 Lazarus на екрані монітора з'явиться кількох вікон.
Lazarus на екрані монітора з'явиться кількох вікон.
Тема: поняття об'єкта у мові програмування, його властивостей і методів. Створення програми, її виконання та налагодження у cередовищі Lazarus.
Мета: сформувати визначення об'єкта у мові програмування, ознайомити учнів з його властивостями та методами, навчити створювати програми у cередовищі Lazarus.
По завершенню вивчення учень
має уявлення про:
Обладнання: ПК із встановленим ОС і середовищем програмування IDE Lazarus, (дана) інструкція.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
Мотивація навчання: урок присвячено програмуванню логічної іграшки. Цей гральний автомат загадує число і кожну спробу відгадати або підтверджує правильність вибору, або повідомляє, що загадане число більше (менше) від запропонованої відповіді. Такий тренер навчає логічно мислити і використовувати алгоритм бінарного пошуку (поділом навпіл діапазону можливих величин) для ефективного розв'язання і навчальних, і практичних задач.
кількісні — такі властивості можна подати числом у певних одиницях виміру (метрах, секундах, грамах);
якісні — такі властивості можна лише назвати. Наприклад, характер учня може бути спокійним або неврівноваженим.
Значення властивостей об'єкта у певний момент часу визначають його стан. Вони можуть змінюватися, але їхня сукупність залишається сталою. Якщо така сукупність зазнає змін, то ми маємо справу вже з іншим об'єктом. Наприклад значення параметра «зріст» об'єкта «учень Сашко» може збільшуватися. Але якщо у нього зникла властивість «успішність», то Сашко завершив навчання.
Дії можуть виконувати власне об'єкти або їх виконують над об'єктами. Наприклад, об'єкт «учень» може виконувати такі дії: читати, грати у футбол, розв'язувати задачу з фізики. У свою чергу, над цим об'єктом можна виконувати певні дії: вимірювати зріст, проводити виховну бесіду тощо.
Подія — зміна властивостей об'єкта, взаємодія між об'єктами, утворення нового об'єкта або знищення наявного об'єкта.
Середовище об'єкта — середовище, у якому перебуває об'єкт, незалежно від того, які дії ним чи над ним (крім знищення об'єкта) виконано.
Розглянемо об'єктно-орієнтований підхід до процесу створення й використання програмного забезпечення. Якщо створення програм — далеке й необов'язкове майбутнє учня, то їхнє використання — це сьогодення, якого не уникнути. Спочатку потрібно ознайомитися з деякими базовими поняттями.
Комп'ютерна програма — це запис послідовності вказівок для комп'ютера.
Застосунок (застосовна програма, прикладна програма, англійською application, application software) — комп'ютерна програма, що дає змогу вирішувати конкретні прикладні задачі користувача. Це поняття використовують, щоб підкреслити відмінність від операційної системи, драйверів, бібліотек, системних утиліт тощо (які забезпечують функціонування власне комп'ютерної системи та підтримують її працездатність) та засобів і середовищ розробки (про всі ці поняття йтиметься далі).
Об'єктно-орієнтоване програмування — це метод програмування, який розглядає програму як множину «об'єктів», що взаємодіють між собою. Інакше кажучи, у такому підході:
все, що розглядають, є об'єктами;
