Розробка уроку
Тема: побудова зображення з графічних примітивів, додавання тексту до графічних зображень та його форматування.
Мета: познайомити учнів з плануванням побудови зображення та створенням малюнків на основі даного плану з графічних примітивів. Ознайомити учнів як створювати малюнки з кривих і ламаних і як додати текст до графічного зображення та форматування тексту в графічному редакторі Inkscape.
Учень
пояснює значення:
-
комп’ютерна графіка;
-
векторне зображення;
описує:-
призначення редактора векторної графіки;
-
формати файлів векторної та растрової графіки;
-
особливості побудови векторних зображень;
-
способи створення зображень із графічних примітивів;
-
додавання тексту до графічних зображень;
-
форматування тексту в середовищі Inkscape;
уміє: додавати до графічних зображень текст та форматувати його.
Обладнання: комп'ютери з встановаленими ОС і графічним редактором Inkscape, (даний) конспект.
Структура уроку
-
Організаційний момент.
-
Актуалізація опорних знань.
-
Інструктаж з ТБ.
-
Вивчення нового матеріалу.
-
Закріплення вивченого матеріалу.
-
Підбиття підсумків уроку.
-
Домашнє завдання.
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
-
Що теке векторна графіка?
-
Назвіть формати файлів векторної графіки.
-
Опишіть інтерфейс редактора векторної графіки Inkscape.
-
Які властивості об'єктів векторної графіки?
-
Що можна робити з об'єктами векторної графіки?
-
Назвіть переваги й недоліки векторної графіки.
3. Інструктаж з ТБ
4. Вивчення нового матеріалу
Мотивація вивчення нового матеріалу
Ми продовжимо вивчати тему векториний графічномий редактор Inkscape. За декілька уроків складно навчитися малювати. Але наша мета інша: розглянути основні прийоми роботи з графічним редактором і розглянути алгоритми створення зображень за допомогою графічних примітивів, як додати текст до графічного зображення і форматувати його у середовищі графічного редактора Inkscape.
Алгоритм побудови графічного зображення — це послідовність (елементарних) прийомів, які необхідно виконати на етапі підготовки до малювання й безпосередньо у процесі створення зображення.
Малювання на комп'ютері має як багато переваг, що полегшують створення картини, так і недоліки, які ускладнюють реалізацію поставленого завдання. Багатьох труднощів можна уникнути, дотримуючись відносно простого алгоритму, що містить такі кроки.
-
Вибрати розмір малюнка.
-
Вибрати формат зберігання малюнка.
-
Використати напрямні лінії.
-
Використати інструменти.
-
Використати копіювання.
-
Використати проміжне збереження.
-
Використати бібліотеки фрагментів.
Розглянемо детальніше ці кроки.
