
Тема: векторні зображення, їх властивості; формати файлів векторних зображень, векторний графічний редактор, особливості побудови й опрацювання векторних зображень, засоби векторного графічного редактора.
Мета:
освітня — формування уявлення про векторні зображення, їх основні властивості, переваги й недоліки, знати назви найбільш поширених векторних графічних редакторів, форматів векторних графічних файлів;
розвивальна — розвиток логічного мислення і пізнавального інтересу учнів, розвиток навиків і умінь роботи з графікою.
виховна — виховання інформаційної культури учнів, уважності, акуратності, дисциплінованості, посидючості.
По завершенню вивчення учень
описує:
Обладнання: комп'ютери з встановаленими ОС і графічним редактором Inkscape.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку.
2. Актуалізація опорних знань
Одним з перших умінь, яке набуває людина у своєму житті, інколи ще навіть не навчившись говорити, є вміння малювати. Ми малюємо на папері, на асфальті, на полотні, на дошці. Але останнім часом охочих малювати все більше приваблює комп'ютер. Світ комп'ютерної графіки неосяжний. Це і кілька мільйонів кольорів у палітрі, це і можливість оживити картинку, це і різні ефекти, застосувати які, на звичайному папері, досить складно або неможливо взагалі. Де, як не у комп'ютері, можна доповнити вподобану картину великого художника своїми персонажами, та ще й змусити їх рухатися? І все це можна зробити, не маючи спеціальної освіти!.. Ви вже трохи знаєте про комп'ютерну графіку. Згадаймо таке.
3. Вивчення нового матеріалу
На сьогоднішній день векторна графіка відіграє велику роль. Її технології широко використовують як для друкарського дизайну, так, і у веб-дизайні. Упевнено можна казати, що більшість дизайнерів успішно використовують векторну графіку. Векторні зображення використовують для створення графічних об'єктів, для яких має значення збереження чітких та ясних контурів (креслення, схеми, логотипи, мапи, діаграми тощо) навіть при зміні розмірів. На відміну від растрової графіки для побудови векторного зображення використовують примітивні геометричні об'єкти (лінії, кола, криві, багатокутники). У файлі зображення зберігають відомості про типи графічних об'єктів, числові значення їхніх властивостей, необхідні для їх відтворення, а також дані про товщину і колір контурів об'єктів та колір і тип заповнення їхніх внутрішніх областей.
Векторне зображеня — це зображення, що складається з простих геометричних об'єктів (ліній, кіл, кривих, багатокутників), які можна описати математичними рівняннями:
точку задають парою координат (x, y);
пряму лінію можна задати одним з 8 загальновживаних рівнянь прямої, наприклад, лінійним рівнянням загального вигляду:
коло задають координатами центру (x0, y0) та його радіусом r. Рівняння кола має такий вигляд:
прямокутник задають координатами протилежних вершин (x1, y1) і (x2, y2);
криву 2-го порядку (параболу, гіперболу, еліпс, пару прямих) задають рівнянням 2-го степеня:
Степінь рівняння не змінюється при лінійних замінах координат. У тому числі при переході від однієї прямокутної системи координат до іншої. Для опису кривої 2-го порядку, як бачимо, достатньо п'яти параметрів — відношень коефіцієнтів до одного з них, відмінного від нуля. Якщо потрібно задати відрізок кривої, знадобляться ще два параметри.
криву 3-го порядку задають рівнянням з 10-ма параметрами-коефіцієнтами, але фактично достатньо 9-ти відношень коефіцієнтів до одного з них, відмінного від нуля. На відміну від кривої 2-го порядку, крива 3-го порядку може мати точки перегину. Саме ця особливість дозволяє зробити криві третього порядку основою відображення природних об'єктів у векторній графіці.
Крива Без'є (Bezier) 3-го порядку — особливий, спрощений вид кривих 3-го порядку.
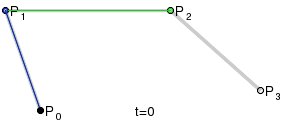
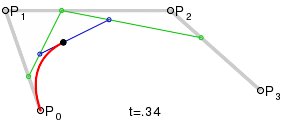
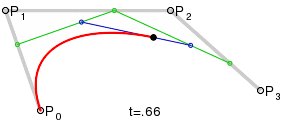
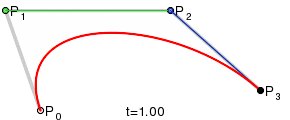
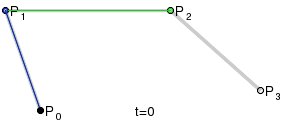
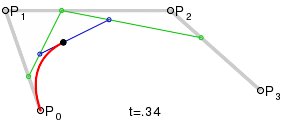
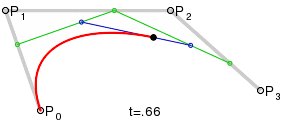
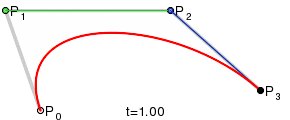
Побудова кривої Без'є за опорними точками P0, P1, P2, P3
У наступних рівняннях дії з точками потрібно розуміти як дії з їхніми координатами:
тобто як дії з векторами, спрямованими з початку координат у ці точки. Нехай дійсне число t, що виконує роль часу, зростає від 0 до 1. Позначимо:
У перших трьох випадках рух є прямолінійним і рівномірним за часом t — див. малюнок нижче, запозичений зі сторінки Вікіпедії.