всі дії та розрахунки виконують шляхом взаємодії (обміну даними) між об'єктами, при якій один об'єкт потребує, щоб інший об'єкт виконав деяку дію. Об'єкти взаємодіють, надсилаючи і отримуючи повідомлення — запити на виконання дії, доповнений набором аргументів (даних), які можуть знадобитися при виконанні дії;
кожен об'єкт має незалежну пам'ять, яка складається з інших об'єктів;
кожен об'єкт є представником (екземпляром) класу, який виражає загальні властивості об'єктів;
клас задає поведінку об'єкта. Інакше кажучи, усі об'єкти, які є представниками одного класу, можуть виконувати одні й ті самі дії;
класи утворюють ієрархією успадкування: пам'ять та поведінка, пов'язані з представниками деякого класу, автоматично доступні будь-якому нащадку — класу, розташованому нижче в ієрархічному дереві.
Фундаментальні поняття об'єктно-орієнтованого програмування:
клас визначає властивості деякої сутності та методи (дії, які вона здатна виконувати). Наприклад, клас вид cобака характеризують рисами, притаманними всім собакам. До методів цього класу відносять, наприклад, здатність гавкати;
об'єкт — окремий представник класу. Наприклад, об'єкт Бровко є представником виду собак — окремим варіантом значення властивостей;
метод — дія, яку об'єкт може виконувати. Наприклад, гавкати і скавучати — методи собаки. Тому Бровко спроможний гавкати;
поведінка — сукупність методів (дій, які об'єкт може виконувати);
обмін повідомленнями — передавання даних від одного процесу іншому або надсилання викликів методів;
абстрагування — спрощення складної дійсності моделюванням класів, що відповідають проблемі, й використання найприйнятнішого рівня деталізації окремих аспектів проблеми. Наприклад, більшу частину часу Бровка можна розглядати лише як собаку. А от як він когось зненацька вкусить, потрібно отримати доступ до інформації, специфічної саме для нього: хто господар, чи був щеплений проти сказу тощо;
успадкування. Клас може мати «підкласи» — спеціалізовані версії «надкласу». Наприклад, вид собака може мати породи коллі, пекінес, вівчарка тощо. Бровко може бути представником класу Вівчарка. Підкласи успадковують властивості й поведінку (методи) своїх батьківських класів, і можуть мати свої власні додатково. Успадкування може бути одиничне (один безпосередній батьківський клас) та множинне (кілька батьківських класів). Наприклад, при розгляді громадянства й етнічного походження окремої людини;
інкапсуляція — приховування деталей інформації про роботу класів від об'єктів, що їх використовують або надсилають їм повідомлення. Наприклад, для господаря собаки непотрібно знати, як власне гавкає Бровко. Аби Бровко гавкав на непрошеного гостя;
поліморфізм — залежність поведінки від класу, в якому цю поведінку викликають. Інакше кажучи, різні класи можуть реагувати по різному на однакові повідомлення. Наприклад, пес-охоронець, почувши: «Фас!», має накинутися на злодія. А курка — відскочити убік або ніяк не реагувати.
3. Вивчення нового матеріалу
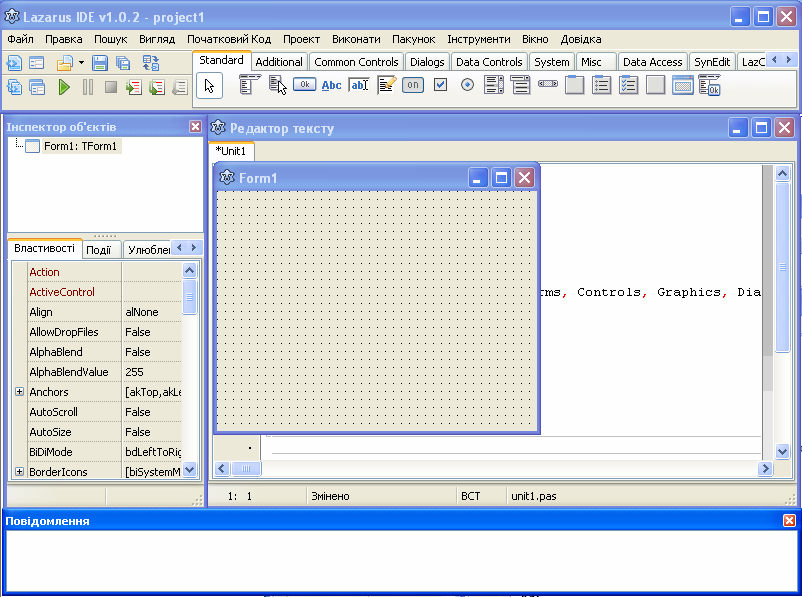
Після завантаження середовища програмування  Lazarus на екрані монітора з'явиться кількох вікон.
Lazarus на екрані монітора з'явиться кількох вікон.

