Розробка уроку — практичної роботи
Тема: креслення геометричних фігур із повторюваними елементами у середовищі Scratch.
Мета: навчити запрограмовувати креслення геометричних фігур із повторюваними елементами в середовищі Scratch.
Після виконання роботи учень уміє:
- розкладати задачу на підзадачі та розв’язувати їх;
- створювати та редагувати програмні об’єкти;
- змінювати значення властивостей об’єктів, у тому числі програмно;
- перевіряти результат виконання програми на відповідність умові.
Обладнання: ПК із встановленими ОС і середовищем Scratch або надійним під'єднанням до Інтернету для роботи в середовищі online, (дана) інструкція.
Структура уроку
- Організаціний момент.
- Актуалізація опорних знань.
- Інструктаж з ТБ.
- Вироблення практичних навичок.
- Підбиття підсумків уроку.
- Домашнє завдання.
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
- Що таке алгоритм?
- Хто або що може бути виконавцем алгоритму?
- Який процес називають циклічним? Наведіть приклади.
- Що таке цикл?
- Що таке тіло і заголовок циклу?
- Як називають цикл, розташований у тілі іншого циклу?
- Який вигляд має блок-схема циклу з лічильником?
3. Інструктаж з ТБ
4. Вироблення практичних навичок
Завдання 1. Склаcти алгоритм, щоб отримати таке зображення.

Вказівки до виконання
-
Скласти алгоритм (словесне подання, конкурс ідей).
- Передбачити виконання скрипта після натискання на зелений прапорець
 .
.
- Перемістити спрайт на позицію х = –100, у = 0 на сцені.
- Повернути спрайт у напрямку 0°.
- Очистити всі сліди олівця та штампи зі сцени.
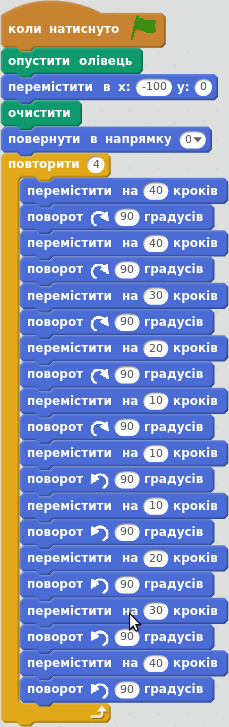
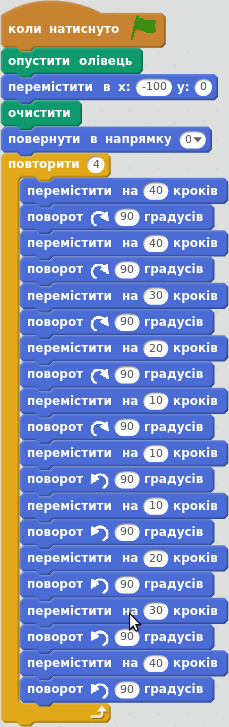
- Повторити 4 рази таку послідовність дій:
- Перемістити спрайт вперед на 40 кроків;
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 40 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 30 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 20 кроків;
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 10 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 10 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 10 кроків.
- Повернути спрайт проти руху годинникової стрілки на 90°.
- Перемістити спрайт вперед на 20 кроків.
- Повернути спрайт проти руху годинникової стрілки на 90°.
- Перемістити спрайт вперед на 30 кроків.
- Повернути спрайт проти руху годинникової стрілки на 90°.
- Перемістити спрайт вперед на 40 кроків.
- Повернути спрайт проти руху годинникової стрілки на 90°.
-
Скласти з блоків програмну реалізацію

-
Запустити на виконання, натиснувши на зелений прапорець
 .
. -
Отримати таке зображення.
 Завдання 2. Скласти алгоритм, щоб отримати таке зображення.
Завдання 2. Скласти алгоритм, щоб отримати таке зображення.