На малюнку зафарбовано: відрізки AB, BC — зеленим, відрізок DF — синім, криву Без'є (траекторію точки P) — червоним.
Зробивши всі потрібні підстановки в останнє рівняння, отримаємо:
Лінія починається при t = 0 у точці P0 з напрямом руху у точку P1. Пряма, дотична до кривої у точці P0, проходить через P1.
Лінія лінія завершується при t = 1 у точці P3 з напрямом руху від точки P2. Пряма, дотична до кривої у точці P3, проходить через P2.
Основні переваги векторного зображення:
зміна масштабу без втрати якості і практично без збільшення розмірів вихідного файлу;
максимальна точність побудованого зображення (координати точок, між якими можуть бути проведені криві, можуть мати точність до сотих доль мікрона);
файл з векторним зображенням має набагато менший розмір порівняно з растровим зображенням;
малюнок має високу якість при друкуванні, особливо це добре помітно при високоякісному друці;
можливість редагування всіх частин векторного зображення;
простий експорт векторного малюнка в растровий.
Основні недоліки векторного зображення:
відсутність реалістичності у простих векторних малюнках, реалістичність досягається шляхом застосування різних складних колірних схем;
неможливість використання ефектів, які застосовують у растровій графіці;
практично повна неможливість експорту растрового малюнка у векторний.

