
Тема: cтворення елементів інтерфейсу веб-сайту з використанням засобів редактора растрової графіки.
Мета: навчитися створювати кнопки інтерфейсу веб-сайту у середовищі графічного редактора.
Обладнання: комп'ютери з встановленими ОС та графічним редактором Gimp, (дана) інструкція.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
Описати:
3. Виконання практичної роботи на комп'ютері
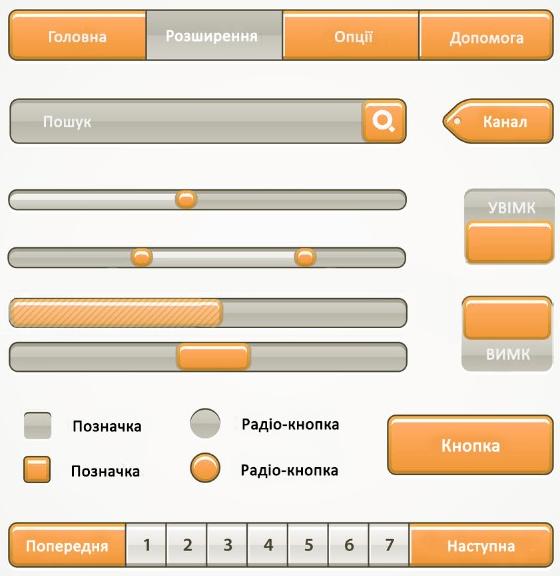
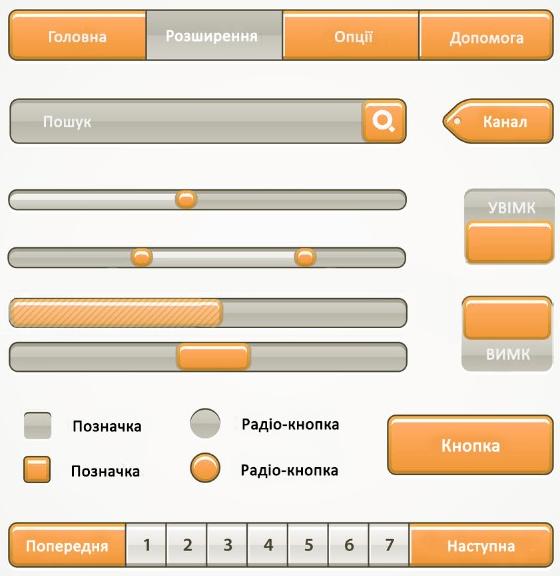
Завдання. Створити зображення елементів інтерфейсу веб-сайту:

Вказівки до виконання
Детально розберемо, як намалювати радіо-кнопку. Інші елементи вікна створити самостійно.
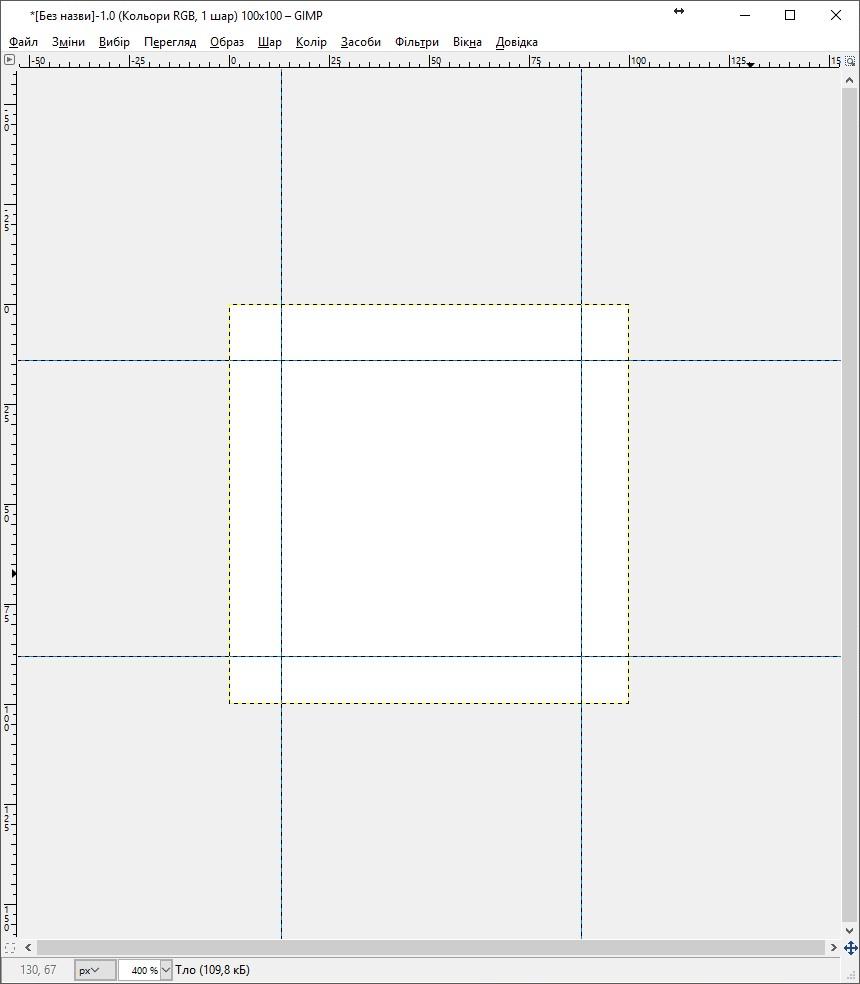
У середовищі GIMP створити документ розміром 100х100 пікселів з білим тлом і встановити масштаб зображення 400%.
Використати вказівку меню Зображення / Напрямні / Нова напрямна. Створити дві горизонтальні і дві вертикальні напрямні зі значеннями 13 і 88 пікселів.

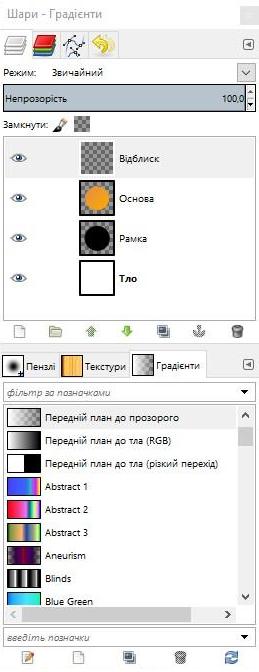
Створимо новий шар з прозорим тлом, натиснувши клавіші Shift + Ctrl + N або використавши вказівку меню Шар / Новий шар, і назвати його Основа. Щоб перейменувати шар досить двічі клацнути мишкою на назві шару. Також можна це зробити через контекстне меню Правка атрибутів шару.
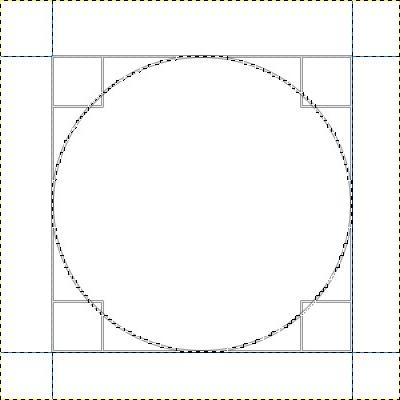
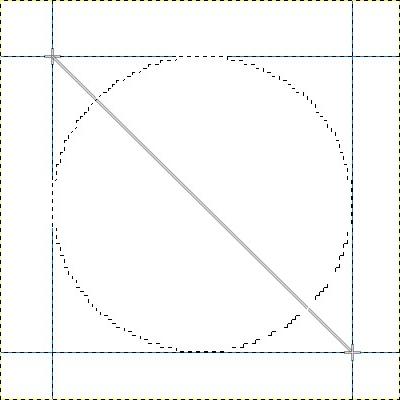
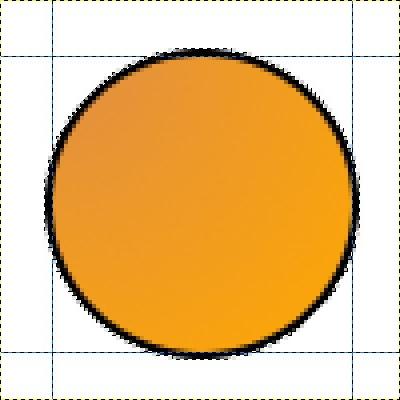
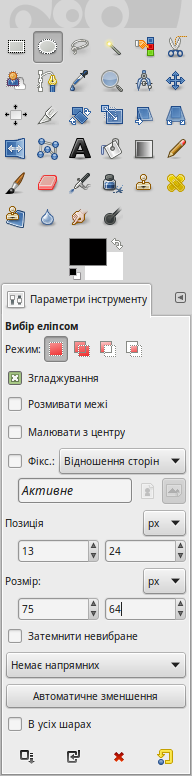
Усередині напрямних намалювати коло, використавши інструмент  Еліптичний вибір.
Еліптичний вибір.

