (гіперпосилання) — це об'єкт у документі, за допомогою якого можна перейти до іншого фрагмента цього cамого документу або до іншого документу. Гіперпосиланням може бути фрагмент тексту або графічне зображення. Зазвичай, гіперпосилання виділяють кольором i/або підкресленням. При підведенні до гіперпосилань вказівника він змінює вигляд. Якщо вибрати гіперпосилання, то буде здійснено перехід за адресою гіперпосилання: до іншого місця в цьому самому документі чи до іншого документу.
Служба World WideWeb нагадує бібліотеку, яка має велику кількість книг. Кожна з таких книг складається з окремих електронних документів особливого вигляду, які називають веб-документами або веб-сторінками.
Комп’ютери, під'єднані до глобальної мережі, працюють у автоматичному режимі, без участі людей. Для того, щоб такий комп’ютер мав змогу передавати та приймати дані, він повинен мати унікальну адресу, яку називають ІР-адресою.
IP-адреса (Internet Protocol address) — це ідентифікатор (унікальний числовий номер), який використовують для адресації комп'ютерів чи пристроїв у мережах, що побудовані з використанням протоколу TCP/IP (наприклад Інтернет).
Вона має такий формат: ххх.ххх.ххх.ххх, де ххх — ціле число від 0 до 255. Наприклад, 193.205.31.47.
IP-адресу називають статичною (сталою, незмінною), якщо її призначено користувачем у налаштуваннях пристрою, або якщо її призначено автоматично при підключенні пристрою до мережі і її не може бути надано іншому пристрою.
IP-адресу називають динамічною (несталою, змінною), якщо її призначено автоматично при підключенні пристрою до мережі і використовують протягом обмеженого проміжку часу, зазначеного в сервісі, що призначав IP-адресу.
ІР-адреса є зручною для комп'ютерів, але людям запам'ятати її важко. Тому серверам надають так звані доменні імена — набори розділених крапками послідовностей символів (рівнів), наприклад: ziet.zhitomir.ua. Рівні доменів рахуються з кінця. В нашому
випадку ua — домен першого рівня, zhitomir — домен другого рівня, ziet — домен третього рівня.
У багатьох країнах домен першого рівня є кодом країни:
Домени першого (чи другого) рівня можуть також позначати сферу діяльності:
Система доменних імен організовано у зручний для людини спосіб, бо вона має сталу структуру і дає змогу визначити, якій організації належить сервер, та в якій країні ця організація розташована.
Для відкриття будь-якого документу, що зберігають на комп'ютері, необхідно вказати назву файлу та повний шлях до нього. Так само і для доступу до інтернет-ресурсу недостатньо знати лише ІР-адресу або доменне ім'я комп'ютера, на якому цей ресурс розміщено. Потрібно вказати також теку й назву файлу. Крім того, як зазначалося, в Інтернеті застосовують різні протоколи. Тому потрібно вказати ще й протокол.
URL (англійською Universal Resource Locator — універсальний вказівник ресурсів) — адреса ресурсу, що складається з трьох частин: схема + хост + шлях:
Домен останнього рівня звичайно означає тип ресурсу. Наприклад,
www.host.com — назва веб-сервера,
ftp.host.com — назва файлового сервера.
Приклади URL
http://www.microsoft.com/windows
http://www.astro.umd.edu/~marshall/smileys.html
http://www.yandex.ru
Веб-cторінка — мінімальний фрагмент гіпертексту, який можна завантажити й переглянути.
Веб-сторінки створюють за допомогою мов розмітки гіпертексту: HTML i XHTML. Кожна Веб-сторінка має URL-адресу.
Веб-сайт (або просто сайт) — сукупність документів (у тому числі веб-сторінок), об'єднані за певними ознаками: адресою веб-сервера, темою, належністю організації або конкретній людині.
Перший у світі сайт створено 6 серпня 1991 року. Його творець Тім Бернерс-Лі опублікував на ньому опис нової технології World Wide Web, заснованої на протоколі передачі даних HTTP, системі адресації URI і мові гіпертекстової розмітки HTML. Також на сайті були описані принципи установки і роботи серверів і браузеров. Сайт став і першим в світі інтернет-каталогом, бо пізніше Тім Бернерс-Лі розмістив на ньому список посилань на інші сайти.
Всі інструменти, необхідні для роботи першого сайту Бернерс-Лі підготував ще раніше — в кінці 1990 з'явилися перший гіпертекстовий браузер WorldWideWeb з функціоналом веб-редактора, перший сервер на базі NeXTcube і перших веб-сторінок.
Інтернет-портал (portal англійською — головний вхід, ворота) — це веб-сайт, що надає користувачеві у своїх межах різні послуги: електронну пошту, пошук, новини, форуми, обговорення, голосування тощо.
На порталі зазвичай зібрано посилання на інші сайти, об'єднані спільною темою.
Прикладом порталу є освітній шкільний Інтернет-портал
www.ostriv.in.ua.