Основні властивості (параметри) векторного графічного об’єкта:
Операції з графічними об’єктами:
І растрові, і векторні зображення відтворюють переважно на растрових пристроях. Зокрема на моніторах, лазерних та струменевих принтерах. Зображення при цьому формують з фізичних пікселів або точок — найменших фізичних елементів поверхні відтворення, які можна обробити програмним чи апаратними способом. Характеристика, що визначає кількість таких елементів у пристрої, називається роздільною здатністю. Зображення для відтворення на растровому пристрої перетворюють на набори пікселів з урахуванням роздільної здатності пристрою та масштабу відображення. Завдяки цьому векторне зображення розміром з поштову марку можна збільшити та з такою самою якістю надрукувати на великому плакаті.
Графічні об'єкти зберігають у графічних файлах. Формати графічних файлів визначають спосіб збереження інформації у файлі (растровий чи векторний), а також форму збереження інформації (алгоритм стиснення).
Деякі формати графічних файлів є універсальними, що забезпечує їх обробку більшістю графічних процесорів. Частина програм-обробок зображень має оригінальні формати, які розпізнають лише ті самі програми, що їх створюють. Зазвичай перевага оригінальних форматів файлів полягає в тому, що вони дозволяють зберігати зображення при меншому розмірі файлу. Якщо заплановано роботу з графічним файлом лише у конкретному середовищі, доцільно обрати оригінальний формат. Якщо заплановано використовувати графічний файл з різним програмним забезпеченням, краще використати універсальний формат.
Формати файлів векторної графіки
CDR (CorelDRAW Document) — зручний для користування у середовищі CorelDRAW. Багато програм (FreeHand, Illustrator, PageMaker) можуть імпортувати файли CDR. 7-му й 8-му версії CorelDRAW можна вважати професійними. Для цих версій застосовують стискання для векторів і растру окремо, можна впроваджувати шрифти. Файли CDR мають величезне робоче поле 45×45 метрів (цей параметр важливий для зовнішньої реклами), починаючи з 4-ї версії, підтримується багатосторінковість.
WMF (Windows Metafile) — розповсюдженний формат векторних графічних файлів, який використовують для збереження колекцій зображення Microsoft Clip Gallery.
SVG (Scalable Vector Graphics) — відкритий, тобто на відміну від більшості інших форматів, SVG не є чієюсь власністю. Ґрунтується на мові розмітки XML, призначений для опису двовимірної векторної графіки. Формат підтримують багато браузерів, його можна використовувати при оформленні веб-сторінок. На жаль, формат не забезпечує високої якості складних малюнків і має обмеження в галузі його використання.
AI (Adobe Illustrator) — векторний формат файлів, створюваних програмою Adobe Illustrator. Формат ai кожної нової версії несумісний зі старшими версіями. Формат забезпечує дуже високу якість малюнків, але за погано сумісний з деякими іншими програмами. Наприклад, різні ефекти Adobe Illustrator та градієнтна заливка можуть не передаватися в інші формати. Mоже містити в одному файлі лише одну сторінку, має маленьке робоче поле — всього 3%times;3 метри. У цілому трішки поступається FreeHand’y і CorelDRAW за ілюстративними можливостями, тим не менше, відрізняється найбільшою стабільністю та сумісністю з PostScript. АІ підтримють майже всі програми так або інакше зв’язані з векторною графікою. Формат Illustrator’ра є найкращим посередником під час передачі векторів із однієї програми в іншу, з РС на Macintosh і назад. Крім цього, якщо працювати в основному в Photoshop’і (Web-дизайн, наприклад), то Illustrator стане найкращим помічником, бо з Photoshop’ом однаково організований інтерфейс і гарячі клавіши. Photoshop розуміє формати Illustrator’a (AI і EPS) напряму.
FH (FreeHand Document, остання цифра в розширенні вказує на версію програми) — зрозумілий лише самому FreeHand, Illustrator для Macintosh і декільком програмам від Macromedia. 7 і 8-ма версії мають повну багатоплатформну сумісність. Підтримує багатосторінковість. Деякі ефекти FreeHand’у несумісні з PostScript.
PDF (Portable Document Format) — запропонований фірмою Adobe як незалежний від платформи формат, у якому можна зберегти ілюстрації (векторні і растрові) і текст та ще й з множиною шрифтів і гіпертекстових посилань. Для роботи з цим форматом компанія Adobe випустила пакет Acrobat. Acrobat Distiller конвертує у PDF PostScript-файли, Acrobat Exchange дозволяє їх редагувати: встановлювати внутрішні посилання, посилання на зовнішні звукові і відеофайли, Web-посилання. Початкове завдання PDF — передача мережею у стисненому вигляді проілюстрованих і відформатованих документів — сьогодні значно розширена. Версія 3 спроможна зберігати всі установки для вивідного пристосування, записані у PostScript-файлі. Exchange дозволяє відновлювати з файлів PDF файли PostScript. PDF дозволяє не турбуватися про наявність необхідних шрифтів у отримувача — все закладено прямо у файл.
PS (PostScript) — ґрунтується на мові програмування й розмітки сторінок PostScript. Останню створено фірмою Adobe для використання у видавничих системах.
Найпопулярнішими векторними графічними редакторами є Adobe Illustrator і CorelDRAW, кожен з яких став свого роду стандартом при роботі з векторною графікою. Їх використовує не лише переважною більшістю професіоналів, а й багатьма любителями, чому сприяв, з одного боку, високий рівень піратства, а з іншого — майже повна відсутність інформації про можливі альтернативи. Обидва названі редактори дійсно є найкращими багатофункціональними графічними редакторами у своїй групі. Їхні можливості досі не вдалося перевершити жодному іншому графічному застосунку. Однак і той, і інший розраховані на професійних дизайнерів і вимагають багато часу на опанування. Аматорам часто вивчити всі їх можливості не під силу. Щоправда, це не потрібно, бо значну частину цих можливостей вони ніколи не використають. Використання багатьох операцій у цих редакторах вимагає чималих знань, в той час як у альтернативних пакетах, можливо, передбачено прості функції, доступні початківцям. Але занадто висока вартість цих програм укупі з високими вимогами до апаратних ресурсів теж є серйозною перешкодою: вони по кишені лише солідним професійним студіям. Тому рано чи пізно більшість домашніх користувачів, які насправді зовсім не вимагають такі потужні рішення, та й частина професійних дизайнерів вимушені будуть перейти на альтернативні пакети, не настільки багатофункціональні, але й не такі дорогі. А чи є графічні редактори, які можна розглядати як альтернативу Adobe Illustrator і CorelDRAW?
Серед наявних векторних графічних редакторів, крім Adobe Illustrator і CorelDRAW, є чимало різноманітних програм, що різняться платформою (Linux, Mac OS X, Windows, багатоплатформні) і спектром наданих можливостей. Ціновий діапазон подібних продуктів дуже широкий. Найдорожчий — Adobe Illustrator, найдешевшим — Mayura Draw. Є і безкоштовні, як Inkscape.
На платформі Linux працюють такі редактори:
sK1,
Skencil,
Sodipodi,
XFig,
Xara Xtreme.
На платформі Windows працюють такі редактори:
Adobe Flash,
Adobe FreeHand,
Adobe Ilustrator,
CorelDRAW,
Mayura Draw,
Microsoft Expression Design,
Pivot Stickfigure Animator,
Serif DrawPlus,
Sodipodi,
Xara Xtreme,
Zoner Draw.
На платформі Мас OS X працюють такі редактори:
Adobe Flash,
Adobe FreeHand,
Adobe Ilustrator,
Skencil,
Xara Xtreme.
Багатоплатформні (працюють більше ніж у 2 операційних системах):
Dia,
Inkscape,
OpenOffice.org Draw,
Alchemy.
Adobe Illustrator — колись був найвидатнішим досягненням у цій галузі і слугував моделлю, яка поклали в основу багатьох програм. За своєю потужністю еквівалентний растровому редактору Adobe Photoshop: має аналогічний інтерфейс, дозволяє підключити різні фільтри й ефекти, сприймає багато різних форматів, у тому числі .cdr (CorelDraw) і .swf(Flash).
CorelDraw — мабуть, найпоширеніший редактор векторної графіки. Містить програму опрацювання растрової графіки Corel PHOTO-PAINT, трасувальник зображень CorelTRACE, редактор шрифтів, підготовки текстур і створення штрихкодів, а також величезні колекції із зображеннями (CorelGallery).
Macromedia FreeHand — розроблений фірмою Aldus, перекуплений фірмою Macromedia. Пакет забезпечує високу зручність роботи з пензликами, ефекти витиснення і тривимірне обертання векторних об’єктів, може працювати в багатострічковому режимі. Повністю інтегрований з Flash і іншими продуктами МХ-лінійки Macromedia.
XFig — призначений для роботи в операційній системі Linux з графічною оболонкою KDE. Стандартний набір геометричних фігур включає в себе: коло та еліпс із можливостями їх створення по двох різних початкових умовах — радіусу чи діаметру, замкнених і незамкнених лініях, ломаних, правильних і неправильних багатокутниках, дугах і різних прямокутниках.
 Inkscape — вільно поширюваний редактор векторної графіки з можливостями, подібними до можливостей Illustrator, Freehand, CorelDraw, або Xara Xtreme. Рідним форматом запису програми Inkscape є SVG. Програма може використовувати згладжування, регулювання прозорості, створення градієнтів заповнення, має вбудований набір готових шаблонів (наприклад, стрілок), може працювати з векторними шрифтами. Перевагою програми є широкий набір ефектів, які можна застосовувати для створення різноманітного роду зображень художнього та дизайнерського призначення. Графічний редактор Inkscape — це потужна універсальна, а головне, безкоштовна програма для роботи з векторною графікою. Наочне меню і багатий набір інструментів дозволяють рекомендувати його і початківцю, і фахівцю. Приклади зображень, створених у середовищі Inkscape, подано на малюнку нижче.
Inkscape — вільно поширюваний редактор векторної графіки з можливостями, подібними до можливостей Illustrator, Freehand, CorelDraw, або Xara Xtreme. Рідним форматом запису програми Inkscape є SVG. Програма може використовувати згладжування, регулювання прозорості, створення градієнтів заповнення, має вбудований набір готових шаблонів (наприклад, стрілок), може працювати з векторними шрифтами. Перевагою програми є широкий набір ефектів, які можна застосовувати для створення різноманітного роду зображень художнього та дизайнерського призначення. Графічний редактор Inkscape — це потужна універсальна, а головне, безкоштовна програма для роботи з векторною графікою. Наочне меню і багатий набір інструментів дозволяють рекомендувати його і початківцю, і фахівцю. Приклади зображень, створених у середовищі Inkscape, подано на малюнку нижче.