Вибрати розмір малюнка. Єдиного підходу в цьому питанні немає. Треба з'ясувати, де буде використано створюване зображення. Якщо йдеться про картинки для комп'ютерних програм (малюнки на кнопках, графічні елементи меню), то зображення має бути певного розміру — у програмних інтерфейсах ці елементи не масштабують. У разі підготовки ілюстрації для друку картинки у документі краще робити зображення більшим від заданого розміру, щоб після вставлення малюнок зменшувався, згладжуючи східчастий характер похилих ліній і кіл.
Вибрати формат зберігання малюнка. Формат потрібно вибирати ще до початку малювання. Наразі найпопулярнішим форматом є JPG, який забезпечує малий розмір графічного файлу, але веде до часткової втрати деталей і згладжування зафарбування. Якісніше зображення надають формати BMP та TIFF, але вони для збереження малюнка потребують істотно більше пам'яті. Не варто починати малювати картинку у повноколірному варіанті (24—розрядний малюнок), щоб потім зберігати в 16 кольорах: їх буде викривлені.
Використати напрямні лінії. Якщо малюнок має певні закономірності (симетрія, перспектива, розташування деталей на одному рівні або на рівних відстанях), бажано використати допоміжні напрямні лінії, які можна легко вилучити з готового малюнку.
Використати інструменти. Усі стандартні фігури потрібно зображувати за допомогою наявних інструментів, а не простих ліній, точок або дуг. Зокрема, прямокутник намалювати чотирма прямими не так і складно, але побудова правильного круга за допомогою кривих потребує великої майстерності.
Використати копіювання. Усі повторювані елементи копіювати (якщо потрібно, відображати або обертати), а не малювати повторно.
Використати проміжне збереження. Необхідно з'ясувати, скільки останніх дій може скасувати графічний редактор. І саме через таку кількість змін приймати ріщення щодо запису проміжних результатів роботи або скасування цих змін. Особливо, якщо промальовувати складний фрагмент.
Використати бібліотеки фрагментів. Після успішного завершення роботи чи лише її фрагменту зберігати отримані малюнки або їхні найскладніші фрагменти. Режими імпорту та експорту наявні в усіх графічних редакторах. А вставляти готовий фрагмент завжди простіше, ніж малювати заново.
А тепер намалюємо декілька зображень з простих графічних примітивів і розглянемо алгоритми побудови цих малюнків.
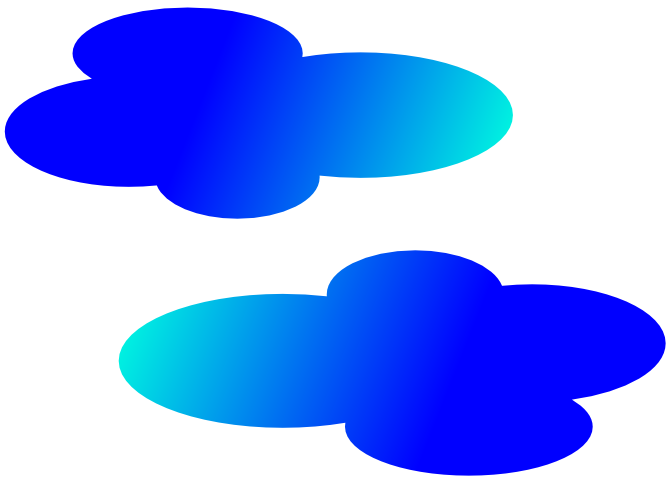
Алгоритм створення хмаринок з використанням базових можливостей Inkscape
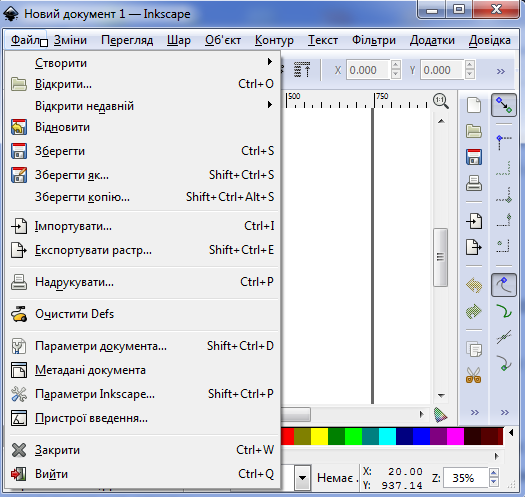
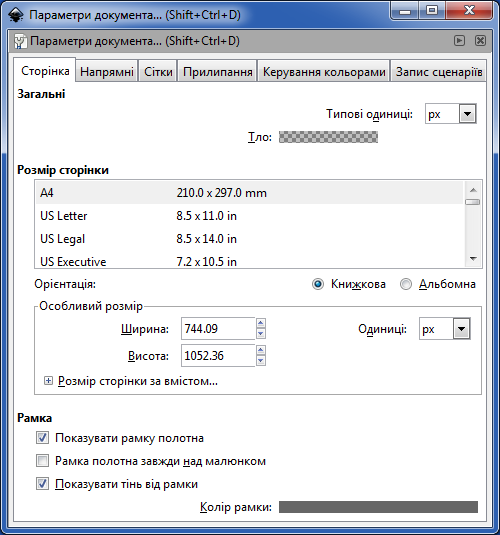
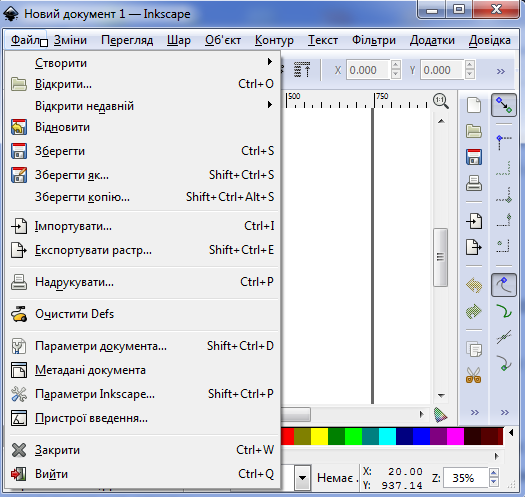
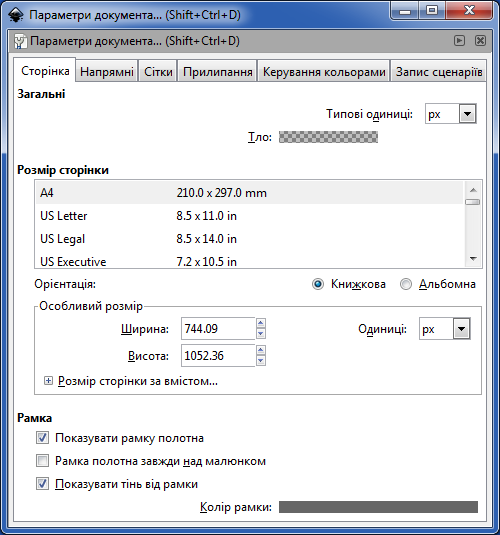
Вказати формат документа, використавши вказівку меню Файл / Параметри документа… або натискання клавіш Shift + Ctrl + D (за уподобанням виконавця),