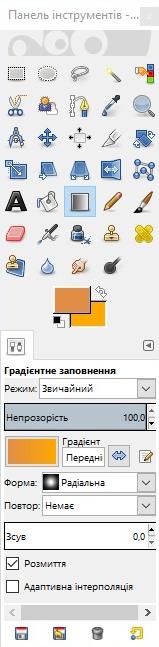
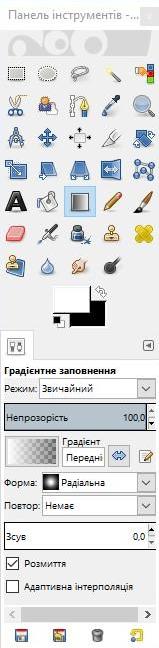
Вибрати основний колір #e08e46 і колір тла #ffa800 та інструмент  Градієнт (L).
Градієнт (L).

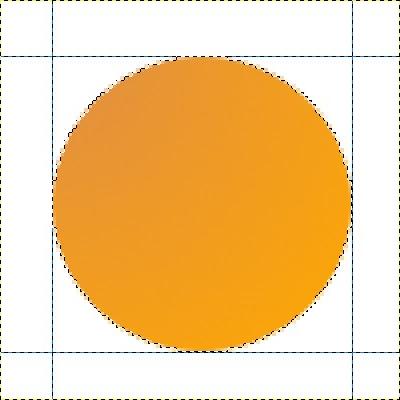
Заповнити градієнтом зображення кнопки. Для цього потрібно тицьнути і протягнути мишкою від верхнього лівого в нижній правий кут. Щоб рухатися під кутом 45 градусів, утримувати клавішу Ctrl.


Продублювати шар Основа: натиснути клавіші Ctrl + Shift + D або використати вказівку меню Шар / Продублювати шар.
Назвати дублікат Рамка і помістити його між шарами Основа і Фон: або перетягнувши мишкою шар у списку шарів на потрібне місце, або виділивши його і натиснувши внизу списку шарів кнопку зі стрілкою вгору чи вниз.
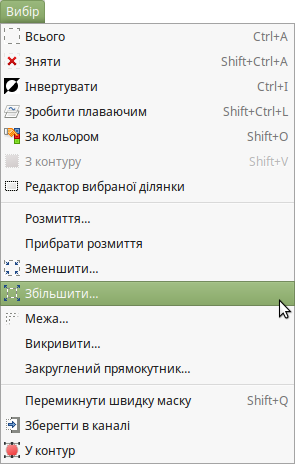
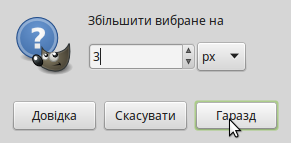
Виділена область все ще має бути активною. На цьому шарі Рамка розширити вибір (товщину рамки навколо кнопки) на 2 пікселя. Для цього використати вказівку меню Вибір / Збільшити...

і задати відповідне значення у вікні діалогу,

після чого натиснути кнопку Гаразд.
Створити саму рамку: вибрати дублікат головного шару з назвою Рамка і натиснути клавішу Delete або використати вказівку меню Правка / Очистити. У результаті виділену область буде очищено, і буде отримано «дірку», розміром трохи більшу за кнопку. Залити її чорним кольором за допомогою інструменту  Заповнення (Shift + B). Отримати таке зображення:
Заповнення (Shift + B). Отримати таке зображення:

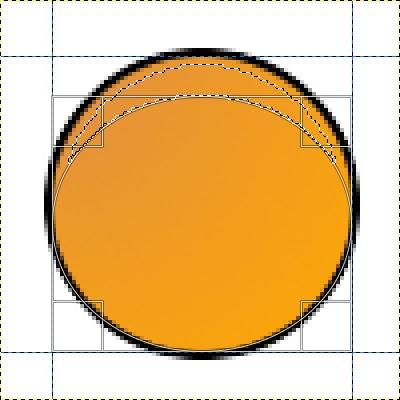
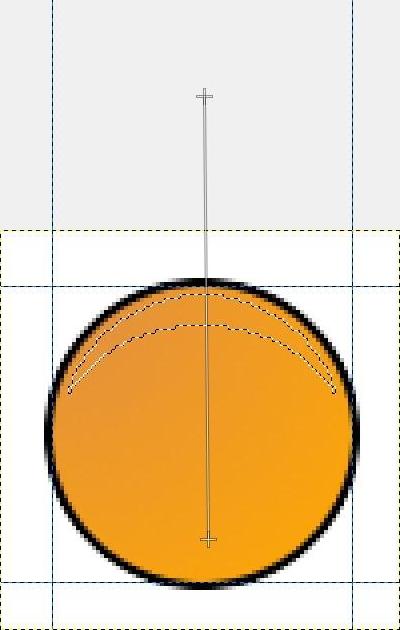
Намалювати відблиск на кнопці (для більшої реалістичності). Для цього створити ще один шар (клавіші Shift + Ctrl + N) з прозорим тлом і назвати його Відблиск, перемістити його на самий верх у списку шарів. Знову зробити  Еліптичний вибір (E) всередині напрямних, але на цей раз обрати Зменшити на 2 пікселі після використання вказівки меню Вибір / Зменшити.
Еліптичний вибір (E) всередині напрямних, але на цей раз обрати Зменшити на 2 пікселі після використання вказівки меню Вибір / Зменшити.
З наявного вибору відняти частину і для цього тим же еліптичним вибіром створити ще один еліпс, при цьому утримуючи клавішу Ctrl.


Вибрати білий колір для відблиску та інструмент  Градієнт (L). У параметрах задати форму Радіальна.
Градієнт (L). У параметрах задати форму Радіальна.
Протягнути мишкою згори донизу як показано нижче:



При бажанні можна зменшити непрозорість для шару з відблиском зі 100% до, наприклад, 60% або застосувати вказівку меню Фільтри / Розмивання / Гаусове розмивання.

Отримати кінцевий результат:

Питання для самоконтролю
5. Підбиття підсумків уроку
Виставлення оцінок.
6. Домашнє завдання
При потребі доробити практичну роботу.
Текст упорядкувала Богаєнко Галина Вікторівна, вчитель Київської дитячої Академії мистецтв Оболонського району, під час виконання випускної работи на курсах підвищення кваліфікації з 03.09.2016 по 20.03.2017.