Інтерфейс Inkscape
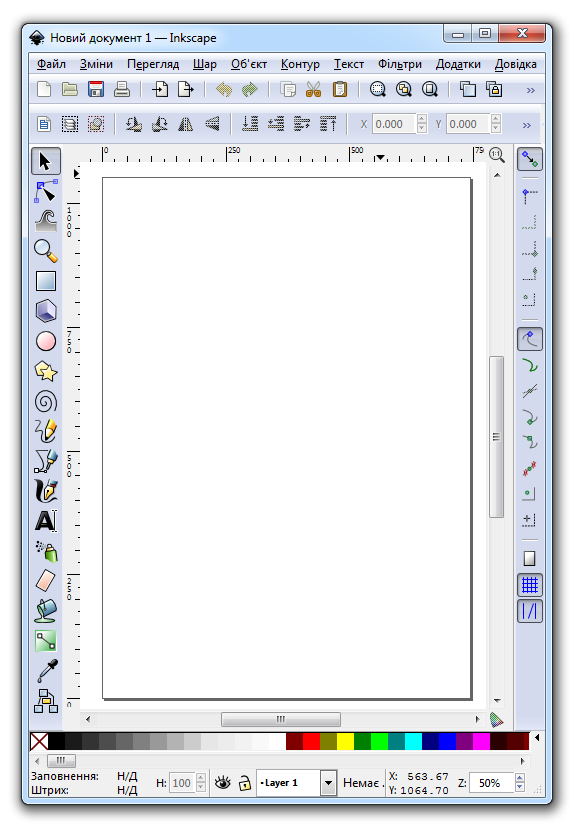
Програмне вікно Inkscape має такий вигляд.