Вказівки до виконання
-
Скласти алгоритм (словесне подання, конкурс ідей).
- Запустити скрипт натисканням зеленого прапорця
 .
.
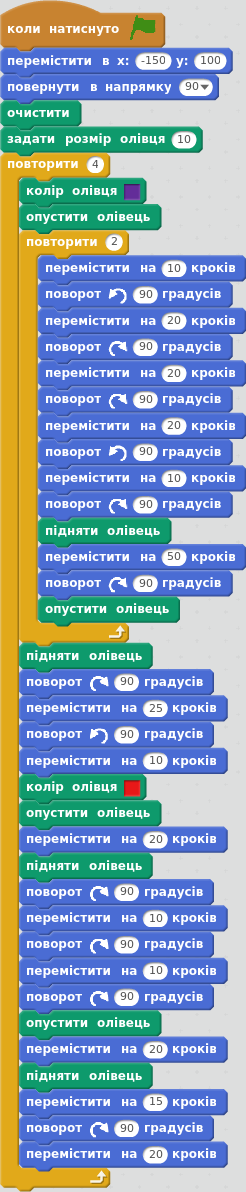
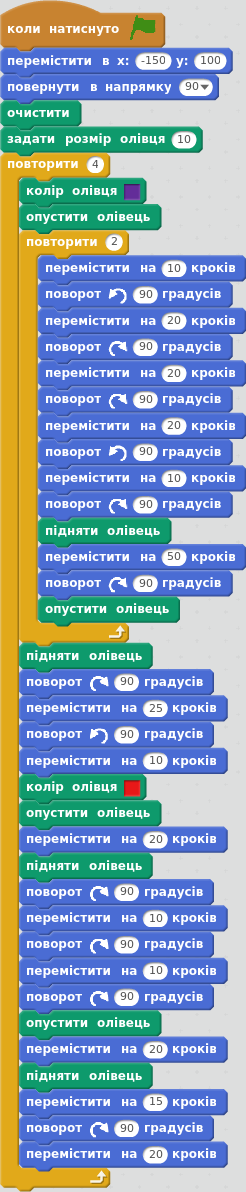
- Перемістити спрайт на позицію х = –150, у = 100 на сцені.
- Повернути спрайт на 90°.
- Очистити всі сліди олівця та штампи зі сцени.
- Задати розмір олівця рівний 10.
- Повторити 4 рази такі дії:
- Змінити колір олівця на
 фіолетовий.
фіолетовий.
- Опустити олівець, щоб спрайт креслив під час переміщення.
- Повторити двічі такі дії:
- перемістити спрайт вперед на 10 кроків;
- повернути спрайт проти руху годинникової стрілки на 90°;
- перемістити спрайт вперед на 20 кроків;
- повернути спрайт за рухом годинникової стрілки на 90°;
- перемістити спрайт вперед на 20 кроків;
- повернути спрайт за рухом годинникової стрілки на 90°;
- перемістити спрайт вперед на 20 кроків;
- повернути спрайт проти руху годинникової стрілки на 90°;
- перемістити спрайт вперед на 10 кроків;
- повернути спрайт за рухом годинникової стрілки на 90°;
- підняти олівець, щоб спрайт не креслив під час переміщення;
- перемістити спрайт вперед на 50 кроків;
- повернути спрайт за рухом годинникової стрілки на 90°;
- опустити олівець.
- Підняти олівець, щоб спрайт не креслив під час переміщення.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 25 кроків.
- Повернути спрайт проти руху годинникової стрілки на 90°.
- Перемістити спрайт вперед на 10 кроків.
- Змінити колір олівця на
 червоний.
червоний.
- Перемістити спрайт вперед на 20 кроків.
- Підняти олівець, щоб спрайт не креслив під час переміщення.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 10 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 10 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Опустити олівець, щоб спрайт креслив під час переміщення.
- Перемістити спрайт вперед на 20 кроків.
- Підняти олівець, щоб спрайт не креслив під час переміщення.
- Перемістити спрайт вперед на 15 кроків.
- Повернути спрайт за рухом годинникової стрілки на 90°.
- Перемістити спрайт вперед на 20 кроків.
-
Скласти з блоків програмну реалізацію

-
Запустити на виконання, натиснувши на зелений прапорець
 .
. -
Отримати таке зображення.

5. Підбиття підсумків уроку
Виставлення оцінок.
6. Домашнє завдання
Скласти два алгоритми, щоб отримати такі два зображення.


Текст упорядкувала Мазорчук Ірина Леонідівна, вчитель школи № 91 Шевченківського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 02.10.2017 по 06.10.2017.


 .
.
 .
.

 .
. фіолетовий.
фіолетовий. червоний.
червоний.
 .
.

