3. Інструктаж з ТБ
4. Вивчення нового матеріалу
Ознайомитися з частиною опису canvas щодо створення полотна, проведення контурів (ліній), виведення тексту і задання кольору (див. розділи 1−4, 8).
5. Закріплення вивченого матеріалу
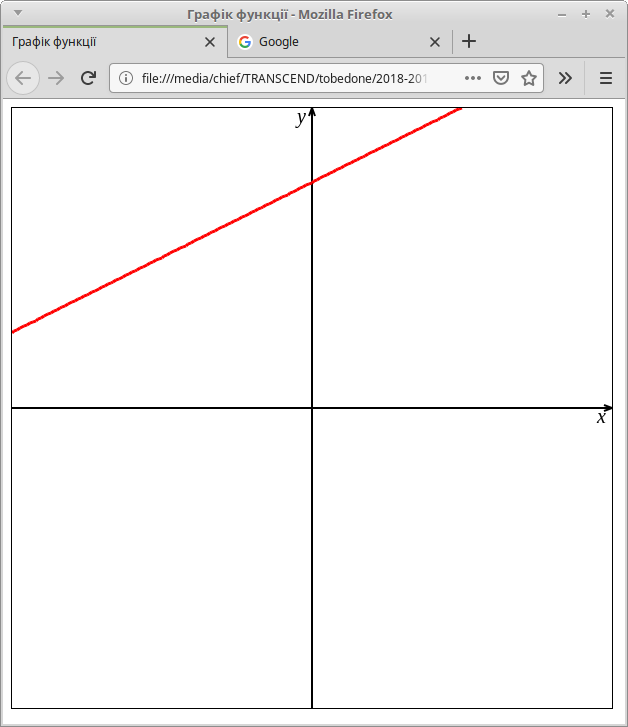
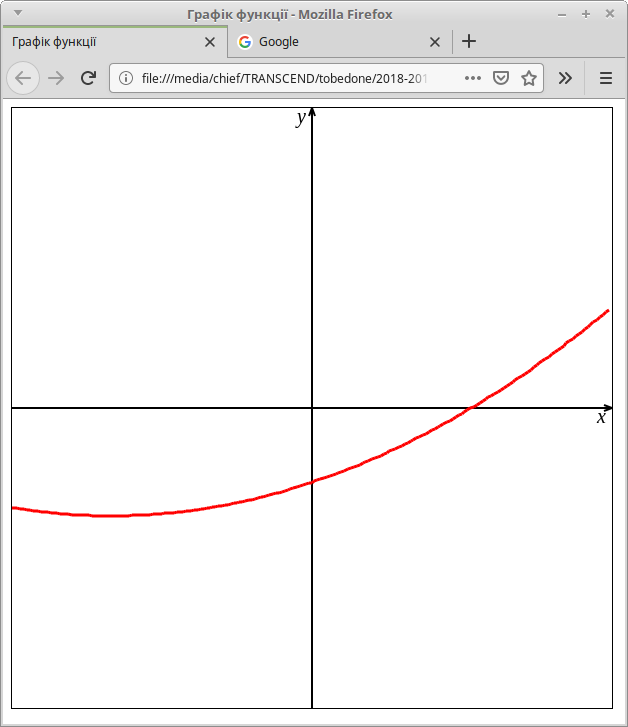
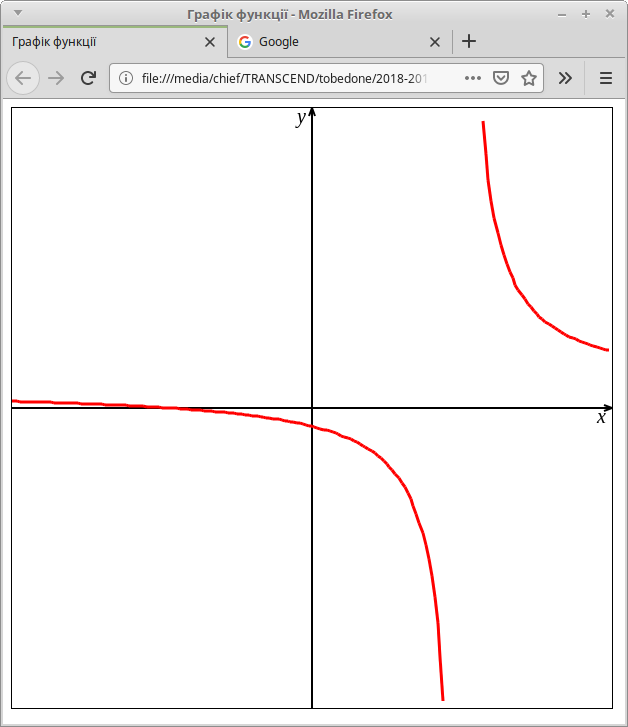
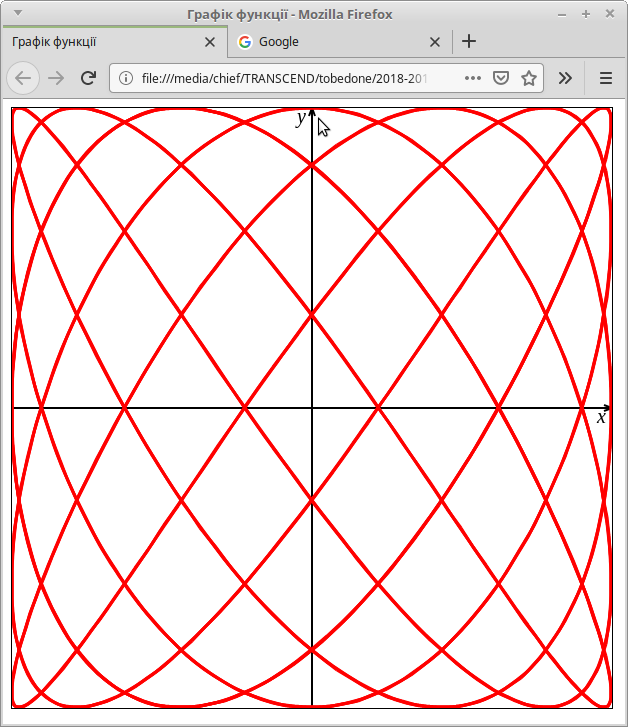
Завдання. Створити програму «Графік функції», яка відображає криву. Координати x, y точки кривої задати функціями деякого параметра t ∈ [–10; 10]:
function x(t) { return t;
// return Math.cos(5*t)
}
function def(t) { // return (t!=0.5);
return true;
}
function y(t) { // if (def(t)) return (t/8+0.0625)/(2*t-1);
// else return 0;
return t/2+0.75;
// return t*t/4+t/3-0.25;
// return Math.sin(7*t);
}Криву наблизити ламаною червоного кольору шириною 3 пікселі. Подавати зображення прямокутника декартової площини зі сторонами, паралельними осям координат. Якщо цей прямокутник містить початок координат, зобразити осі координат чориними лініями товщини 2 пікселі зі стрілками, що вказують додатний напрям осей. Для квадрата, декартові координати точок якого лежать у межах від –1 до 1, отримати такі зображення:




Отриманий код записати з назвою Ваше прізвище у теку, вказану вчителем.
Поради до виконання.