Воно складається головним чином з робочого поля, в якому можна створювати й керувати кресленнями. Програмне вікно має такі складові:
Кнопки керування вікном 
Головне меню

з такими категоріями вказівок.










Панель інструментів

Панель інструментів inkscape розташовано у верхній частині робочої області екрана редактора відразу під головним меню (при Типовому перегляді) або праворуч від робочого поля (при Широкому перегляді). Панель інструментів містить значки — кнопки виклику певних вказівок редактора. Ці вказівки досяжні і через головне меню, і через комбінації клавіш. Панель інструментів призначена для легшого й швидкого доступу до найчастіше використовуваних функцій редактора. З панелі інструментів одним лише клацанням можна відкрити новий або наявний документ, надрукувати його, завантажити зображення, скасувати попередні вказівки, масштабувати, відкрити вікно діалогу для налаштування властивостей документа тощо. Якщо всі значки панелі інструментів неможливо відобразити на екрані, то доступ до них здійснюють через кнопку з двома стрілочками. Клацнувши по ним, можна побачити у вигляді меню решту кнопок панелі. При наведенні на значок вказівника миші спливає підказка щодо функції:
| Вигляд кнопки | Підказка щодо призначення | Клавіші |
|---|---|---|
 | Створити новий документ зі стандартного шаблону | Ctrl + N |
 | Відкрити існуючий документ | Ctrl + О |
 | Зберегти документ | Ctrl + S |
 | Надрукувати документ | Ctrl + Р |
 | Імпортувати зображення (растрове чи SVG) до документа | Ctrl + I |
 | Експортувати документ чи позначену частину у растрове зображення | Shift + Ctrl + E |
 | Cкасувати останню операцію | Ctrl + Z |
 | Повторити останню скасовану дію | Shift + Ctrl + Z |
 | Скопіювати позначені об'єкти у буфер обміну | Ctrl + С |
 | Вирізати позначені об'єкти у буфер обміну | Ctrl + Х |
 | Вставити об'єкти з буферу обміну або тексту у позицію курсора миші | Ctrl + V |
 | Змінити масштаб, щоб розмістити позначену область | 3 |
 | Змінити масштаб, щоб розмістити малюнок цілком | 4 |
 | Змінити масштаб, щоб розмістити сторінку цілком | 5 |
 | Дублювати позначені об'єкти | Ctrl + D |
 | Створити клон (копію, пов'язану з оригіналом) позначеного об'єкта | Alt + D |
 | Вирізати вибрані посилання клонів на оригінали з перетворенням їх на окремі об'єкти | Shift + Alt + D |
 | Згрупувати позначені об'єкти | Ctrl + G |
 | Розгрупувати позначені об'єкти | Shift + Ctrl + G |
 | Редагування кольорів об'єкта, градієнтів, ширина пунктиру, стрілки, шаблони рисок... | Shift + Ctrl + F |
 | Перегляд та вибір назви шрифту, його розміру та інших властивостей тексту | Shift + Ctrl + T |
 | Переглянути шари | Shift + Ctrl + L |
 | Перегляд та редагування дерева XML поточного документа | Shift + Ctrl + X |
 | Вирівняти та розподілити об'єкти | Shift + Ctrl + А |
 | Редагування загальних параметрів Inkscape | Shift + Ctrl + P |
 | Редагування властивостей поточного документа (вони будуть збережені разом з ним) | Shift + Ctrl + D |
Контекстна панель керування, розташована зазвичай під Головним меню й Панеллю інструментів і відображає налаштування та параметри активного інструменту (див. подані нижче приклади для Позначення і трансформації об'єктів, Редагування контурів за вузлами, Коригування об'єктів за допомогою профілювання або розфарбовування).