щоб далі у вікні діалогу Параметри документа… на закладці Cторінка встановити потрібний формат аркуша.

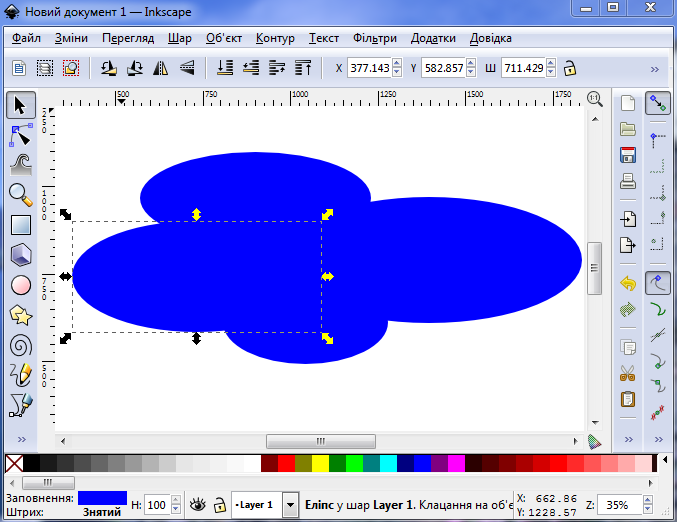
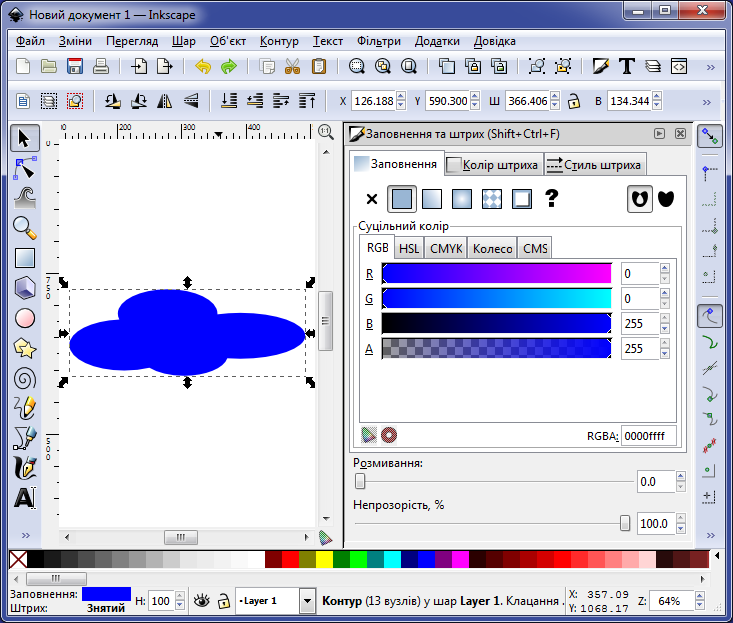
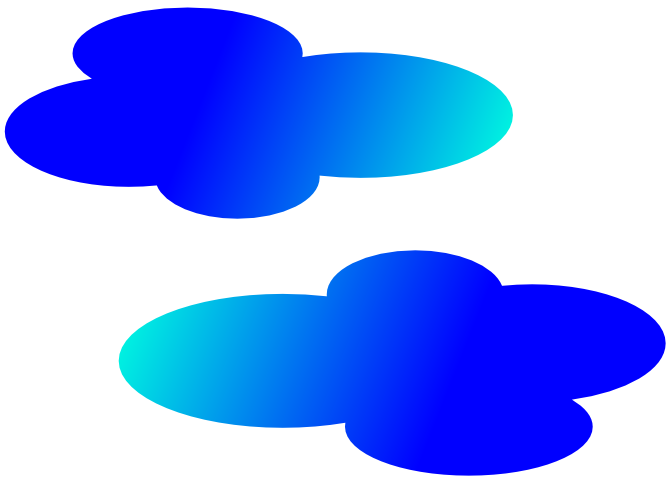
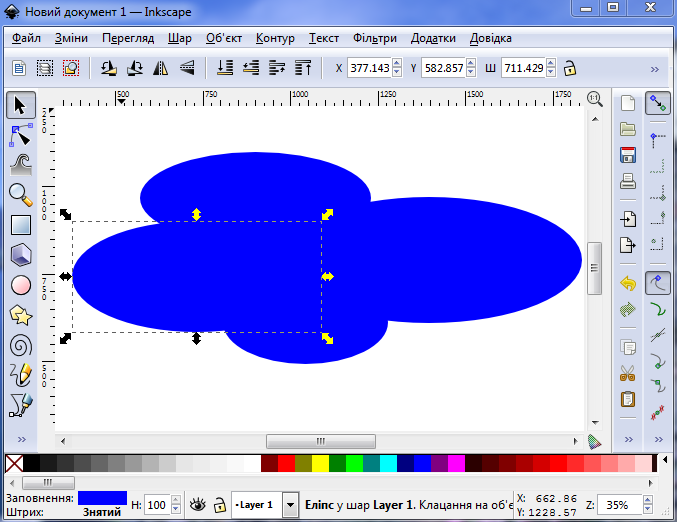
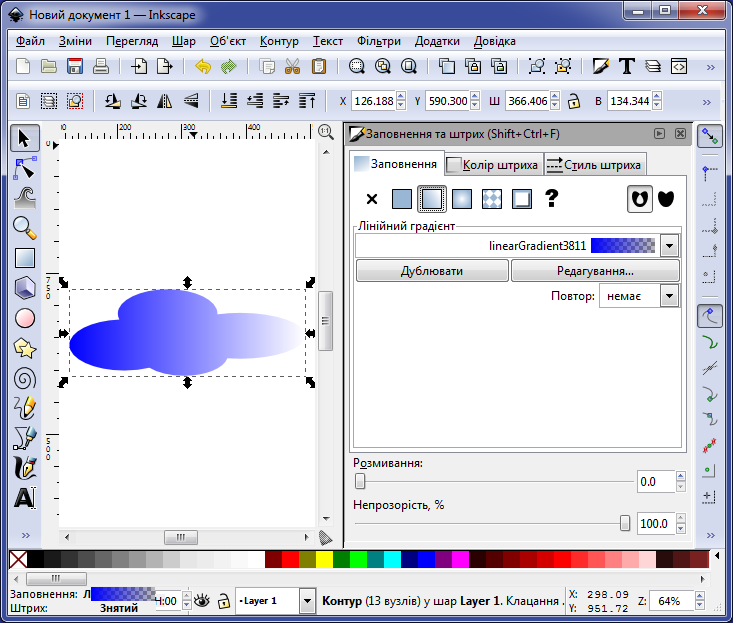
Натиснувши клавішу F5 або кнопку  Створення кіл, еліпсів та дуг, створити 4 еліпси, накладених один на одного, як показано на малюнку.
Створення кіл, еліпсів та дуг, створити 4 еліпси, накладених один на одного, як показано на малюнку.

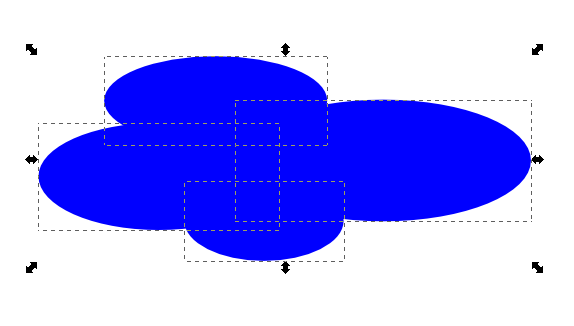
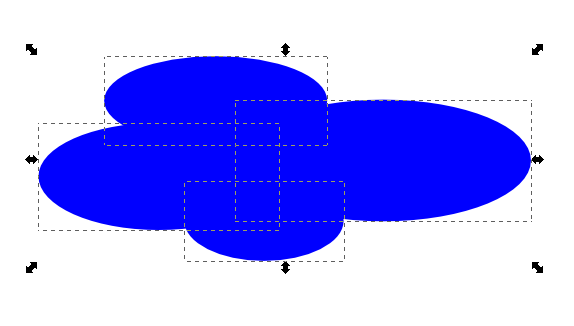
Виділити всі створені об’єкти за допомогою інструмента  Позначення і трансформація (F1) і застосувати вказівку меню Контур / Сума (Ctrl + +).
Позначення і трансформація (F1) і застосувати вказівку меню Контур / Сума (Ctrl + +).