Це вітчизняний Інтернет-ресурс, за допомогою якого учні можуть поспілкуватися з цікавими співрозмовниками, взяти участь у Міжнародних освітніх програмах, знайти відповіді на серйозні чи дотепні запитання, отримати нові знання або пограти в ігри.
Крім того, дає можливість вільного доступу до інформації і спілкування дітям, які не мають через певні обставини можливості навчатися у звичайних школах.
Навігація в інтернеті (веб-серфінг) — це перехід з однієї веб-сторінки до іншої з метою пошуку певної
інформації.
(Веб-)браузер (англійською проглядач) — програма-клієнт для навігації мережею.
Найпопулярніші сучасні браузери такі: Internet Explorer, Моzillа Firefox,
Safari,
Opera, Google Chrome
(див. значки на малюнку зліва направо).

Internet Explorer розповсюджують як разом з OC Windows. Решта є платформно незалежними і безкоштовними.
Головна сторінка, домашня сторінка (англ. home page) — початкова сторінка веб-сайту, яка надає відомості про тематику веб-сайту та матеріали, які можна побачити на подальших сторінках (дозволяє переглянути зміст веб-сайту). Як правило, посилання робляться саме на головну (домашню) сторінку веб-сайту. Іноді домашня сторінка може бути першою і єдиною сторінкою на сайті.
4. Інструктаж з ТБ
5. Закріплення вивченого матеріалу
Розглянемо роботу з веб-браузерами на прикладі  Mozilla Firefox. Розгляд означає взаємодію з інтерфейсом браузера і здійснення відповідних практичних кроків. Україномовну версію цього браузера ви можете скопіювати на свій комп'ютер із сайту http://firefox.org.ua/.
Mozilla Firefox. Розгляд означає взаємодію з інтерфейсом браузера і здійснення відповідних практичних кроків. Україномовну версію цього браузера ви можете скопіювати на свій комп'ютер із сайту http://firefox.org.ua/.
Запустити браузер можна за допомогою:
 Моzilla FireFox на панелі швидкого запуску.
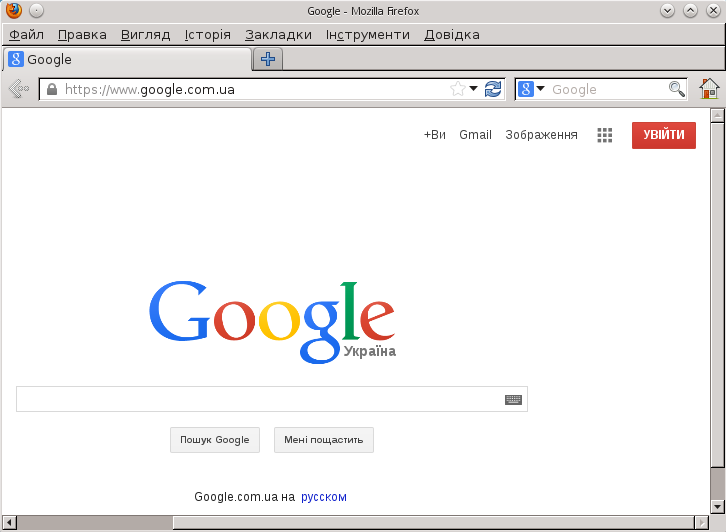
Моzilla FireFox на панелі швидкого запуску.Після запуску буде відкрито програмне вікно. Веб-сторінку, яка відображено у вікні браузера, називають поточною.