Залежно від ситуації зміна цих параметрів може відразу вплинути на обраний об'єкт, а в деяких випадках зміни параметрів набудуть чинності лише при створенні нового об'єкта або вплинуть на наявні та нові об'єкти.
Вікно інструментів — розташований у лівій частині вікна редактора вертикальний ряд кнопок для виклику основних інструментів створення і редагування фігур і текстів — див. перелік у порядку розташування у вікні програми згори донизу.
| Вигляд кнопки | Підказка щодо призначення | Клавіші |
|---|---|---|
 | Позначення та трансформація об'єктів | F1 |
 | Редагування контурів за вузлами | F2 |
 | Коригувати об'єкти за допомогою профілювання або розфарбовування | Shift + F2 |
 | Змінити масштаб | F3 |
 | Створення прямокутників і квадратів | F4 |
 | Створити тривимірні об'єкти | Shift + F4 |
 | Створення кіл, еліпсів та дуг | F5 |
 | Створення зірок та багатокутників | * |
 | Створення спіралей | F9 |
 | Малювання довільних контурів | F6 |
 | Малювання кривих Без'є чи прямих ліній | Shift + F6 |
 | Малювати каліграфічним пером | Ctrl + F6 |
 | Створення та зміна текстових об'єктів | F8 |
 | Розкидати об'єкти за допомогою профілювання або розфарбовування | Shift + F3 |
 | Витерти існуючі контури | Shift + E |
 | Заповнити замкнені області | Shift + F7 |
 | Створення та зміна градієнтів | Ctrl + F1 |
 | Взяти кольори з зображення | F7 |
 | Cтворити лінії з'єднання на діаграмі | Ctrl + F2 |
Лінійки розмітка, напрямні й сіткй
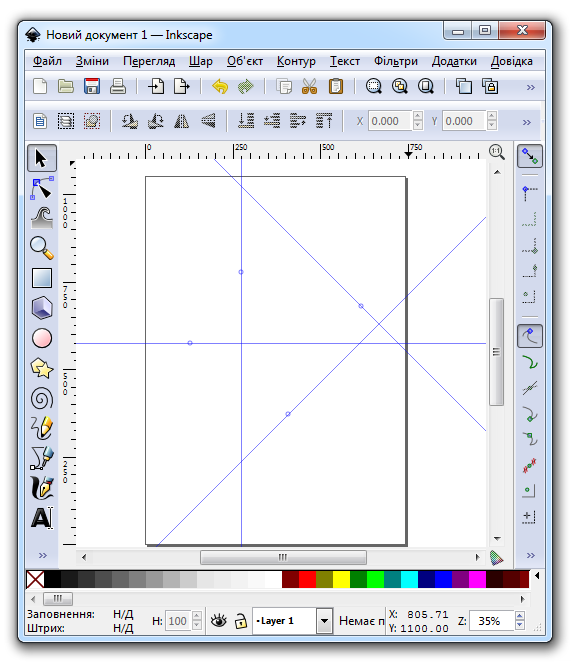
Лінійки розмітки розташовані вгорі і ліворуч від полотна. Поділки лінійки розмітки визначають відстані в деяких одиницях, як усталено у пікселях. Напрямні створюють для полегшення малювання (побудови) фігур. Напрямні «притягують» деякі інструменти, тобто дозволяють встановити інструменти саме вздовж них. Використання напрямних істотно полегшує вирівнювання об'єктів, які створюють за допомогою миші. «Перетягуванням» горизонтальної лінійки створюють горизонтальні напрямні, вертикальної — вертикальні, з верхніх кутів — похилі. На поданому нижче малюнку кружечками на напрямних вказано точки, за які було здійснено перетягування останнього разу.

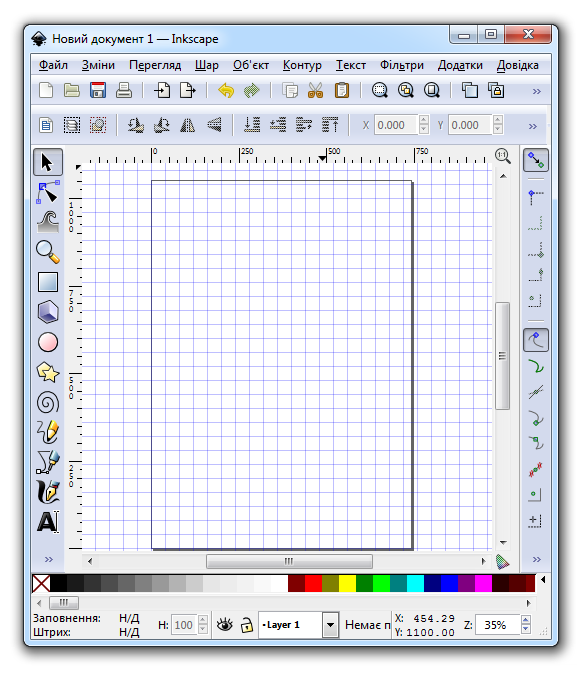
Щоб не використовувати велику кількість напрямних, можна активувати сітку вказівкою меню Перегляд / Сітка або натисканням клавіш Shift + 3 (англійська розкладка).