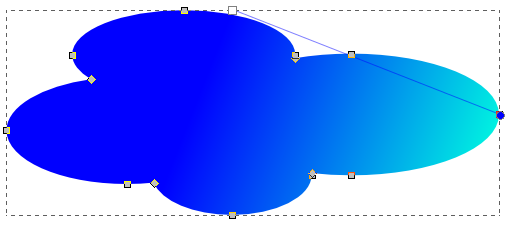
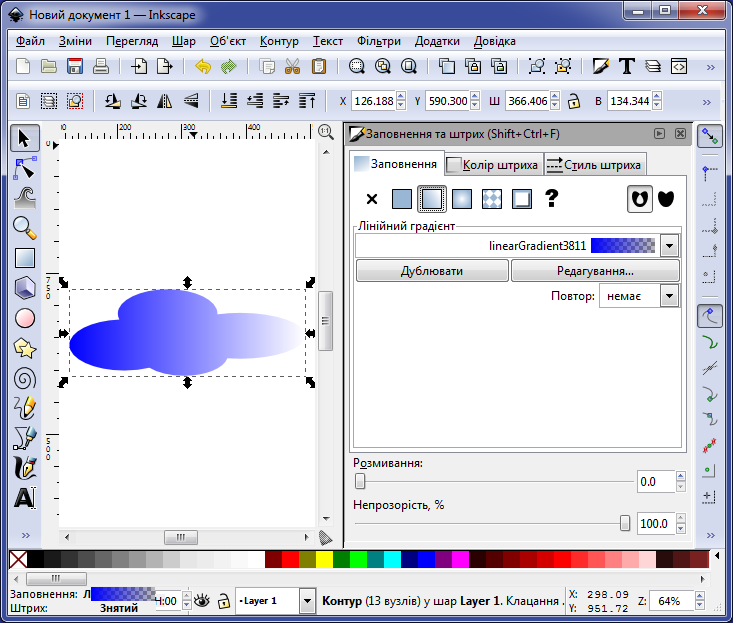
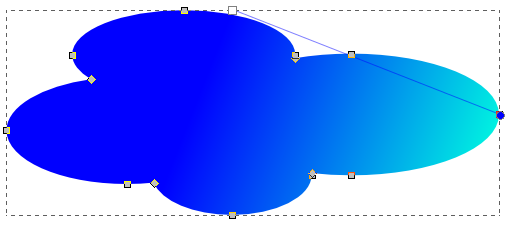
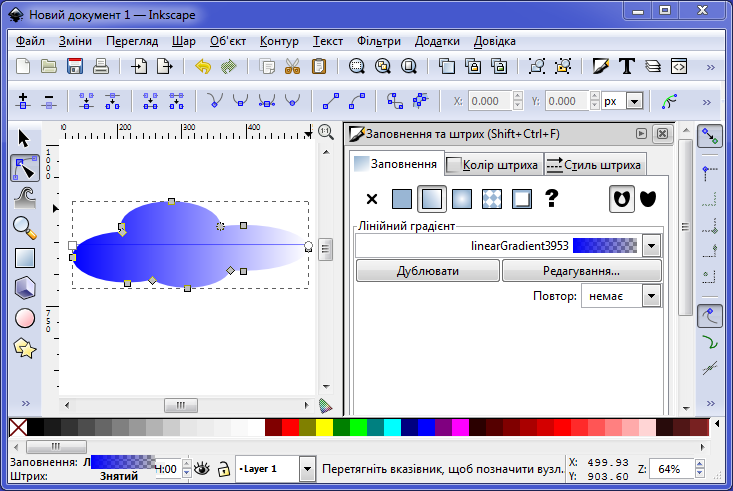
Призначити для отриманої фігури градієнтне заповнення від синього до білого.

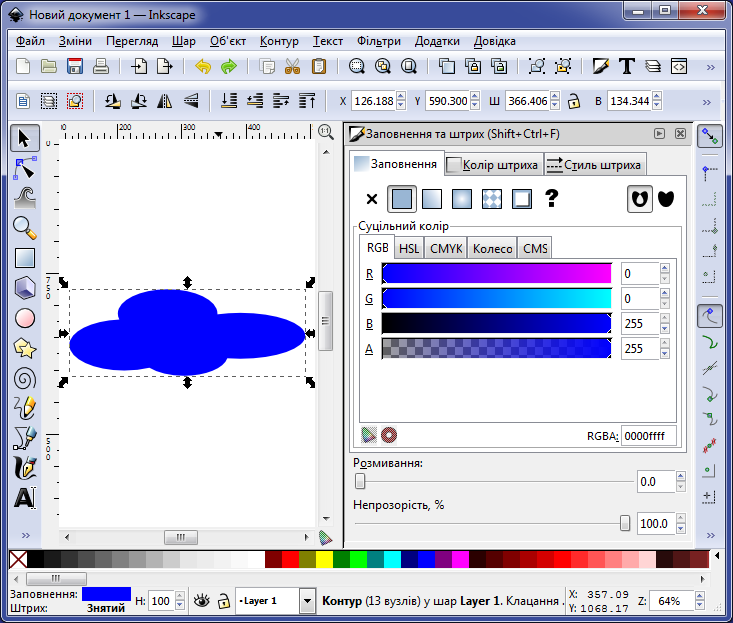
Зробити усе це за допомогою панелі Заповнення та штрих,

яку можна викликати вказівкою меню Об'єкт / Заповнення та штрих або натисканням клавіш Ctrl + Shift + F. Далі потрібно клацнути на піктограмі  Лінійний градієнт закладки Заповнення
Лінійний градієнт закладки Заповнення

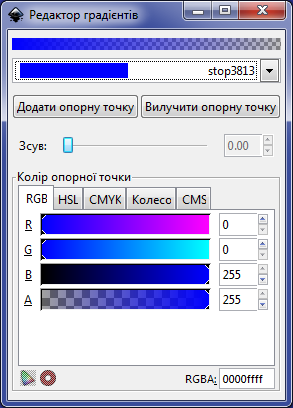
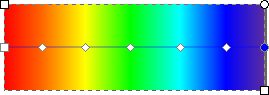
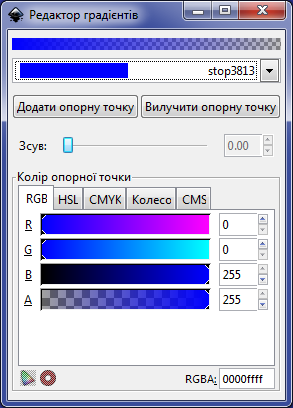
і натиснути кнопку Редагування. У вікні діалогу Редактор градієнтів

можна задавати кольори опорних точок, які використовують при заданні градієнтного заповнення. Щоб побачити і виділити (вибрати) опорну точку, достатньо лише клацнути по фігурі, для якої здійснено градієнтне заповнення.