Використати такі значення змінних.
nx=600; // розмір зображення по горизонталі ny=600; // розмір зображення по вертикалі nj=2000; // кількість ланок ламаної - наближення графіка t0=-10; // найменше значення аргумента t1=10; // найбільше значення аргумента x0=-1; // найменше значення абсциси на рисунку x1= 1; // найбільше значення абсциси на рисунку y0=-1; // найменше значення ординати на рисунку y1= 1; // найбільше значення ординати на рисунку dx=x1-x0; // приріст абсциси на рисунку dy=y1-y0; // прирiст ординати на рисунку dt=(t1-t0)/nj; // прирiст аргумента між вершинами ламаної txx=15; // зсув підпису x по горизонталі від краю рисунка txy=15; // зсув підпису x по вертикалі від осі абсцис tyx=15; // зсув підпису y по горизонталі від осі ординат tyy=15; // зсув підпису y по вертикалі від краю рисунка ax=3; // половина розміру по горизонталі стрілки на осі ординат ay=8; // половина розміру по вертикалі стрілки на осі абсцис
Використати такі налаштування для шрифта тексту:
b.font = "italic 20px Times New Roman";Використати такі для обчислення екранних координат ix, iy за відомими декартовими координатами x, y:
ix=Math.floor((x(t)-x0)*nx/dx); iy=Math.floor((y1-y(t))*ny/dy);
Порівняти створену програму з демонстраційним розв'язанням.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
У разі потреби доробити класне завдання. Створену веб-сторінку зробити придатною для використання з сайту, а не лише з комп'ютера користувача — додати інтерфейс:
підписи й поряд поля для введення значень типу кривої, її параметрів, проміжків значень абсциси й ординати, кількості відрізків ламаної, що наближає графік;
кнопка запуску процесу побудови графіка при з введеними значеннями параметрів.
Або, використавши приклад роботи з файлами наявної розробки, створити код для запису зображення у форматі SVG.
SVG — Scalable Vector Graphics (англійською: масштабована векторна графіка) — специфікація мови розмітки на основі XML або формат файлу двовимірної векторної графіки (статичної, анімованої, інтерактивної).
Ця специфікація є відкритим стандартом, розробленим робочою групою SVG Working Group організації World Wide Web Consortium.
Файл svg можна створити і редагувати:
- у середовищі редактора векторної графіки, наприклад, Inkscape;
- у середовищі текстового редактора;
- за допомогою програми, написаної довільною мовою програмування.
Потрібно використати останній варіант. Інакше кажучи, створити програму (мовою Javascript), яка створить іншу програму (мовою розмітки) для зображення кривої, у тому числі графіка функції: лінійної, квадратичної, раціональної. Для цього немає необхідності вивчати детальний опис (англійською) з прикладами. Достатньо використати лише такі відомості.
<svg>…</svg> — контейнер, всередині якого (замість трьох крапок) записують всі інші вказівки svg (при створення статичного малюнку у файлі формату svg). Наприклад, контейнер:
<svg width="600" height="400" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns="http://www.w3.org/2000/svg"> </svg>
передбачає створення малюнку розміру 600×600 пікселів.
<line /> — вказівка для побудови зображення відрізка прямої.
Наприклад, вказівка:
<line x1="12" y1="34" x2="56" y2="78" style="stroke:rgb(0,0,0);stroke-width:2" />
передбачає створення зображення відрізка прямої:
- суцільна лінія чорного кольору — див. style="stroke:rgb(0,0,0);
- товщини 2 — див. stroke-width:2;
- сполучено точки з екранними координатами (12; 34) і (56, 78).
<text>…</text> — контейнер, що описує форматування символів тексту і всередині якого записуєть контейнери для виведення послідовностей символів.
<tspan>…</tspan> — контейнер, що вказує яку послідовність символів і у якому місці потрібно розташувати.
Наприклад, вказівка:
<text style="font-size:12px;font-style:italic;font-weight:normal;font-family:Ubuntu,Calibri"><tspan x="12" y="34">текст для виведення</tspan></text>
передбачає таке виведення тексту:
- гарнітура — Ubuntu або Calibri, якщо Ubuntu немає;
- розмір — 12рх;
- накреслення — курсив (italic) звичайний (normal);
- відносні екранні координати верхнього лівого кута тексту — (12; 34).
Примітка. У разі потреби можна використати демонстраційне розв'язання мовою Ruby наявної розробки уроку.
Текст упорядкував Олександр Рудик.