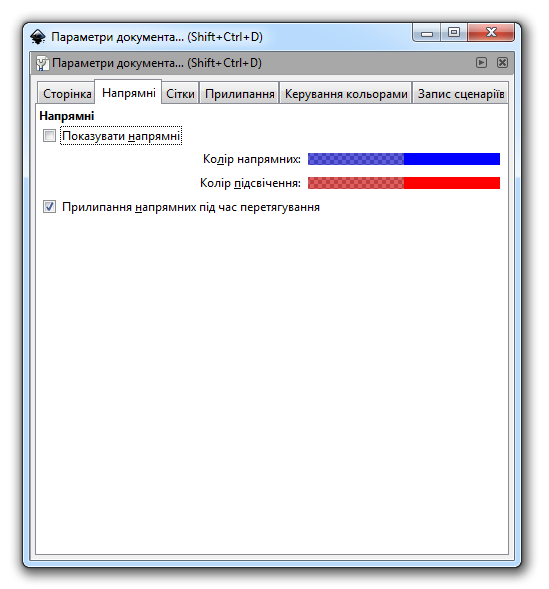
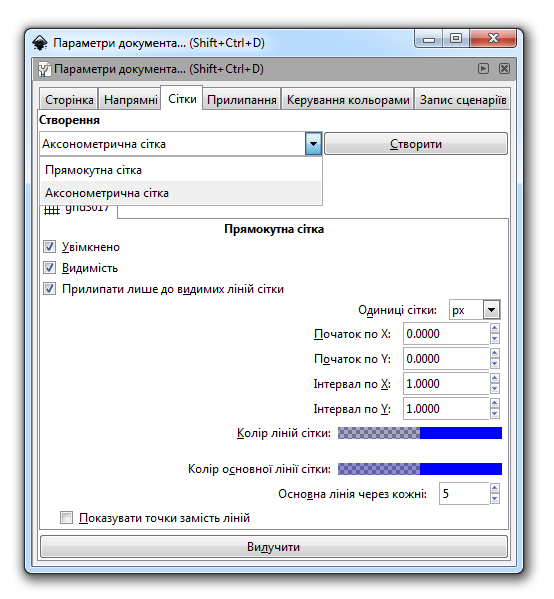
Налаштувати напрямні й сітки (наприклад, змінити прямокутну сітку на аксонометричну або вказати інші одиниці вимірювання довжини) можна на відповідних закладках вікна діалогу Параметри документа, яке викликають вказівкою меню Файл / Параметри документа або комбінацією клавіш Shift + Ctrl + D.


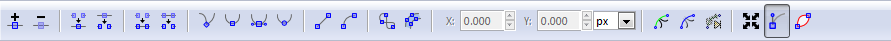
Панель параметрів прилипання розташована вертикально праворуч від робочої області вікна. Її використовують для зручності правильного і точного розташування об'єктів — див. перелік кнопок у порядку розташування у вікні програми згори донизу.
| Вигляд кнопки | Підказка щодо призначення |
|---|---|
 | Дозволити прилипання |
 | Прилипання до кутів рамок-обгорток |
 | Прилипання до країв рамок-обгорток |
 | Прилипання до кутів рамок-обгорток |
 | Прилипання до середніх точок країв рамок-обгорток |
 | Прилипання від і до центрів рамок-обгорток |
 | Прилипання до вузлів або вусів |
 | Прилипання до контурів |
 | Прилипання до перетинів контурів |
 | Прилипання до вузлів-вершин |
 | Прилипання до гладких вузлів |
 | Прилипання від і до середніх точок сегментів ліній |
 | Прилипання від і до центрів об'єктів |
 | Прилипання від і до центру обертання елемента |
 | Прилипання до межі сторінки |
 | Прилипання до сітки |
 | Прилипання до напрямних |

Забезпечує швидкий доступ до кольорів. Зазвичай розташована в нижній частині вікна програми. Щоб знайти колір, який вам подобається, просто прокрутіть бігунок внизу палітри і виберіть колір. Налаштувати палітру кольорів можна, клацнувши по трикутнику у правому кутку палітри і вибравши один із запропонованих варіантів. Щоб застосувати колір заповнення до фігур, потрібно лише натиснути на колір після вибору однієї або декількох фігур. Щоб застосувати колір до контуру, натисніть клавішу Shift під час вибору кольору.
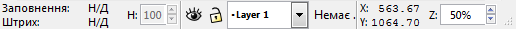
Рядок стану

Знаходиться в самому низу вікна програми і відображає (зліва направо):
Полотно (канва)