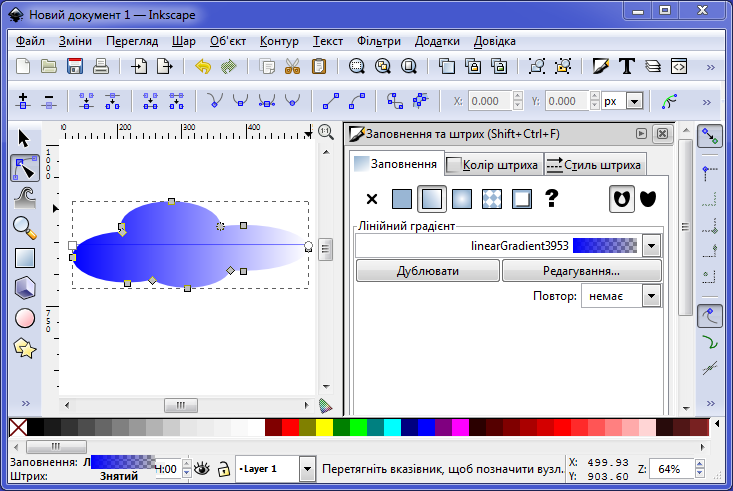
На поданому вище малюнку лінія градієнту (відрізок, що містить опорні точки) — це горизонтальний відрізок синього кольору, що сполучає квадрат (ліворуч) і коло (праворуч).
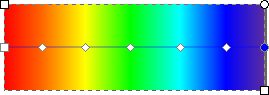
Примітка. У разі потреби (бажання) можна долучати нові опорні точки натисканням кнопки Додати опорну точку у вікні діалогу Редактор градієнтів. Ці точки у подальшому можна пересувати. Кожній опорній точці надати свого кольору, наприклад одного з кольорів веселки.

Хмаринки продублювати, змінити їх розташування, розмір, кут повороту.

Алгоритм створення зображення теки з простих графічних примітивів у середовищі Inkscape
Використавши вказівку меню Файл / Параметри документа… або натиснувши клавіші Shift + Ctrl + D (тут і далі вибір — за уподобанням виконавця) і далі у вікні діалогу Параметри документа… на закладці Cторінка змінити орієнтацію аркуша на Альбомну.
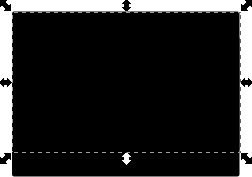
Намалювати у центрі полотна прямокутник розміром приблизно 650×400 px, натиснувши клавішу F4 або явно вибравши інструмент  Створення прямокутників і квадратів.
Створення прямокутників і квадратів.
Продублюйте цей прямокутник натисканням клавіш Ctrl + D або вказівкою меню Зміни / Дублювати
Підняти верхній прямокутник трохи вгору. Для цього вибрати його за допомогою інструмента допомогою інструмента  Позначення і трансформація (F1) і натискати клавішу керування вказівником зі стрілочкою догори ↑. Останнє робити лише за умови, що прямокутник виділено для переміщення і зміни розмірів — див. вигляд стрілочок по периметру прямокутника на малюнку знизу. Якщо вигляд стрілочок інший, потрібно клацнути на прямокутнику.
Позначення і трансформація (F1) і натискати клавішу керування вказівником зі стрілочкою догори ↑. Останнє робити лише за умови, що прямокутник виділено для переміщення і зміни розмірів — див. вигляд стрілочок по периметру прямокутника на малюнку знизу. Якщо вигляд стрілочок інший, потрібно клацнути на прямокутнику.

Продублювати прямокутник двічі й розташувати копії збоку.
Виділити перші два прямокутники і об'єднайте їх в один об'єкт за допомогою вказівки меню Контур / Сума або натискання клавіш Ctrl + +.
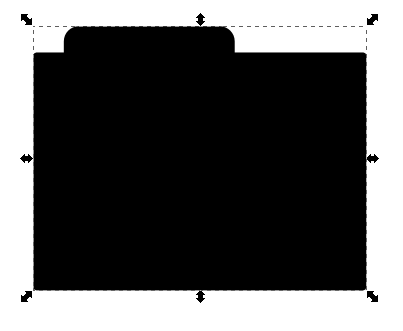
Cтворити ярличок для теки, використавши один із створених раніше прямокутників, полишених збоку. Виділити цей прямокутник, заокруглити йому кути за допомогою круглого маніпулятора, зменшити його розмір і перемістити у верхню частину майбутньої теки, як показано на малюнку нижче.


Виділити обидва об'єкти (ярлик і теку) та використати вже знайому вказівку меню Контур / Сума (Ctrl + +).
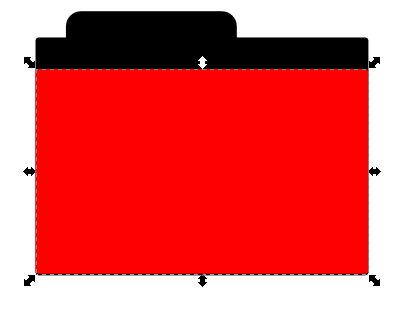
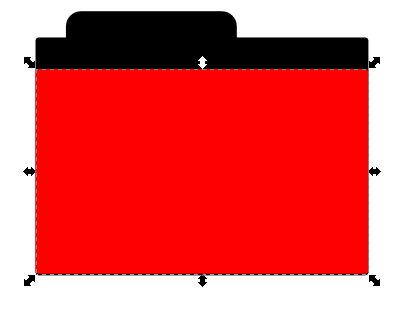
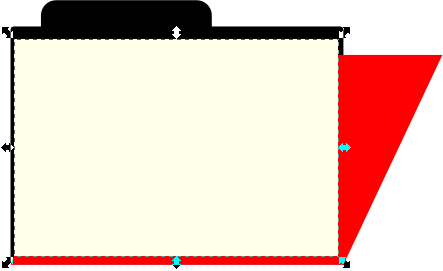
Змінити колір прямокутника, що залишився, на червоний, щоб не плутати його з центральним об'єктом.
За допомогою діалогу вирівнювання, викликаного вказівкою меню Вирівняти та розподілити… або натисканням клавіш Shift + Ctrl +A, вирівняти об'єкти один відносно як на малюнку нижче.

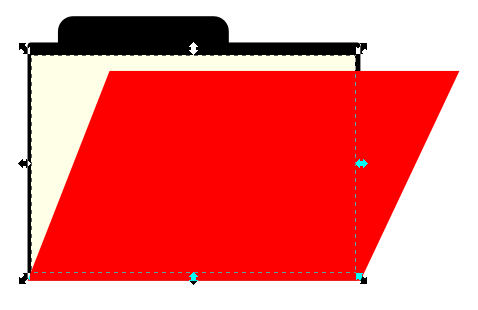
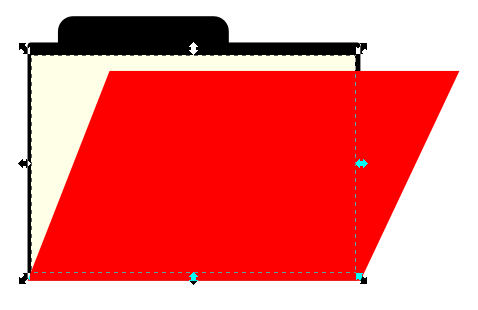
При потребі клацнути клавішею миші на червоному прямокутнику, щоб стрілка над центром угорі стала горизонтальною, тобто підготувати (червоний) прямокутник до спотворення.
Потягнути за верхній червоного прямокутника і перетворити його на паралелограм, після чого виділити всі фігури і здійснити вирівнювання за лівим краєм.

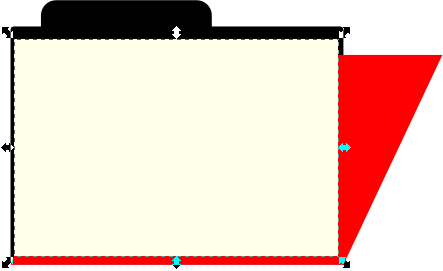
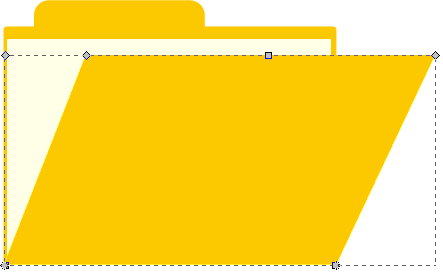
Намалювати вкладений у теку аркуш паперу, щоб було зрозуміліше, що зображено теку. Для цього знову вибрати інструмент  Створення прямокутників і квадратів або натиснути клавішу F4 і намалювати поверх нашої теки білий чи світло-жовтий прямокутник трохи меншого розміру, ніж сама тека.
Створення прямокутників і квадратів або натиснути клавішу F4 і намалювати поверх нашої теки білий чи світло-жовтий прямокутник трохи меншого розміру, ніж сама тека.

Не знімаючи виділення з білого (світло-жовтого) прямокутника, за допомогою клавіші Page Down переміститb його нижче верхньої частини теки.

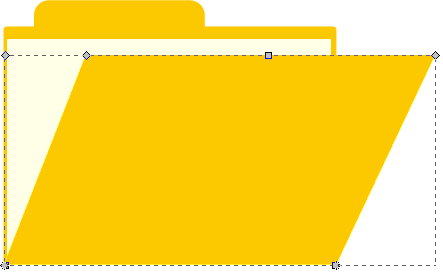
Змінити колір верхнього і нижнього елементів теки на реалістичніший, наприклад на жовтий чи пісчаний.

Розглянемо створення малюнків за допомогою кривих і ламаних у середовищі Inkscape.
Контур — це послідовність відрізків прямих ліній і/або кривих Без'є.
Найважливішими елементами кривих є:
Вузли стають видимими, якщо вибрати інструмент  Редагування контурів за вузлами або клавішу F2 і клацнути мишею на кривій. На відміну від плоских фігур контур можна вільно редагувати зміщенням будь-якого з його вузлів, а не лише передвстановлених важелів, чи перетяганням його сегменту.
Редагування контурів за вузлами або клавішу F2 і клацнути мишею на кривій. На відміну від плоских фігур контур можна вільно редагувати зміщенням будь-якого з його вузлів, а не лише передвстановлених важелів, чи перетяганням його сегменту.
Інструмент  Малювання кривих Без’є чи прямих ліній, який можна активувати і натисканням клавіш Shift + F6, має такі 4 режими, які активують такими кнопками контексної панелі управління:
Малювання кривих Без’є чи прямих ліній, який можна активувати і натисканням клавіш Shift + F6, має такі 4 режими, які активують такими кнопками контексної панелі управління:
 — Створення регулярного контуру Без'е;
— Створення регулярного контуру Без'е;
 — Створення контуру Спіро (плавні лінії);
— Створення контуру Спіро (плавні лінії);
 — Створити послідовність прямих сегментів лінії;
— Створити послідовність прямих сегментів лінії;
 — Створити послідовність параксіальних сегментів лінії.
— Створити послідовність параксіальних сегментів лінії.
Остання назва означає: створити ламану, у якій кожна ланка перпендикулярна до попередньої.
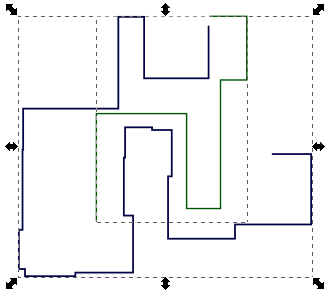
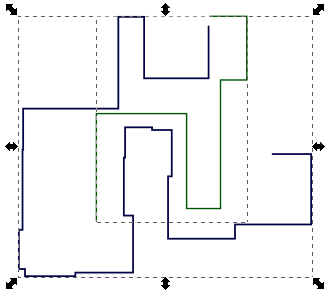
Подамо приклади малюнків, створених у цих режимах (другий можна отримати з першого редагуванням).