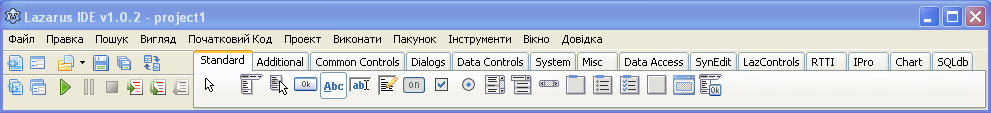
Головне вікно
Верхню частину головного вікна поділяють на три функціональних блоки (див. малюнок знизу):
Головне меню (під рядком назви програмного вікна кнопки: Файл, Правка, Пошук і т.і.) для вказівок керування файлами, компіляцією, властивостями проекту, вікнами та вказівок налаштування середовища;
Панель інструментів (під рядком меню ліворуч), що надає швидкий доступ до основних вказівок головного меню;
Панель компонентів (під рядком меню праворуч закладки: Standard, Additional, Common Controls і т.і.), що надає доступ до сторення основних об'єктів середовища програмування (поля введення, кнопок, напису, меню тощо).

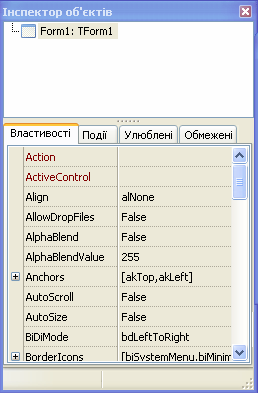
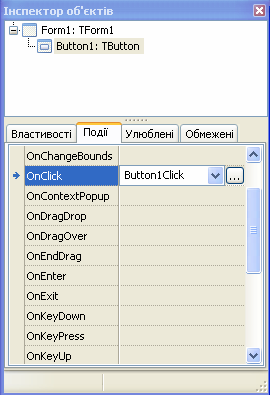
Інспектор об'єктів
У верхній частині вікна показано ієрархічну структуру об'єктів, а внизу розташовано вкладки: Властивості, Події, Улюблені.

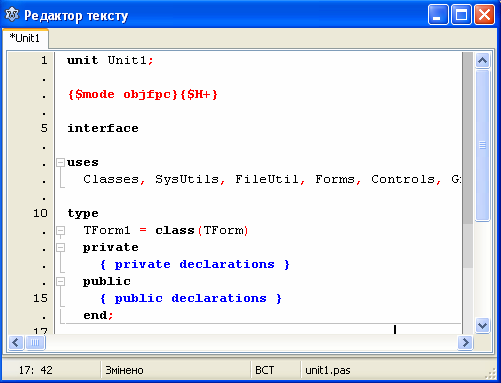
Редактор тексту
Саме в цьому вікні ми будемо вводити й редагувати текст програми.

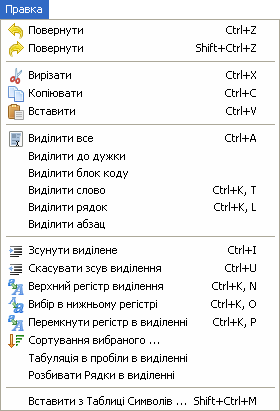
Усі можливі операції над текстом перелічено у пунктах головного меню Правка

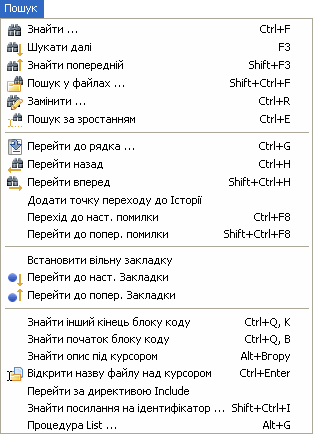
і Пошук.