Головна робоча область програми, розташована посередині вікна програми і схожа на зображення чистого аркуша паперу, розташованого на білому тлі. Це основна частина інтерфейсу, бо саме тут користувач графічного редактора створює і редагує малюнки. Не зважаючи на те, що кордони відображуваного на полотні аркуша визначають межі зображення для друку або збереження, при малюванні розмір аркуша зовсім не обмежує область зображення.
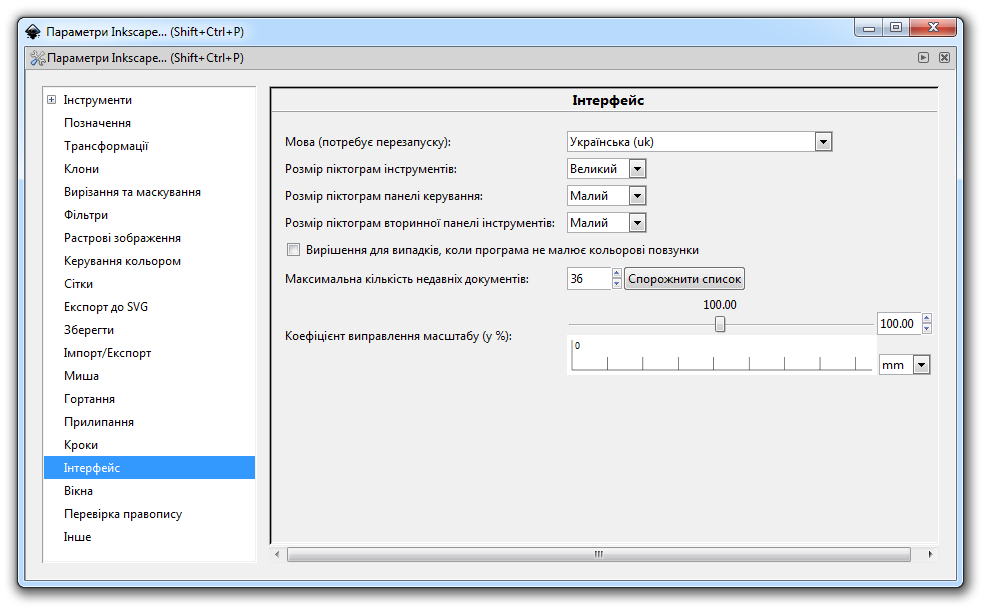
Описані панелі інструментів і керування управління можуть займати значний простір екрану монітора. Щоб зменшити розмір панелі інструментів, потрібно за допомогою вказівки меню Файл / Параметри Inkscape… або натисканням клавіш Shift + Ctrl + P відкрити вікно діалогу Параметри Inkscape… і вибрати закладку Iнтерфейс.

Саме так можна самостійно встановити розмір піктограм на панелях.
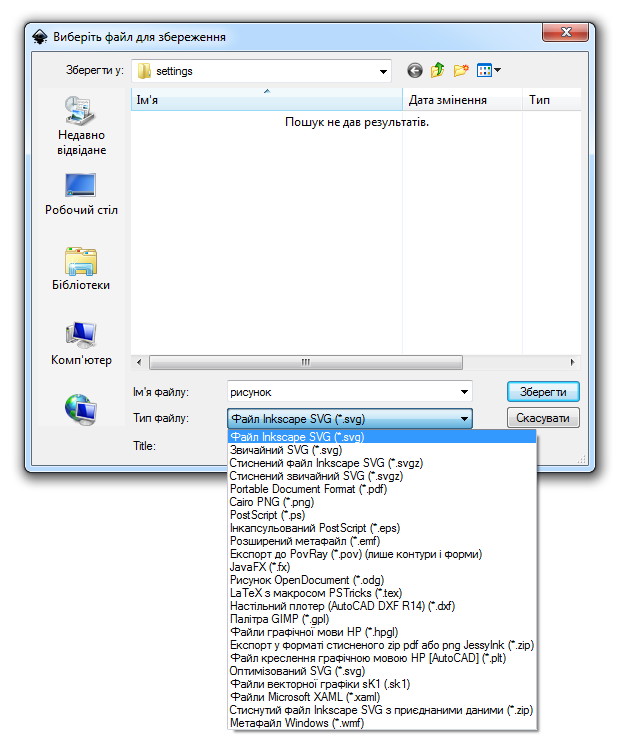
У середовищі Inkscape при першому збереженні (вказівка меню Файл / Зберегти або комбінація клавіш Ctrl + S) чи при збереженні з новими властивостями (вказівка меню Файл / Зберегти як… або комбінація клавіш Shift + Ctrl + S) у вікні діалогу можна вказати різні формати файлу виведення.

4. Закріплення вивченного матеріалу.
5. Підбиття підсумків уроку.
Виставлення оцінок.
6. Домашнє завдання.
Повторити матеріал уроку. Потренуватися викликати вказівки меню, створювати і зберігати прості зображення.
Текст упорядковала Наталія Григорівна Замараєва вчитель СШ № 137 Дніпровського району, під час виконання випускної роботи на курсах підвищення кваліфікації з 18.11.2013 по 06.12.2013.
Для створення уроку використано такі ресурси:
http://inkscape.org — офіційний сайт;
http://inkscape.org/doc/index.php?lang=ru — документація користувача;
http://www.inkscapebook.ru/ — опис (російською);
http://inkscape.paint-net.ru/?id=2 — опис (російською);
http://wiki.linuxformat.ru/index.php/LXF74-75: Inkscape — опис теорії та практичного використання градієнтів (російською).