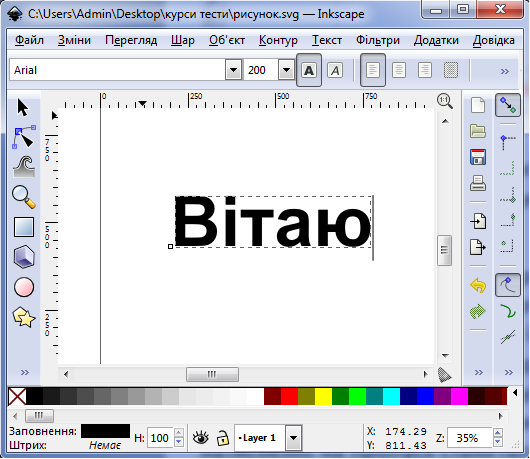
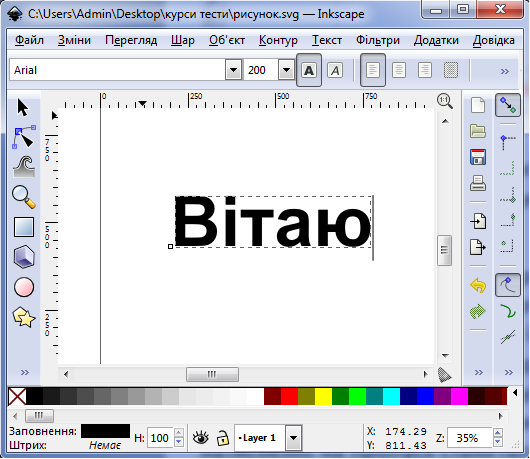
Створення текстового об’єкту здійснюють за допомогою інструменту  Створення та зміна текстових об'єктів, що відгукується на клавіші F8 або t. Перед введенням тексту з клавіатури потрібно вказівником миші вказати місце прив'язки (якір), клацнувши клавішею миші. Для того, щоб перейти на інший рядок, потрібно натиснути на клавішу Enter.
Створення та зміна текстових об'єктів, що відгукується на клавіші F8 або t. Перед введенням тексту з клавіатури потрібно вказівником миші вказати місце прив'язки (якір), клацнувши клавішею миші. Для того, щоб перейти на інший рядок, потрібно натиснути на клавішу Enter.

На попередньому малюнку символи оточено пунктиром. Ліворуч внизу розташовано квадрат, який означає місце прив'язки — якір. Тобто, те місце, у якому текст прикріплено до полотна.
Інший спосіб введення такий: підвести вказівник на місце розташування лівого верхнього куту прямокутника з текстом, натиснути на ліву клавішу миші і, не відпускаючи її, перенести вказівник у правий нижній кут цього прямокутника. З'явиться прямокутник синього кольору, в який можна вводити текст з клавіатури. При досягненні правої межі поля буде здійснено перехід на наступний рядок.
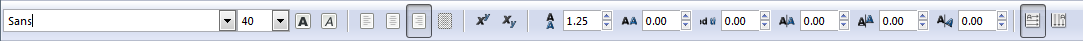
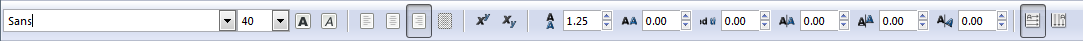
При активному інструменті  Створення та зміна текстових об'єктів контекстна панель керування набуде такого вигляду.
Створення та зміна текстових об'єктів контекстна панель керування набуде такого вигляду.

Опишемо подані на панелі засоби керування текстом (перелічено зліва направо, після зображення засобів подано підказки, які спливають):
 — Виберіть гарнітуру шрифту (Alt + X для доступу);
— Виберіть гарнітуру шрифту (Alt + X для доступу);
 — Розмір шрифту тексту (у пікселях);
— Розмір шрифту тексту (у пікселях);
 — Перемкнутися між звичайним та напівжирним нарисом;
— Перемкнутися між звичайним та напівжирним нарисом;
 — Перемкнутися між курсивом та звичайним нарисом;
— Перемкнутися між курсивом та звичайним нарисом;
 — Вирівнювання ліворуч;
— Вирівнювання ліворуч;
 — Посередині;
— Посередині;
 — Вирівнювання праворуч;
— Вирівнювання праворуч;
 — Вирівняти за шириною (лише не контурний текст);
— Вирівняти за шириною (лише не контурний текст);
 — Увімкнути/Вимкнути режим верхнього індексу;
— Увімкнути/Вимкнути режим верхнього індексу;
 — Увімкнути/Вимкнути режим нижнього індексу;
— Увімкнути/Вимкнути режим нижнього індексу;
 — Інтервал між рядками (у одиницях розміру шрифту);
— Інтервал між рядками (у одиницях розміру шрифту);
 — Інтервал між літерами (у пікселях);
— Інтервал між літерами (у пікселях);
 — Інтервал між словами (у пікселях);
— Інтервал між словами (у пікселях);
 — Горизонтальний керінґ (у пікселях);
— Горизонтальний керінґ (у пікселях);
 — Вертикальний зсув (у пікселях);
— Вертикальний зсув (у пікселях);
 — Обертання символів (у ґрадусах);
— Обертання символів (у ґрадусах);
 — Горизонтальний текст;
— Горизонтальний текст;
 — Вертикальний текст.
— Вертикальний текст.
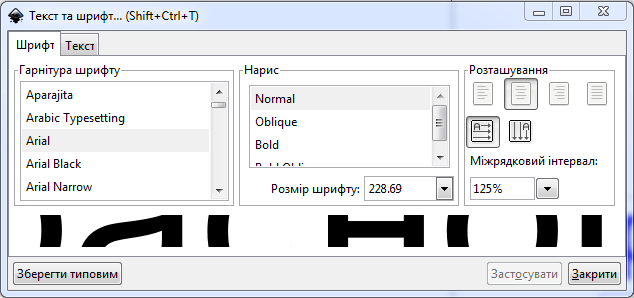
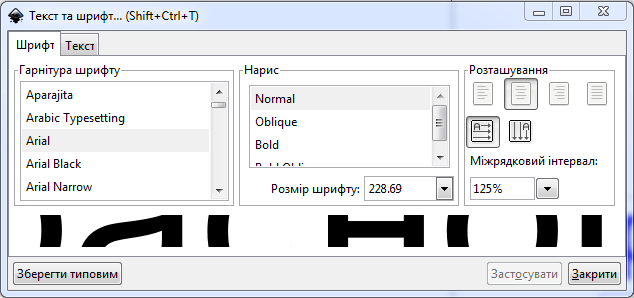
Вказівка меню Текст / Текст та шрифт… або натискання клавіш Shift + Ctrl + T викликає вікно діалогу Текст та шрифт… для зміни параметрів шрифту. Щоб застосувати цей режим, потрiбно попередньо виділити наявний текст.


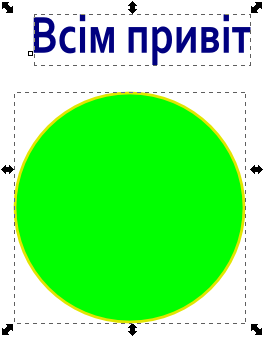
Розташування по контуру фігури попередньо набраного тексту здійснюють таким чином.
Виділити (вибрати) за допомогою інструмента допомогою інструмента  Позначення і трансформація текст і фігуру.
Позначення і трансформація текст і фігуру.

Використати вказівку меню Текст / Розмістити по контуру.

Примітка. Текст, як і будь який графічний об'єкт, можна обертати і симетрично відображати. Форматування тексту, розміщенного по контуру, не відрізняється від форматування тексту не розміщенного по контуру.
5. Закріплення вивченого матеріалу
-
Який загальний алгоритм побудови графічного зображення?
-
Як встановити/змінити параметри документа?
-
Як задати градієнтне заповнення?
-
Як вирівнювати об'єкти?
-
Чи можна одне зображення створити за різними алгоритмами?
-
Яким чином в Inkscape створюють криві та ламані лінії?
-
Що таке контур і з чого він складається?
-
Назвіть 4 режими інструменту Малювання кривих Без’є чи прямих ліній.
-
Як редагувати криві та ламані?
-
Як створити текстовий об'єкт?
-
Як змінити властивості наявного текстового об'єкту?
-
Як розмістити текст по контуру фігури?
6. Підведення підсумків уроку
Виставлення оцінок.
7. Домашнє завдання.
Завдання 1. Скласти алгоритм і створити згідно з ним зображення з графічних примітивів у середовиші Inkscape.

Завдання 2. Намалювати за допомогою кривих Без’є такий малюнок.

Завдання 3. Створити таке зображення.

Текст упорядкувала Гірніченко Олена Миколаївна, вчитель Навчально-виховного комплексу «Престиж» при Міжрегіональній Академії Управління і Права Деснянського району міста Києва,
під час виконання випускної роботи на курсах підвищення кваліфікації з 17.03.2014. по 04.04.2014.
Використані джерела
http://inkscape.org/ — офіційний сайт.
http://www.inkscapebook.ru/ — опис (російською).
http://stockers.ru//?id=2 — уроки inkscape (російською).
http://vector.wolfempire.net//?id=2 — уроки inkscape (російською).
http://sites.google.com//?id=2 — презентація «Aлгоритм побудови графічного зображення».
http://www.general-ebooks.com////?id=2 — Ю.П. Немчанинова. Обработка и редактирование векторной графики в Inkscape (ПО для обработки и редактирования векторной графики) Учебное пособие (російською).


 Створення кіл, еліпсів та дуг, створити 4 еліпси, накладених один на одного, як показано на малюнку.
Створення кіл, еліпсів та дуг, створити 4 еліпси, накладених один на одного, як показано на малюнку.
 Позначення і трансформація (F1) і застосувати вказівку меню Контур / Сума (Ctrl + +).
Позначення і трансформація (F1) і застосувати вказівку меню Контур / Сума (Ctrl + +).


 Лінійний градієнт закладки Заповнення
Лінійний градієнт закладки Заповнення





 Створення прямокутників і квадратів.
Створення прямокутників і квадратів.







 Редагування контурів за вузлами або клавішу F2 і клацнути мишею на кривій. На відміну від плоских фігур контур можна вільно редагувати зміщенням будь-якого з його вузлів, а не лише передвстановлених важелів, чи перетяганням його сегменту.
Редагування контурів за вузлами або клавішу F2 і клацнути мишею на кривій. На відміну від плоских фігур контур можна вільно редагувати зміщенням будь-якого з його вузлів, а не лише передвстановлених важелів, чи перетяганням його сегменту. Малювання кривих Без’є чи прямих ліній, який можна активувати і натисканням клавіш Shift + F6, має такі 4 режими, які активують такими кнопками контексної панелі управління:
Малювання кривих Без’є чи прямих ліній, який можна активувати і натисканням клавіш Shift + F6, має такі 4 режими, які активують такими кнопками контексної панелі управління: — Створення регулярного контуру Без'е;
— Створення регулярного контуру Без'е; — Створення контуру Спіро (плавні лінії);
— Створення контуру Спіро (плавні лінії); — Створити послідовність прямих сегментів лінії;
— Створити послідовність прямих сегментів лінії; — Створити послідовність параксіальних сегментів лінії.
— Створити послідовність параксіальних сегментів лінії.



 Створення та зміна текстових об'єктів, що відгукується на клавіші F8 або t. Перед введенням тексту з клавіатури потрібно вказівником миші вказати місце прив'язки (якір), клацнувши клавішею миші. Для того, щоб перейти на інший рядок, потрібно натиснути на клавішу Enter.
Створення та зміна текстових об'єктів, що відгукується на клавіші F8 або t. Перед введенням тексту з клавіатури потрібно вказівником миші вказати місце прив'язки (якір), клацнувши клавішею миші. Для того, щоб перейти на інший рядок, потрібно натиснути на клавішу Enter.

 — Виберіть гарнітуру шрифту (Alt + X для доступу);
— Виберіть гарнітуру шрифту (Alt + X для доступу); — Розмір шрифту тексту (у пікселях);
— Розмір шрифту тексту (у пікселях); — Перемкнутися між звичайним та напівжирним нарисом;
— Перемкнутися між звичайним та напівжирним нарисом; — Перемкнутися між курсивом та звичайним нарисом;
— Перемкнутися між курсивом та звичайним нарисом; — Вирівнювання ліворуч;
— Вирівнювання ліворуч; — Посередині;
— Посередині; — Вирівнювання праворуч;
— Вирівнювання праворуч; — Вирівняти за шириною (лише не контурний текст);
— Вирівняти за шириною (лише не контурний текст); — Увімкнути/Вимкнути режим верхнього індексу;
— Увімкнути/Вимкнути режим верхнього індексу; — Увімкнути/Вимкнути режим нижнього індексу;
— Увімкнути/Вимкнути режим нижнього індексу; — Інтервал між рядками (у одиницях розміру шрифту);
— Інтервал між рядками (у одиницях розміру шрифту); — Інтервал між літерами (у пікселях);
— Інтервал між літерами (у пікселях); — Інтервал між словами (у пікселях);
— Інтервал між словами (у пікселях); — Горизонтальний керінґ (у пікселях);
— Горизонтальний керінґ (у пікселях); — Вертикальний зсув (у пікселях);
— Вертикальний зсув (у пікселях); — Обертання символів (у ґрадусах);
— Обертання символів (у ґрадусах); — Горизонтальний текст;
— Горизонтальний текст; — Вертикальний текст.
— Вертикальний текст.