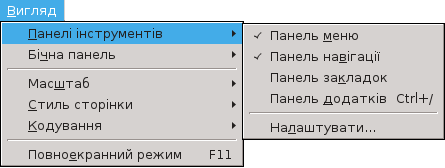
Зовнішній вигляд програмного вікна можна змінити. Зокрема, можна додати інструменти. Список усіх панелей інструментів можна побачити, якщо у меню Вигляд установити вказівник на пункт Панелі інструментів. Для відкриття панелі інструментів слід встановити позначку прапорця біля назви потрібної панелі.

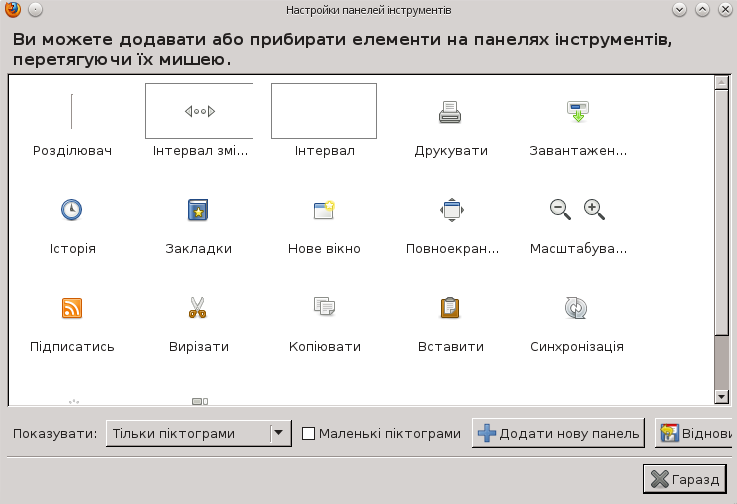
Для того, щоб додати інструмент на панелі інструментів потрібно використати вказівку меню Вигляд / Панель інструментів / Налаштувати…, а потім у вікні діалогу вибрати потрібні елементи керування.

Встановлення однієї домашньої сторінки
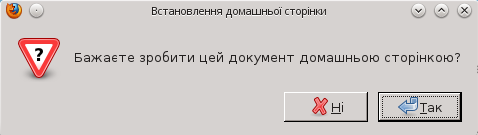
Клацнути на позначці ліворуч від адреси сторінки й перетягнути її на кнопку
 із зображенням будиночку.
із зображенням будиночку.
У вікні діалогу натиснути Так для підтвердження.

Встановлення кількох домашніх сторінок

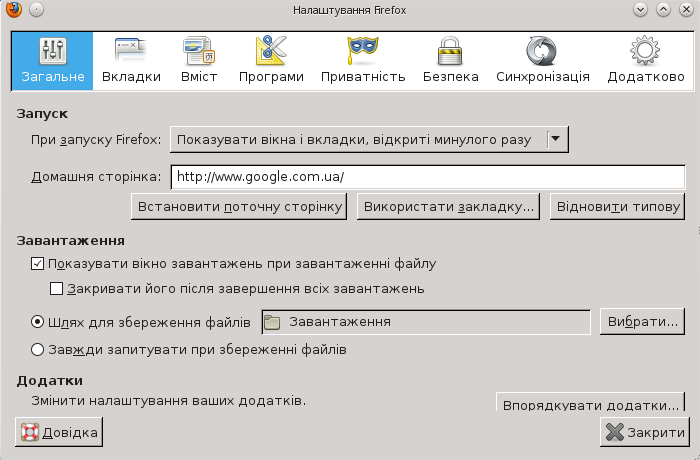
У вікні діалогу Налаштування Firefox на панель Загальне натисніть кнопку Використовувати поточні сторінки.
Натисніть кнопку Закрити, щоб закрити вікно Налаштування Firefox