Вікно повідомлень
Вікно призначене для повідомлень щодо компілювання, компонування й налаштування проекту.

Об'єкти у програмуванні — це форми, текстові написи, поля, кнопки, перемикачі, зображення, меню, смуги прокручування тощо.
Метод часто ототожнюють з фрагментом програмного коду, пов'язаний із певним об'єктом.
Значення властивостей об'єкта визначають (у тому числі), як цей об'єкта буде зображено на екрані. Наприклад, його розміри й колір, розташування тощо.
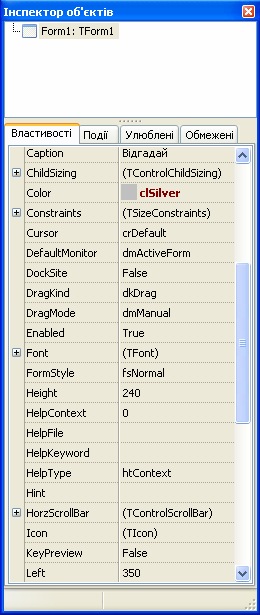
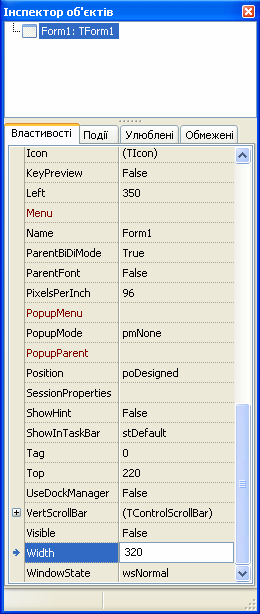
У середовищі Lazarus для обраного об'єкта властивості буде відображено на вкладенні Властивості вікна Інспектор об'єктів. У лівій частині цього вкладення подано перелік властивостей об'єкта, а у правій — їхні значення.
Для прикладу перелічимо лише деякі з властивостей форми:
Значення властивостей Top і Left можна змінити перетягуванням форми по екрану, а значення властивостей Height і Width — зміною розмірів форми з використанням маркерів на межах форми.
Об'єкт, крім набору властивостей, має ще набір подій, які можуть з ним трапитися під час виконання програми. У середовищі Lazarus для обраного об'єкта події буде відображено на вкладенні Події вікна Інспектор об'єктів. У лівій частині цього вкладення подано перелік подій, а у правій — відповідь об'єкта на неї.
Для прикладу перелічимо лише деякі з подій форми:
З будь-якою подією, яка може відбутися з формою, можна пов'язати фрагмент програми, який буде виконуватися одразу після настання цієї події. Такий фрагмент програми називають обробником події. Обробник події пов'язаний з певним об'єктом, називають методом цього об'єкта.
4. Інструктаж з ТБ
5. Закріплення вивченого матеріалу
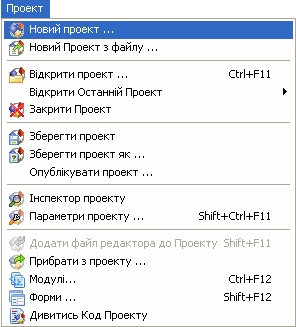
Завантажити  Lazarus. Скористатися вказівкою меню Проект / Новий проект
Lazarus. Скористатися вказівкою меню Проект / Новий проект

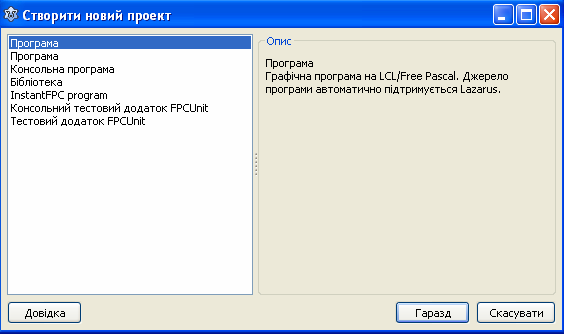
для виклику вікна діалогу Створити новий проект. У цьому вікні вибирати пункт Програма.