Інколи при відкритті веб-сторінок з текстом, що крім латиниці містить літери інших абеток (наприклад, української чи російської), можна побачити чудернацькі й незрозумілі символи. Так трапляється, якщо веб-сторінка створювали за
допомогою однієї таблиці кодування символів, а веб-браузер налаштоаний на роботу з іншою таблицею кодування.
Таблиця кодування символів — це таблиця відповідності символів (літер абеток, цифр, розділових знаків і деяких інших символів) певним двійковим кодам, з яким насправді і працює комп'ютер.
Таких таблиць кодування зараз використовують досить багато. У них літерам латиниці, цифрам, розділовим знакам обов'язково відповідають однакові коди. А от літерам інших абеток можуть відповідати різні коди. Тому, якщо ми бачимо на сторінці незрозумілий набір символів, потрібно змінити таблицю кодування, яку використовує браузер, щоб сторінка набула звичного
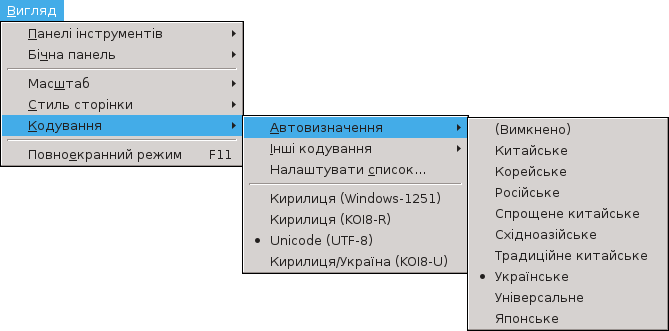
вигляду. Це роблять за допомогою вказівки меню Вигляд / Кодування / …, де замість … потрібно вказати кодування (див. наступний малюнок).
Автоматичне визначення відповідної системи кодування встановлюють за допомогою вказівки меню Вигляд / Кодування / Автовизначення / Українське.

Важливі й цікаві веб-сторінки корисно зберігати на своєму комп'ютері для можливості перегляду без підключення до мережі. Можна зберегти веб-сторінку повністю або окрему її частину (текст, зображення) у різних форматах.
Збереження веб-сторінки на носій інформації здійснюють таким чином.
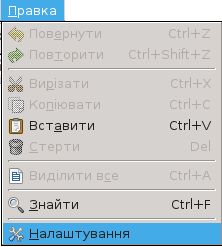
Використати вказівку меню Файл / Зберегти як… або комбінацію клавіш Ctrl + S.
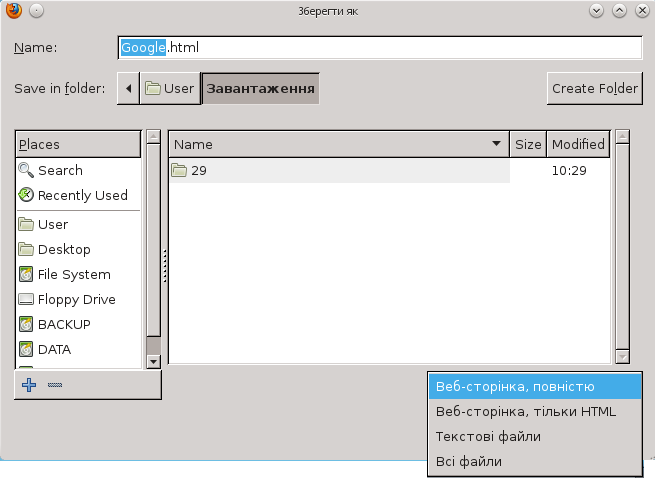
У вікні діалогу Зберегти як:
Веб-сторінка, повністю — буде збережено всю сторінку повністю разом із зображеннями. Цей вибір дозволить переглядати сторінку в оригіналі разом із зображеннями, але можливо, структуру посилань оригінальної сторінки не буде збережено. Буде створено нову теку для збереження сторінки, де буде розташовано зображення та інші файли, необхідні для відображення всієї сторінки;
Веб-сторінка, тільки HTML (XHTML) — буде збережено всю сторінку без зображень. Такий вибір зберігає всю структуру посилань HTML в одному файлі;
Текстові файли — буде збережено лише текст. Такий вибір не збереже структуру посилань HTML, але дозволить переглядати текстову версію сторінки у будь-якому, навіть найпримітивнішому, текстовому редакторі;
Всі файли — аналог «Веб-сторінка, тільки HTML» за виключенням того, що можна вказати розширення файлу (наприклад, ".htm" чи ".shtml");

Закладки — елемент інтерфейсу браузера для збереження посилань на відвідані веб-сайти.
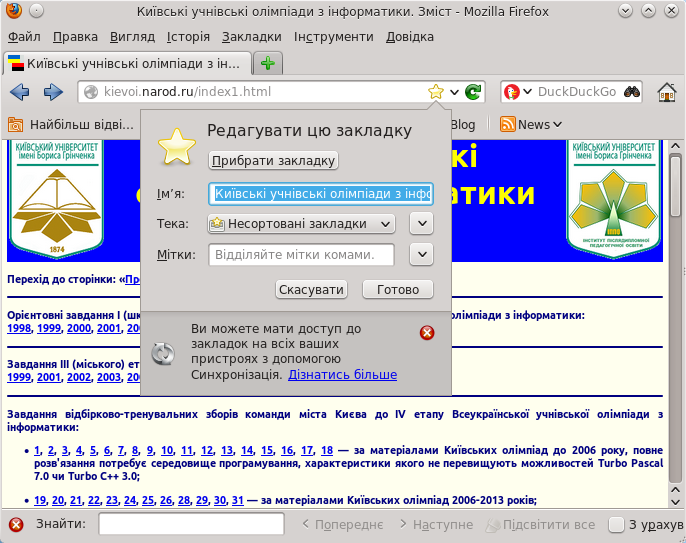
Створення закладки у Firefox здійснюють таким чином.
Клацнути по зірочці  у панелі адрес. Зірочка наповниться (жовтим) кольором і закладку буде створено у теці Несортовані закладки.
у панелі адрес. Зірочка наповниться (жовтим) кольором і закладку буде створено у теці Несортовані закладки.
Повторно клацінути вже по жовтій зірочці, чим спричинити появу вікна діалогу Редагувати цю закладку.

При потребі змінити такі деталі:
Ім'я — назва закладки;
Тека — місце збереження закладки. Потрібно клацнути по випадному списку для відображення переліку придатних для цього тек або натиснути квадратну кнопку праворуч, щоб відобразити список усіх тек закладок і отримати можливість створити нові теки;
Мітки — позначки для полегшення пошуку закладок. Їх використовують для детальної систематизації закладок. Можна залишити порожнім.
Примітка. Мітки дуже корисні при роботі з Панеллю адрес. Якщо вводити щось у ній, буде показано результати, що підходять під введдений термін. При цьому пошук буде здійснено й за мітками.
Щоб завершити редагування нової закладки, натисніть кнопку Готово.
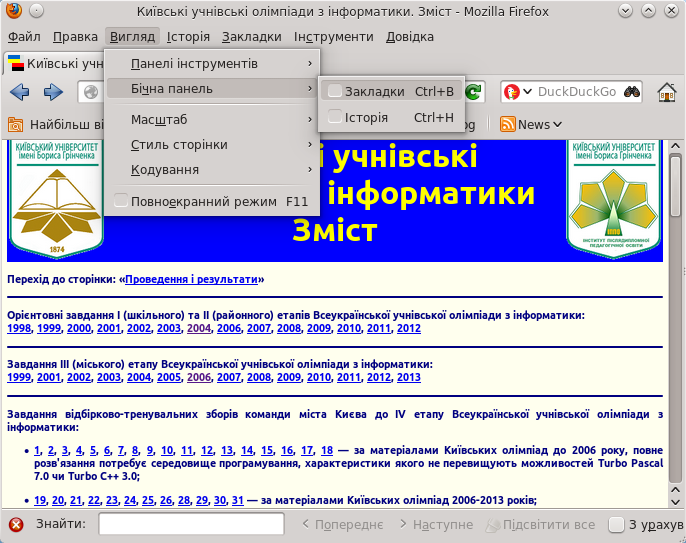
Відображення закладок у Firefox викликають вказівкою меню Вигляд / Бічна панель / Закладки або накисканням клавіш Ctrl + B.

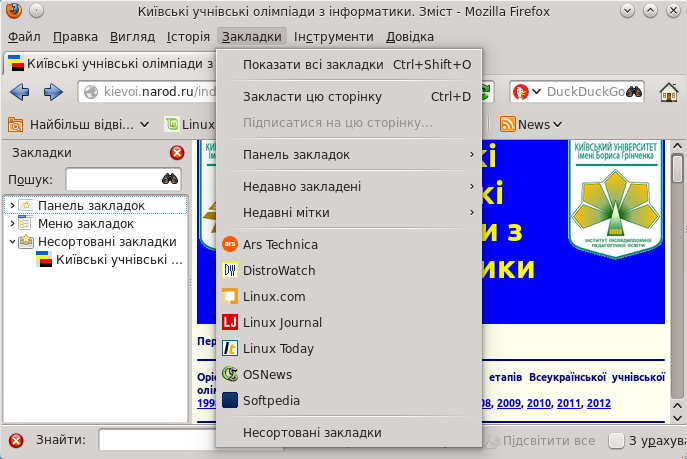
Інші способи перегляду закладок такі:

Панель закладок, яку розташовано під панеллю навігації і призначено для збереження найчастіше використовуваних закладок;
Панель адрес (див. вище примітку щодо міток-позначок);
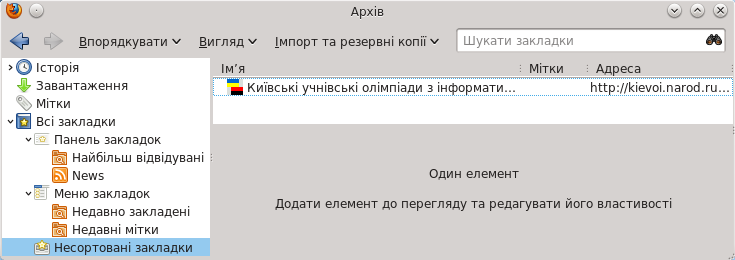
вікно Архів, яке викликають вказівкою меню Закладки / Показати всі закладки або натисканням клавіш Ctrl + Shift + O.
Впорядкування закладок можна здійснити перетягуванням на бічній панелі Закладки або у вікні Архів.

6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Дослідити і порівняти інтерфейси браузерів Моzillа Firefox, Opera, Google Chrome. Вибрати з них найкращий для себе і обґрунтувати свій вибір письмово.
Текст упорядкувала Оксана Василівна Погребняк, вчитель середньої загальноосвітньої школи № 221 Солом'янського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 09.09.2013 по 27.09.2013.