Побачити форму — об’єкт для розташування кнопок, полів, написів, меню, смуг прокрутки тощо.

У вікні Властивості надати такі величини:


Створити окрему теку для проекту з назвою Ваше прізвище у теці, вказаній учителем. Для збереження всіх файлів скористатися кнопкою
Зберегти всі  на Панелі інструментів.
на Панелі інструментів.
Відкрити проект. Для цього завантажити файл project1.lpi  з теки з назвою Ваше прізвище. Цей файл виникне у результаті виконання вказівки Зберегти всі (див. попередній абзац). Використовуючи Панель компонентів, розмістити на формі об’єкти: дві кнопки, поле і два написи. Після натискання віповідної кнопки на закладці Standard розташувати на формі вказівник миші у вершині, натиснути ліву кнопку миші і, не відпускаючи кнопки миші, змістити вказівник миші. Після цього відпустити кнопку миші. Таким чином буде виділено прямокутник розташування об'єкта, після чого об'єкт буде розташовано у прямокутнику. Натискати потрібно такі кнопки:
з теки з назвою Ваше прізвище. Цей файл виникне у результаті виконання вказівки Зберегти всі (див. попередній абзац). Використовуючи Панель компонентів, розмістити на формі об’єкти: дві кнопки, поле і два написи. Після натискання віповідної кнопки на закладці Standard розташувати на формі вказівник миші у вершині, натиснути ліву кнопку миші і, не відпускаючи кнопки миші, змістити вказівник миші. Після цього відпустити кнопку миші. Таким чином буде виділено прямокутник розташування об'єкта, після чого об'єкт буде розташовано у прямокутнику. Натискати потрібно такі кнопки:
 — для створення кнопок;
— для створення кнопок; — для створення поля;
— для створення поля; — для створення написів.
— для створення написів.Використовуючи Інспектор об'єктів, змінити властивості об'єктів:
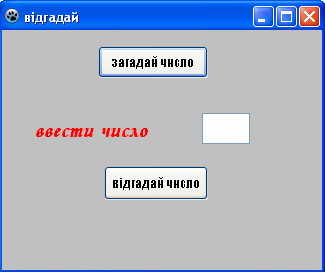
для кнопки button1 встановити (текст заголовка) властивість Caption — загадай число, інші властивості — довільні;
для кнопки button2 встановити (текст заголовка) властивість Caption — відгадай число, інші властивості — довільні;
для поля edit1 встановити порожньою властивість Text, інші властивості — довільні;
для напису Label1 встановити (текст напису) властивість Caption — ввести число, інші властивості — довільні;
для напису Label2 встановити (текст напису) властивість Caption порожньою, інші властивості — довільні.
Надати формі такого вигляду.

На формі виділити кнопку з написом загадай число. У вікні Інспектор об'єктів перейти на закладку Події, вибрати подію OnClick і двічі клацнути у полі OnClick.

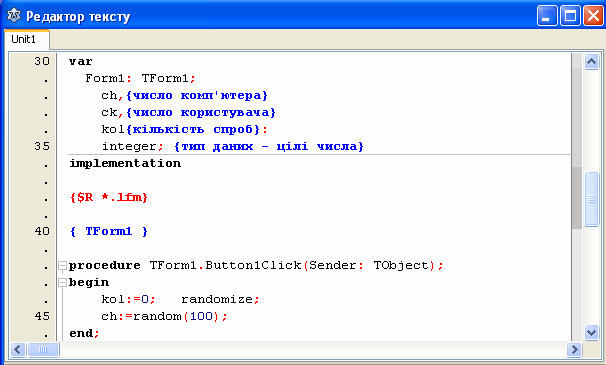
У вікні Редактор тексту ввести код процедури.
kol:=0; randomize;
ch:=random(100);
У вікні Редактор тексту жирним шрифтом буде виділено зарезервовані слова, червоним — знаки пунктуації.

У цій процедурі:
randomize — процедура запуску ґенератора випадкових чисел;
random(n) — функція породження випадкового цілого числа у межах від 0 (включно) до n (не включаючи);
ch — змінна — загадане число;
kol — змінна — кількість спроб відгадування.
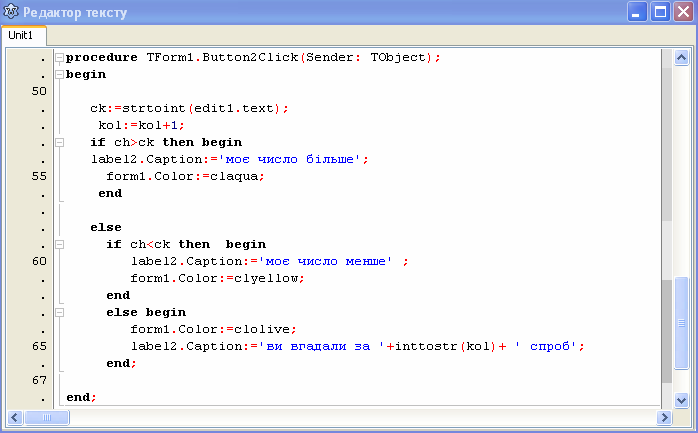
На формі виділити кнопку з написом відгадай число. У вікні Інспектор об'єктів перейти на закладку Події. Вибрати подію OnClick і двічі клацнути у полі OnClick. У вікні Редактор тексту ввести код процедури.
ck:=strtoint(edit1.text);
kol:=kol+1;
if ch>ck then
begin
label2.Caption:='моє число більше';
form1.Color:=claqua;
end
else
if ch<ck then
begin
label2.Caption:='моє число менше' ;
form1.Color:=clyellow;
end
else
begin
form1.Color:=clolive;
label2.Caption:='ви вгадали за '+inttostr(kol)+ ' спроб';
end;У вікні Редактор тексту синім кольором буде виділено рядки тексту.

У процедурі використано функцію strtoint — перетворення рядка тексту в ціле число — та передбачено зміну кольору форми залежно від взаємного розташування відповіді й задуманого числа. Кольори можна вибрати іншими.
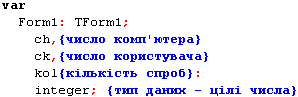
В описовій частині проекту описати змінні. Інакше кажучи, між такими рядками:
var
Form1: TForm1;
implementationвставити такий текст:
ch,{число комп'ютера}
ck,{число користувача}
kol{кількість спроб}:
integer; {тип даних - цілі числа}У вікні Редактор тексту відповідний фрагмент коду матиме такий вигляд.

Натиснути кнопку Виконати  для виконання проекту. Якщо все було зроблено правильно, у Вікні повідомлень з'явиться напис: Проект успішно зібрано.
для виконання проекту. Якщо все було зроблено правильно, у Вікні повідомлень з'явиться напис: Проект успішно зібрано.
Створити окрему теку для проекту з назвою Ваше прізвище у теці, вказаній учителем. Для збереження всіх файлів у теку з назвою Ваше прізвище скористатися кнопкою Зберегти всі  на Панелі інструментів.
на Панелі інструментів.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Удосконалити проект, передбачивши можливість завдання діапазону вибору випадкового числа.
Текст упорядкувала Алла Павлівна Бобрікова, учитель спеціалізованої школи № 329 "Логос" Дарницького району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 16.01.2017 по 20.01.2017.
У роботі використано матеріали, упорядковані учителями: